みなさんこんにちは。多摩の仙人です。
今回はDaVinci ResolveのFusionを使って、文字のなぞり書きをするアニメーションの作り方について解説していきたいと思います。
割と細々とした作業が多いのでもっといい方法を模索中ではあるのですが、とりあえず今回は線を引くアニメーションを少し応用したシンプルな方法でやっていきます!
線を引くアニメーションの解説した記事はこちら

Fusionを使った文字のなぞり書きをするアニメーションの作り方の流れ
まずはベースとなるテキストを作る
次にMaskPaintを使ってテキストをなぞる
文字の部分部分で時間をずらしながらキーフレームを打つ
まずはテキストを作る
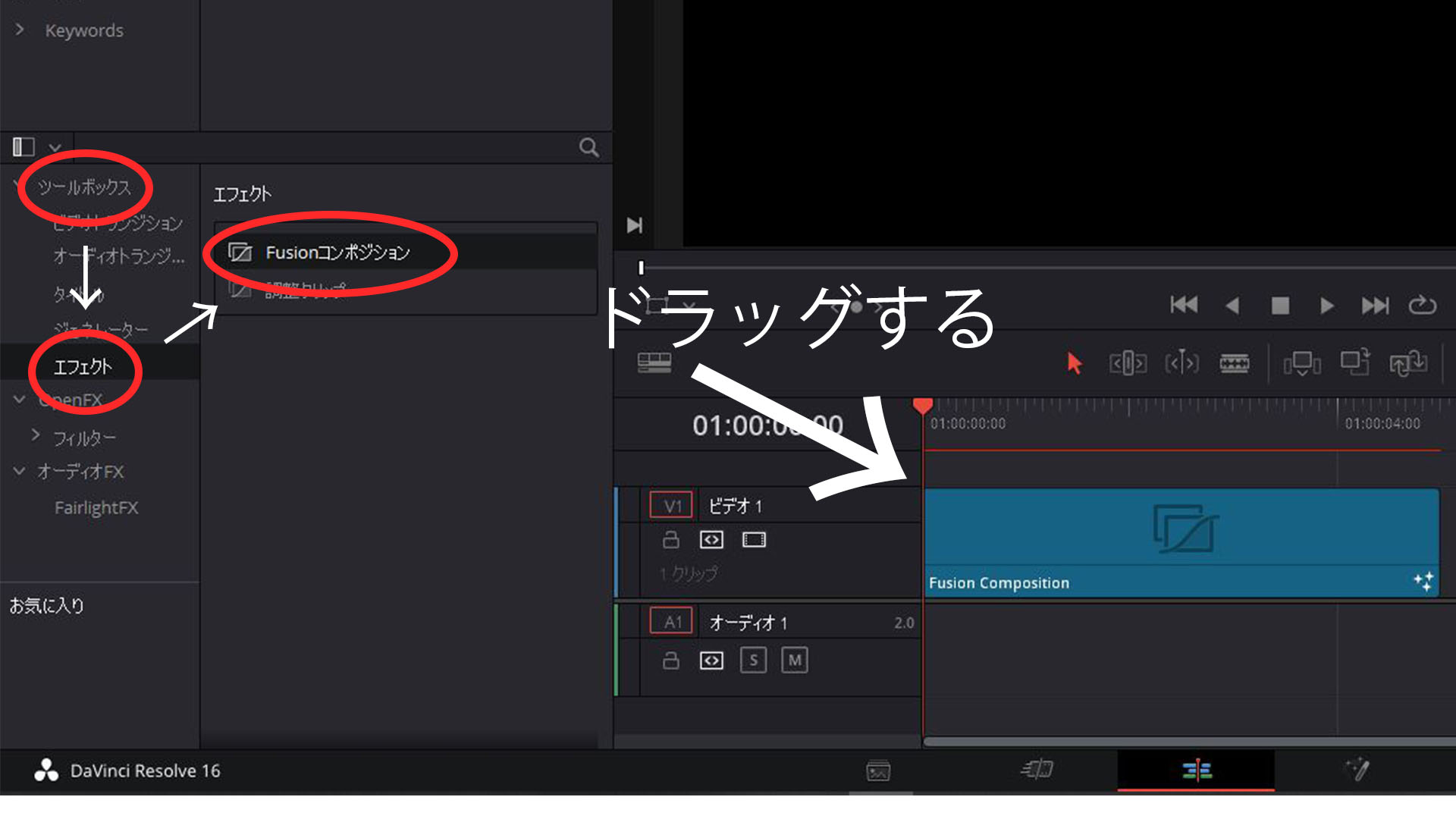
いつものように、まずはエディットページにFusionコンポジションを配置しましょう。
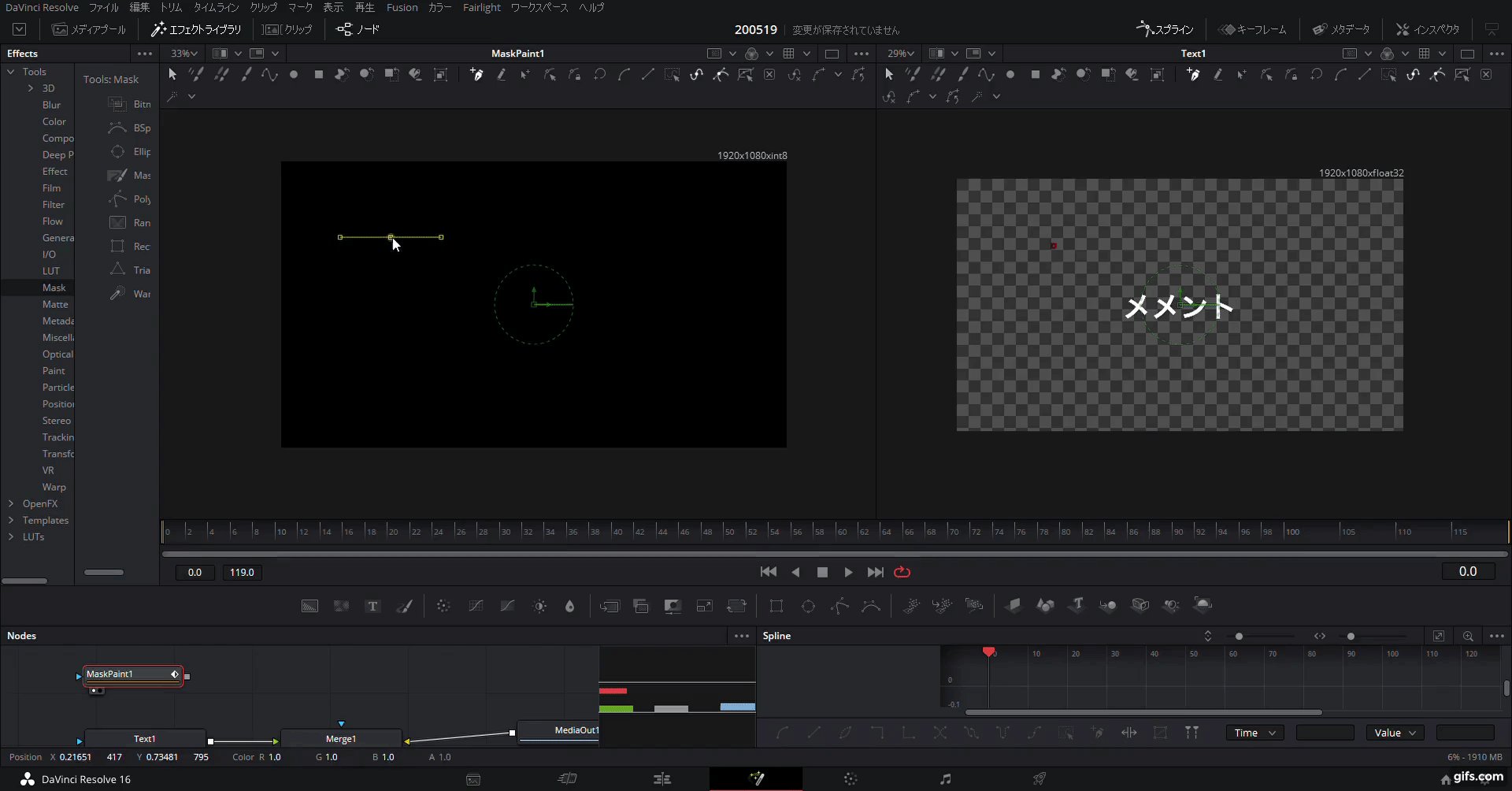
続いてFusionのページに移り、まずはテキストを作ります。
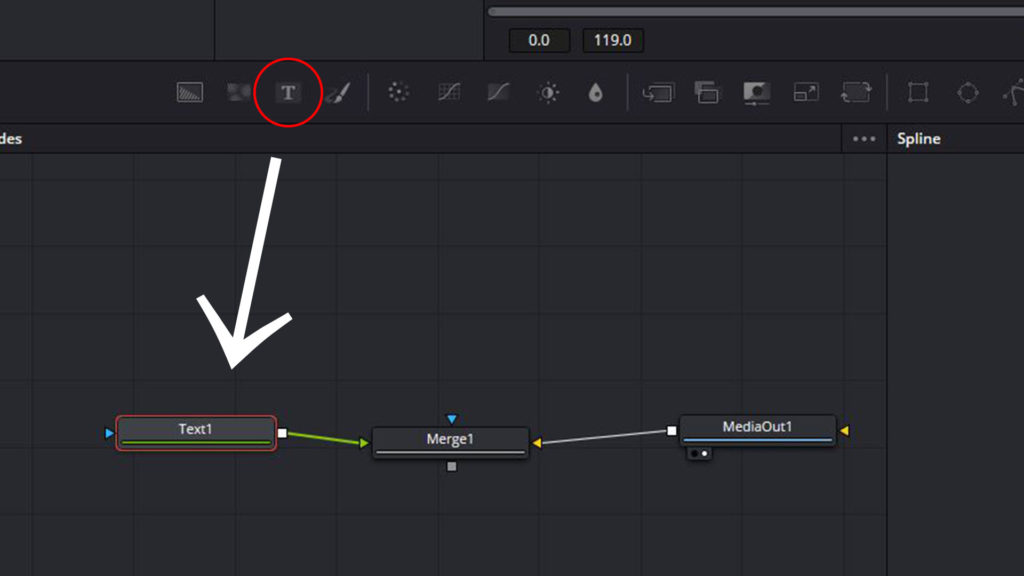
写真のようにTのマークを押して、ノードパネルに「Text」を出現させます。
Textノードをクリックしてアクティブにし、さらにその下の白丸を出現させてビューパネルに表示させます。
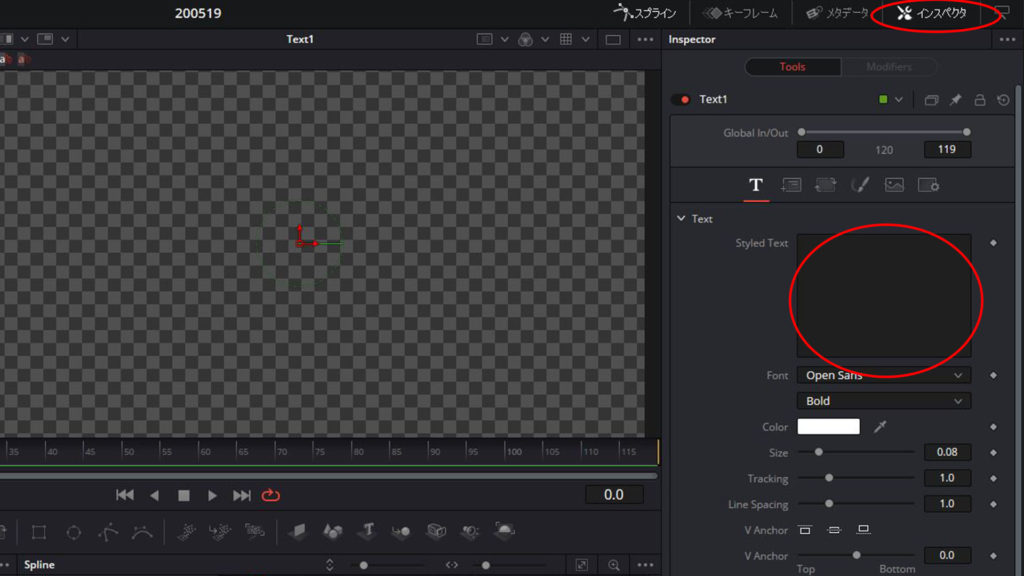
After Effectsのようにビューパネル上で文字を打とうとしても打てないので、
右側のインスペクタのStyled Textで文字を入力します。
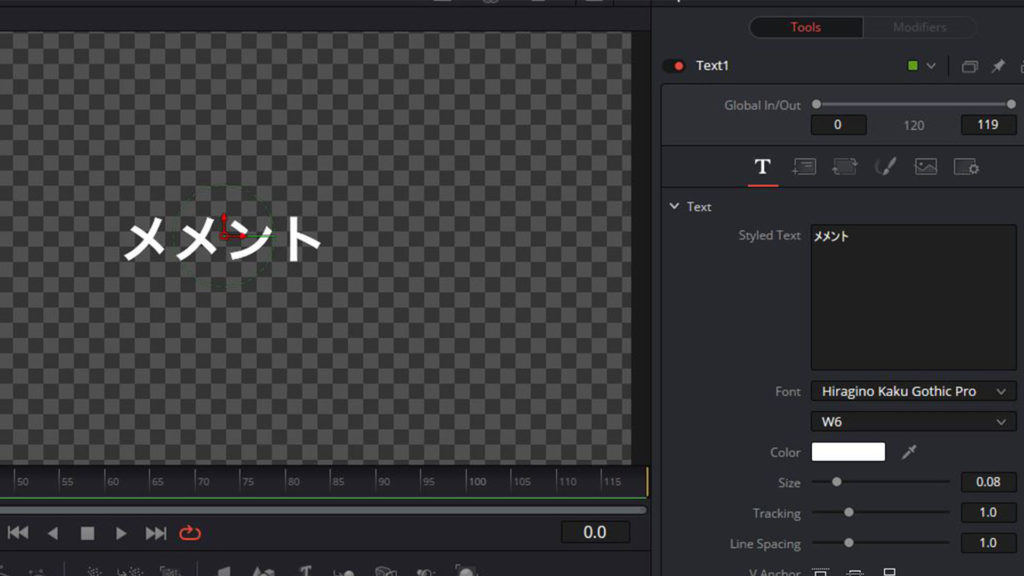
適当にフォントを変えたりして文字を入力してみます。
MaskPaintを使ってテキストをなぞる
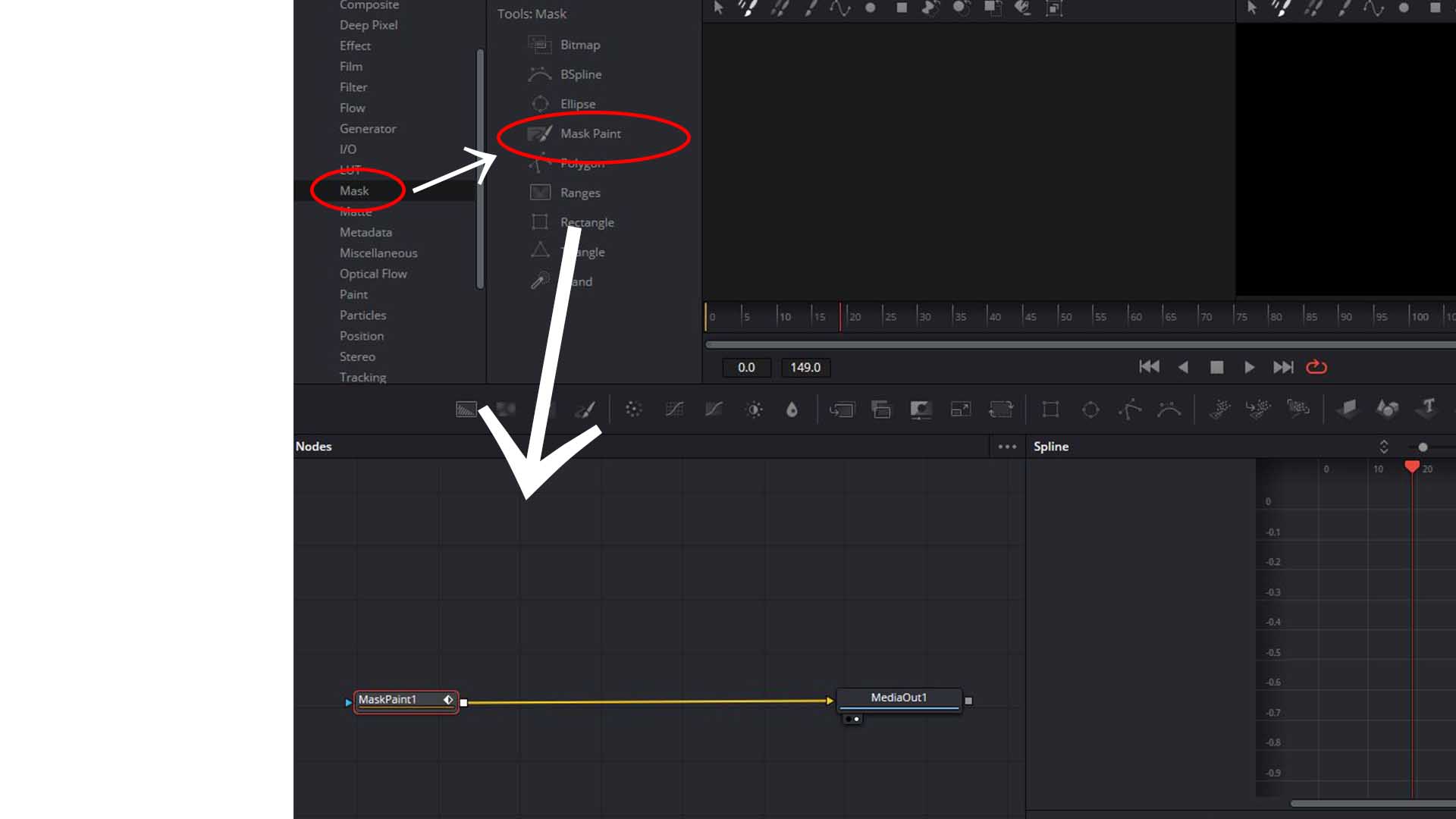
エフェクトライブラリのMask→MaskPaintをクリックしノードパネルに読み込ませます。
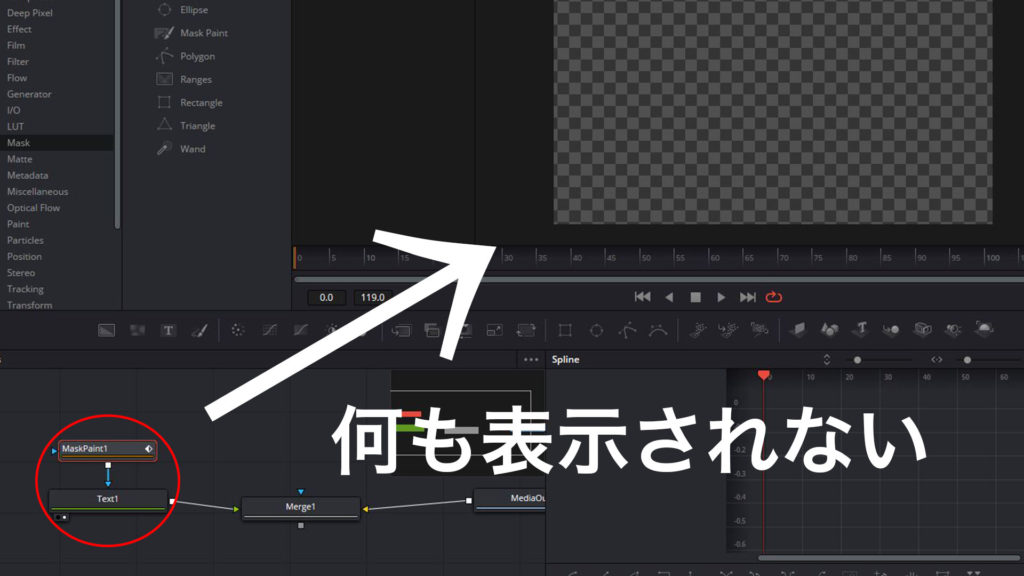
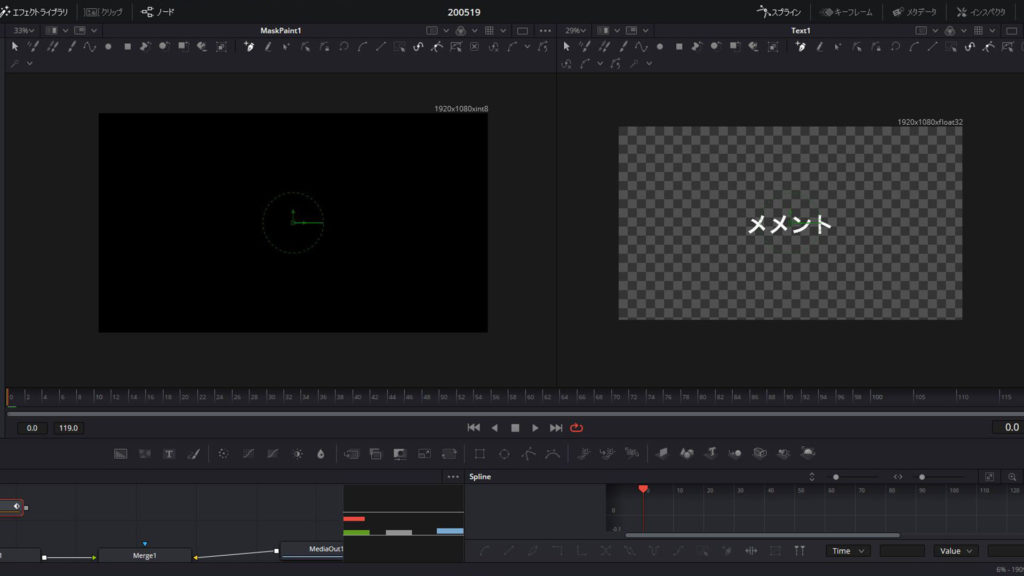
ここで注意してほしいのは、MaskPaintのノードがTextノードに接続されていると何も表示されないことです。
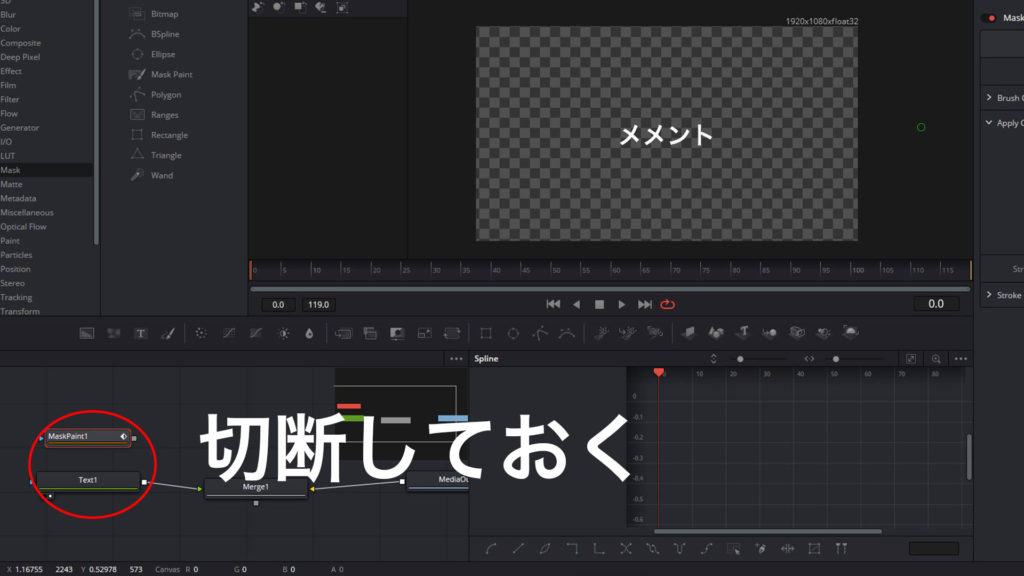
ですので、一旦MaskPaintのノードとTextのノードを切り離します。
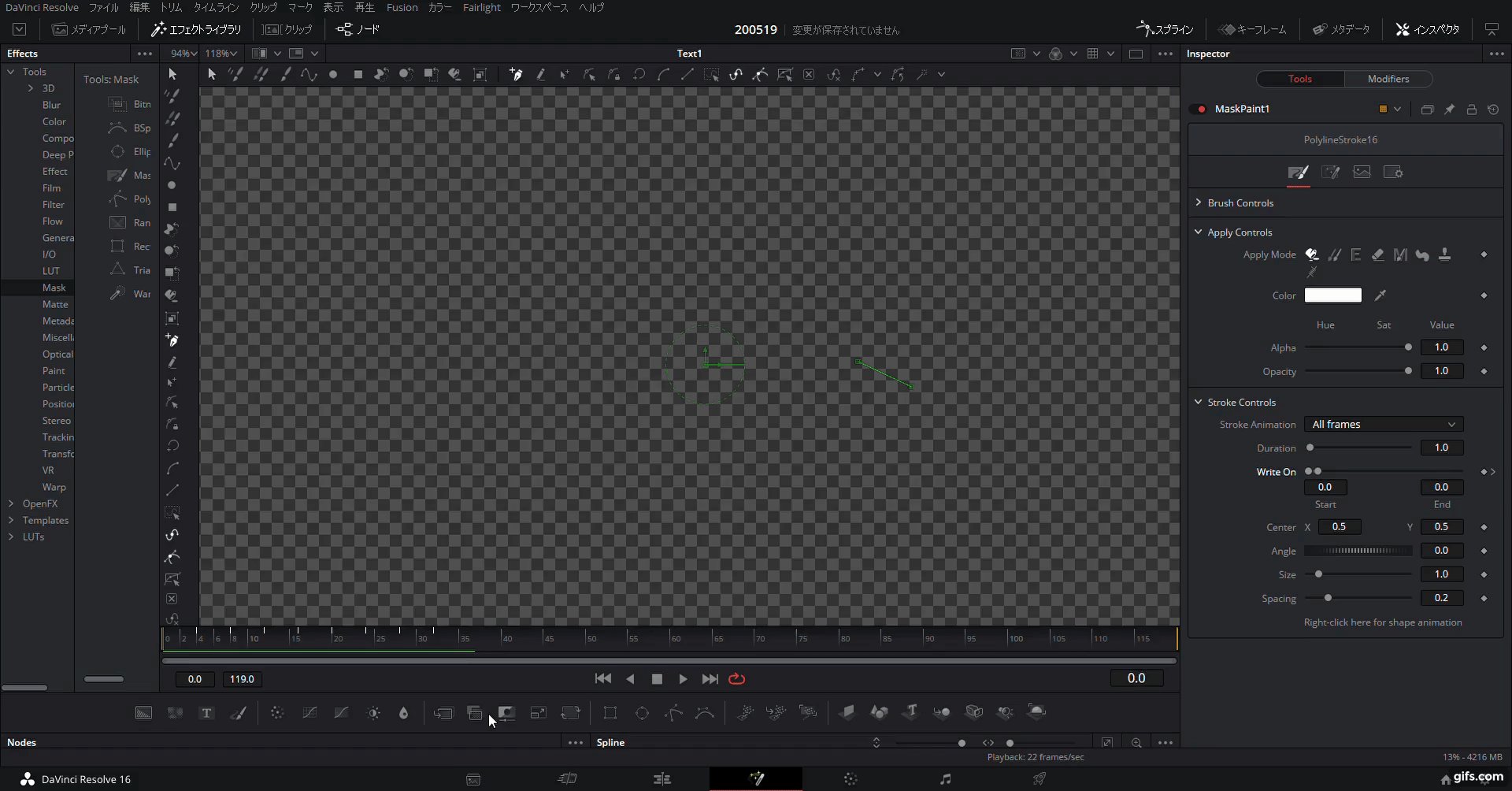
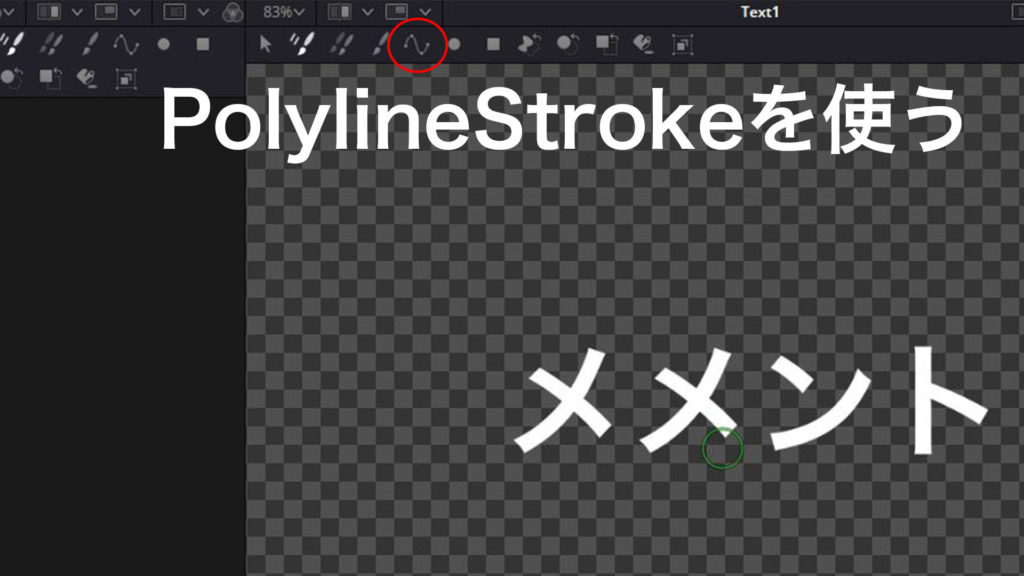
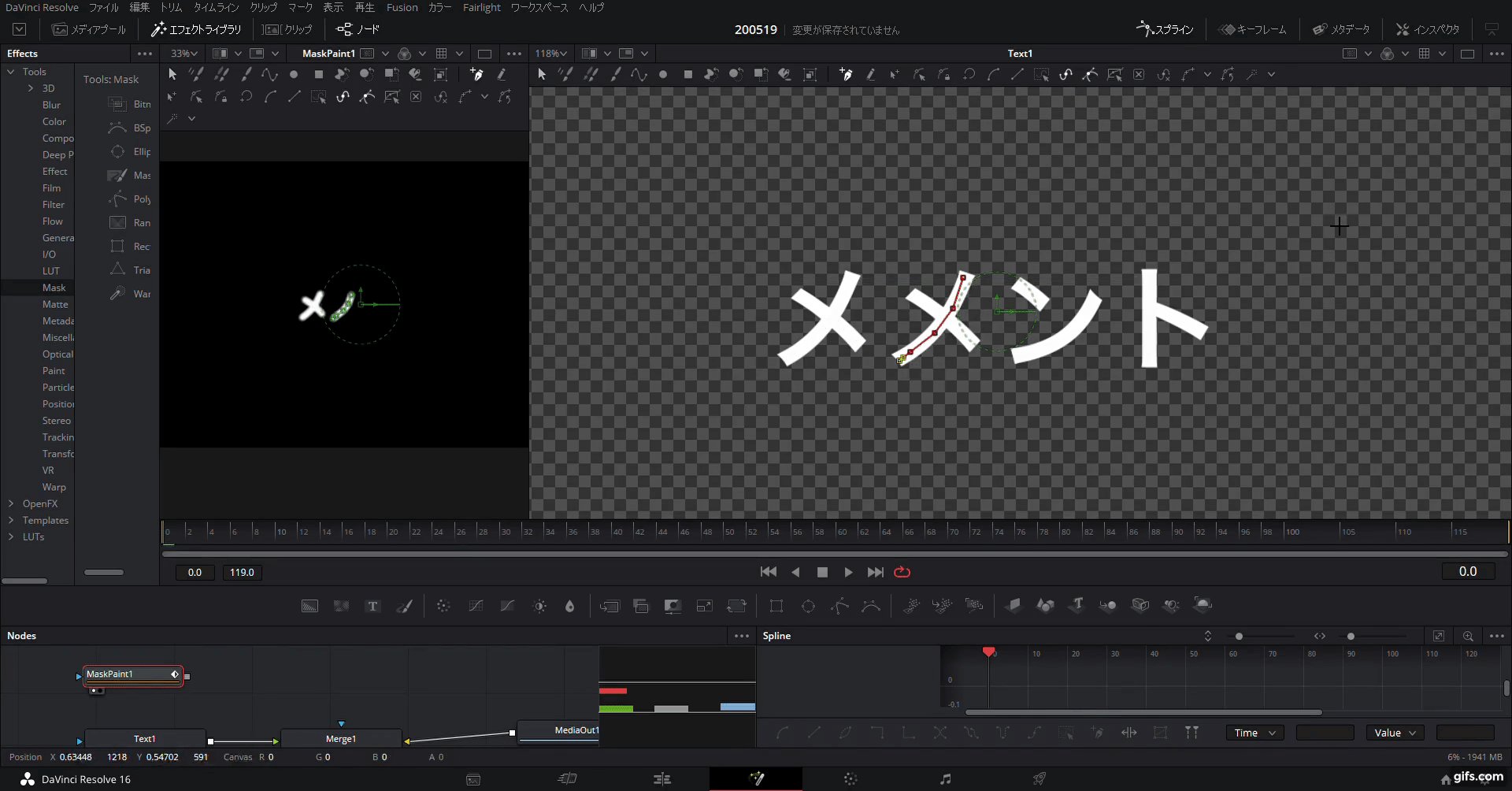
MaskPaintのノードをアクティブにして、PolylineStrokeでなぞり書きをしていきます。
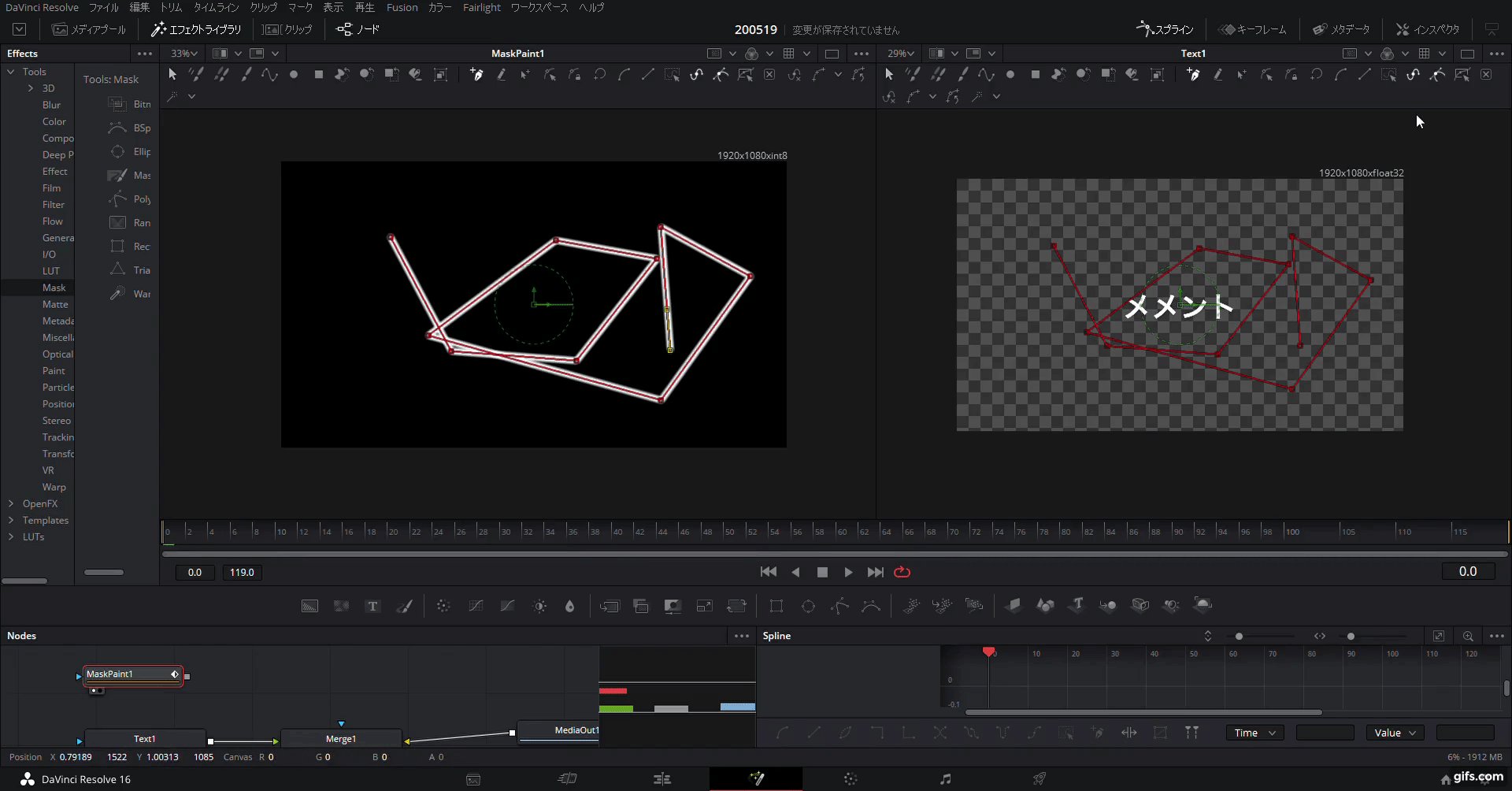
なぞり書きをする時はMaskPaintのノードの左側の白丸をクリック、Textのノードの右側の白丸をクリックして2画面で見るとやりやすいと思います。
MaskPaintのノードがアクティブになっている限り、どちらの画面で点を打っても同じように点が打てます。Fusionすごいです。
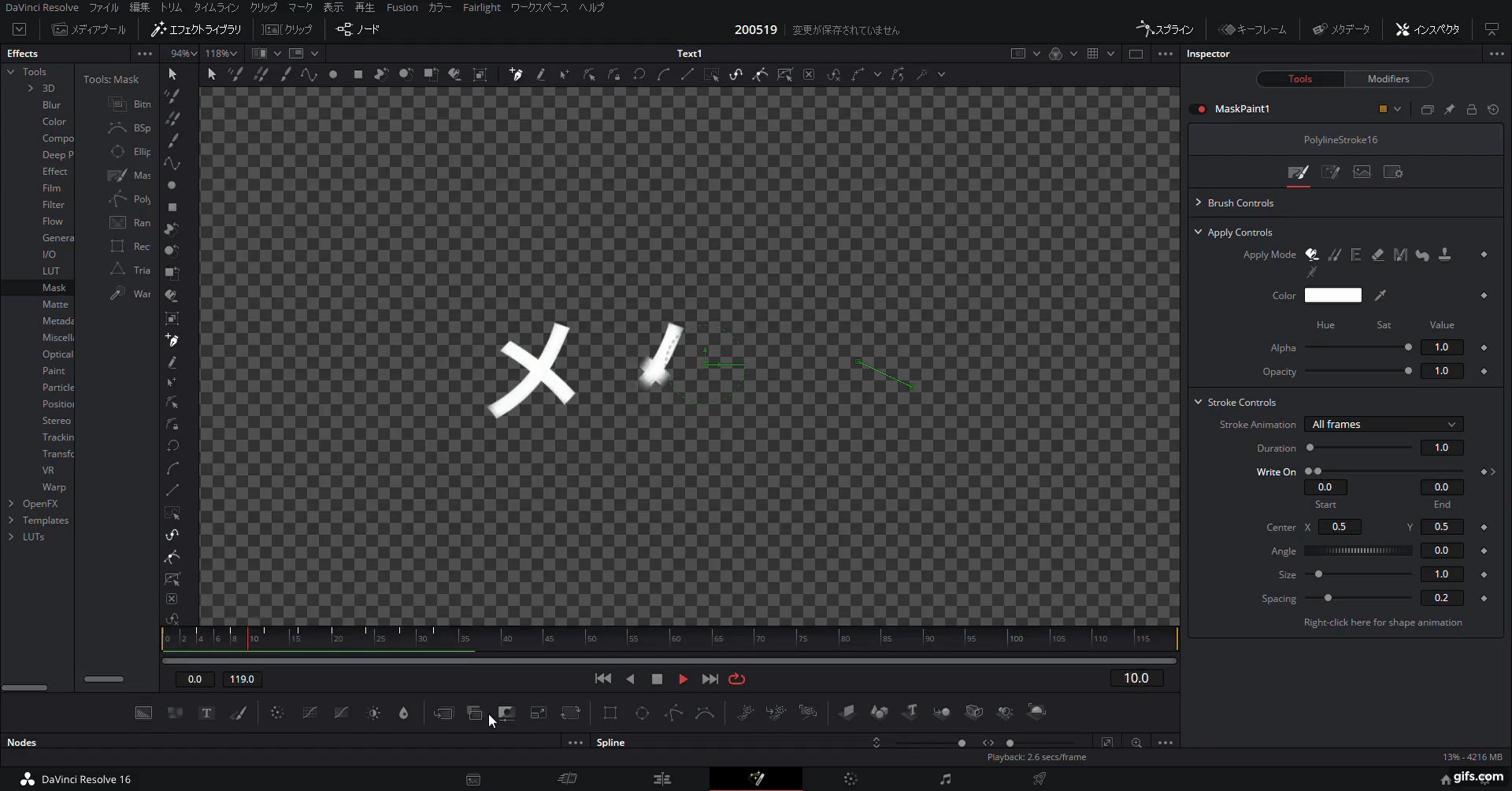
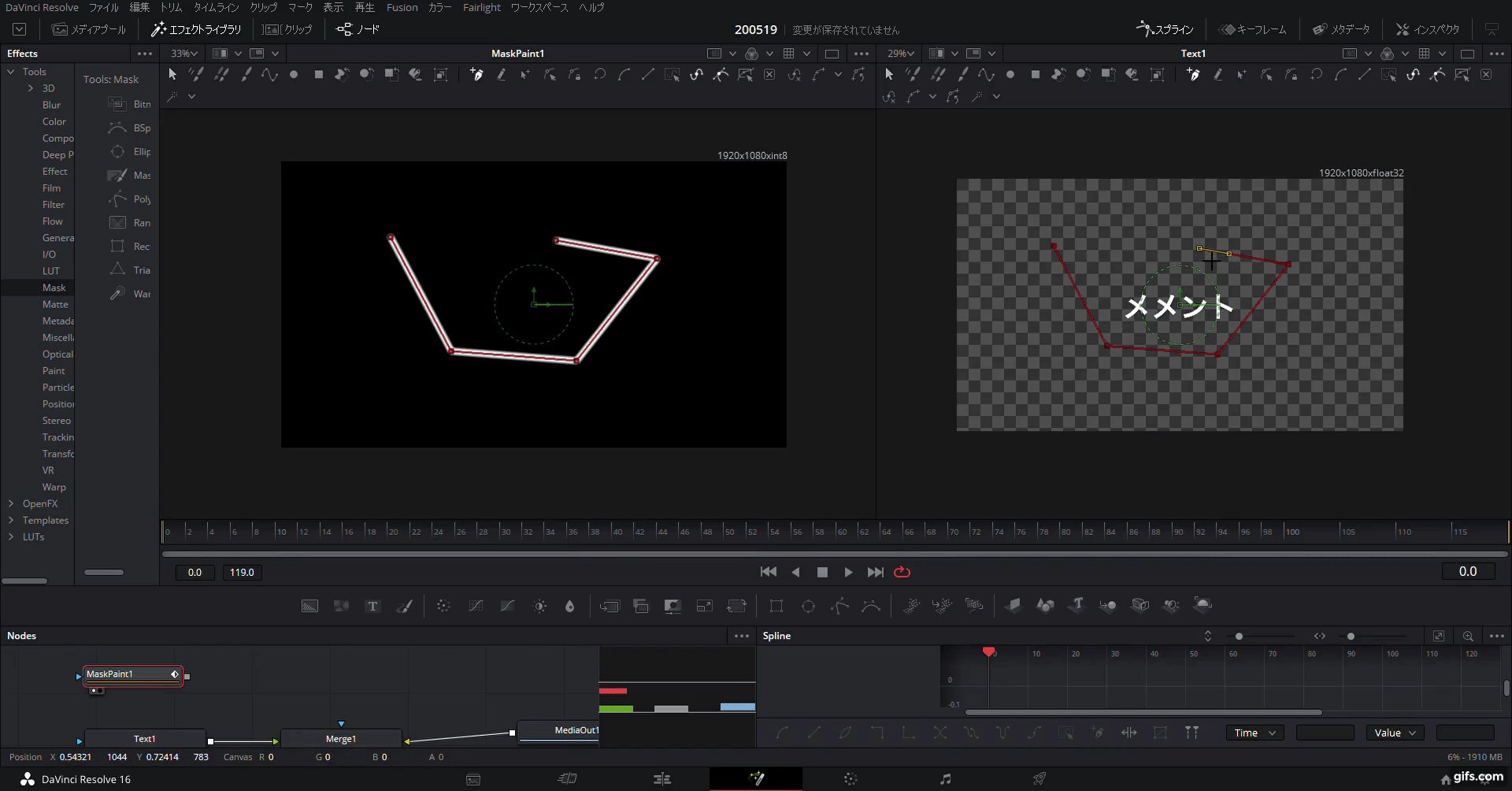
ではとりあえず「メ」をなぞっていきます。
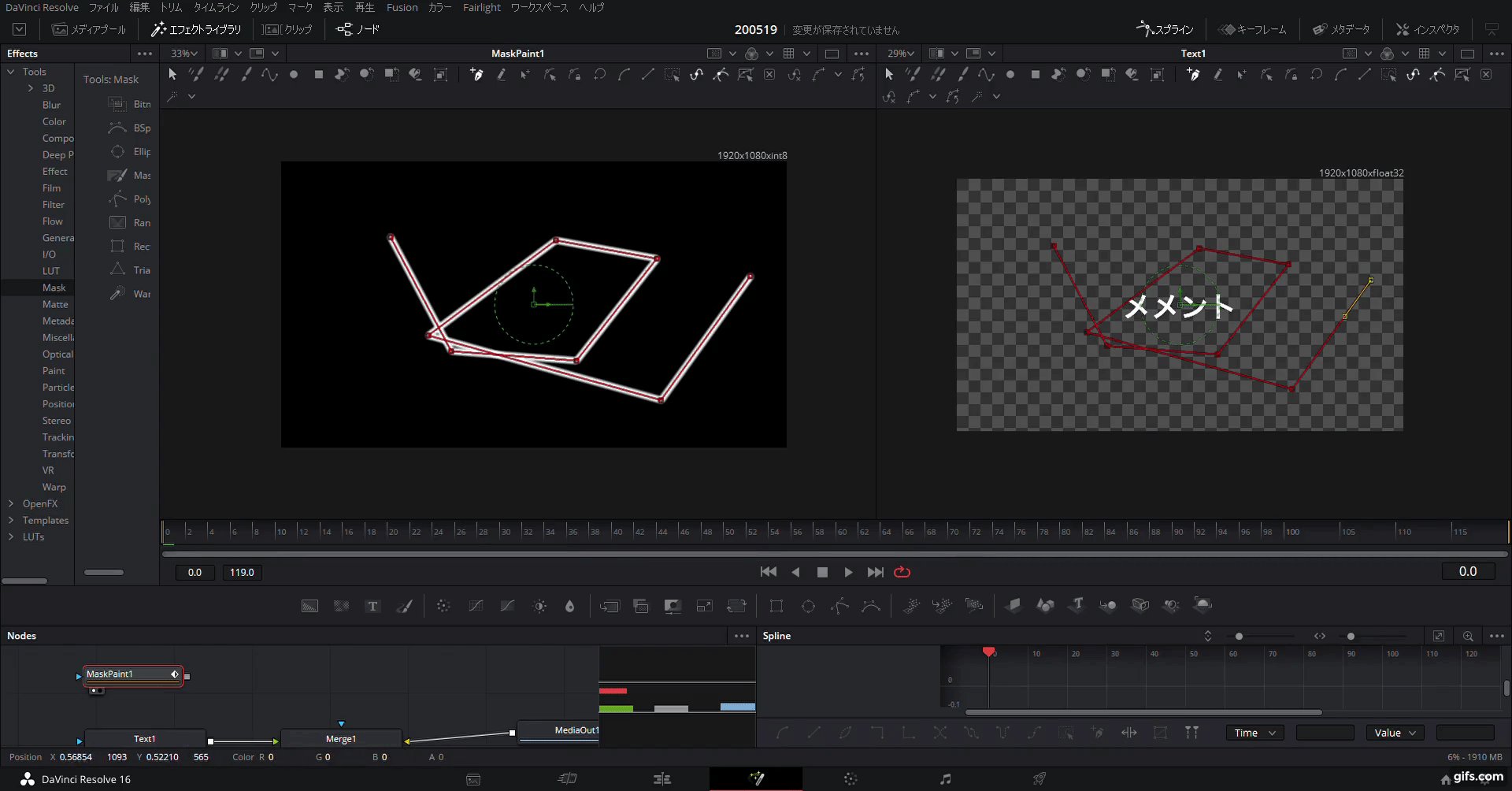
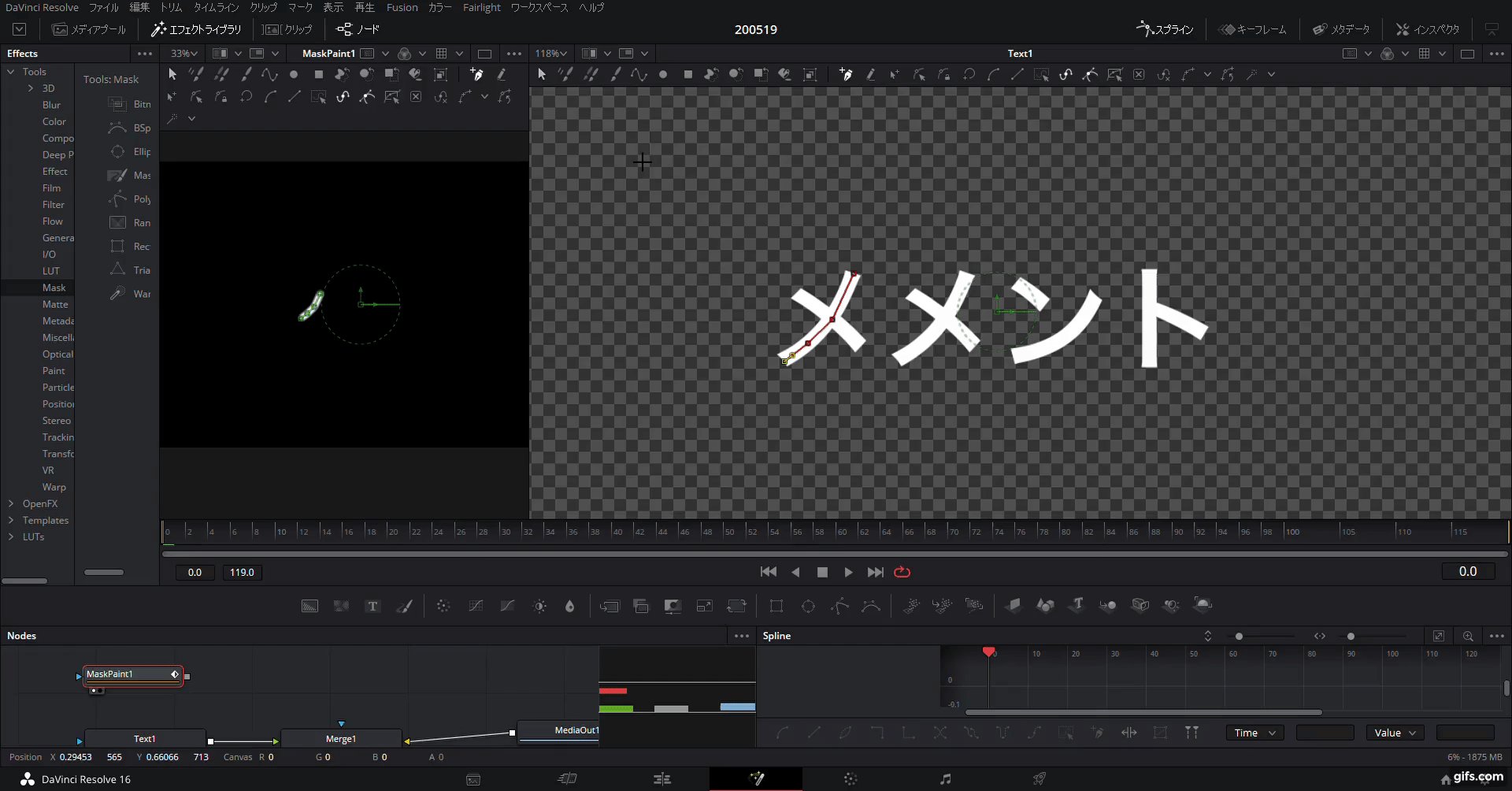
「ノ」の部分をPolylineStrokeで点を打ったら、
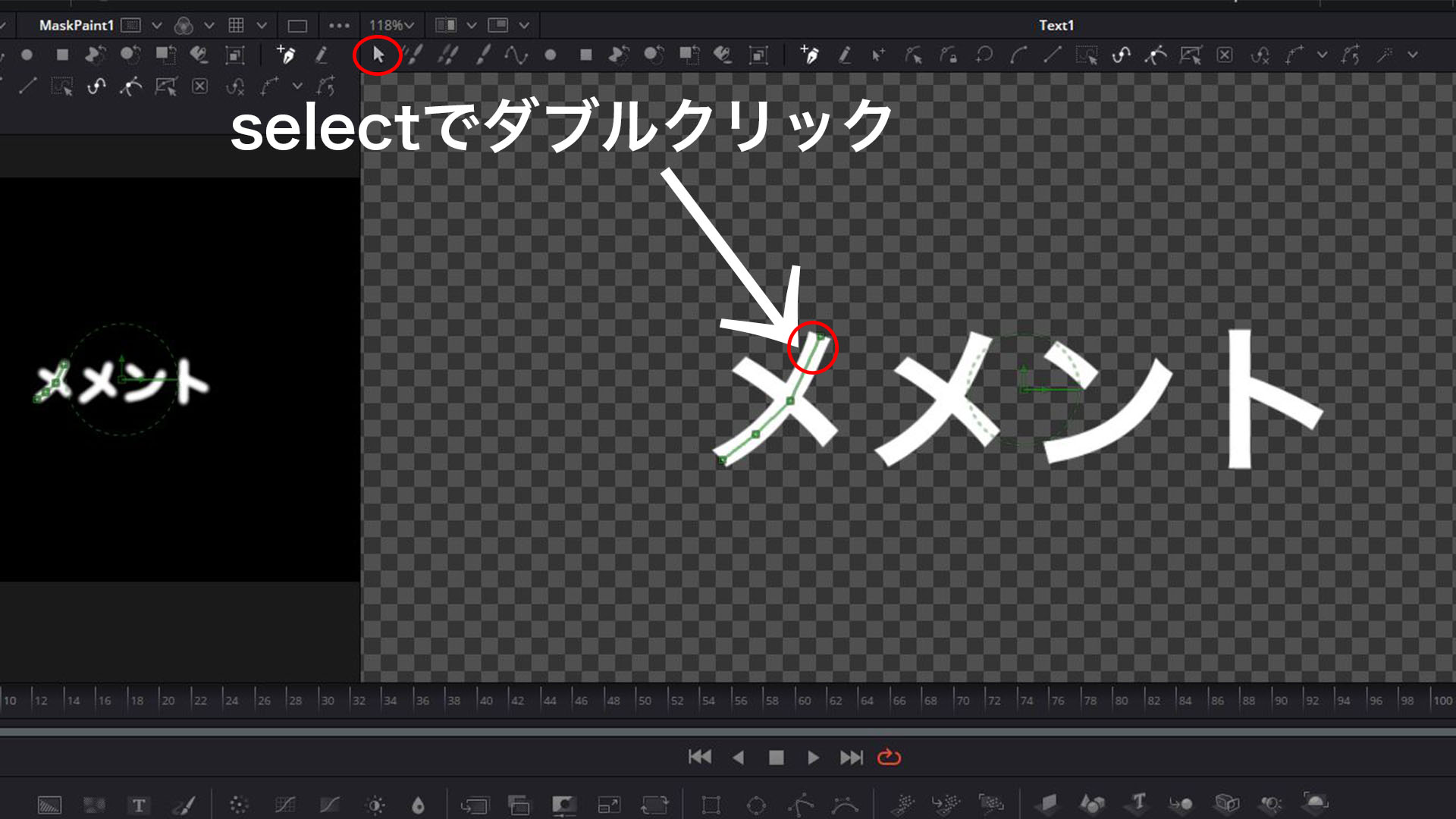
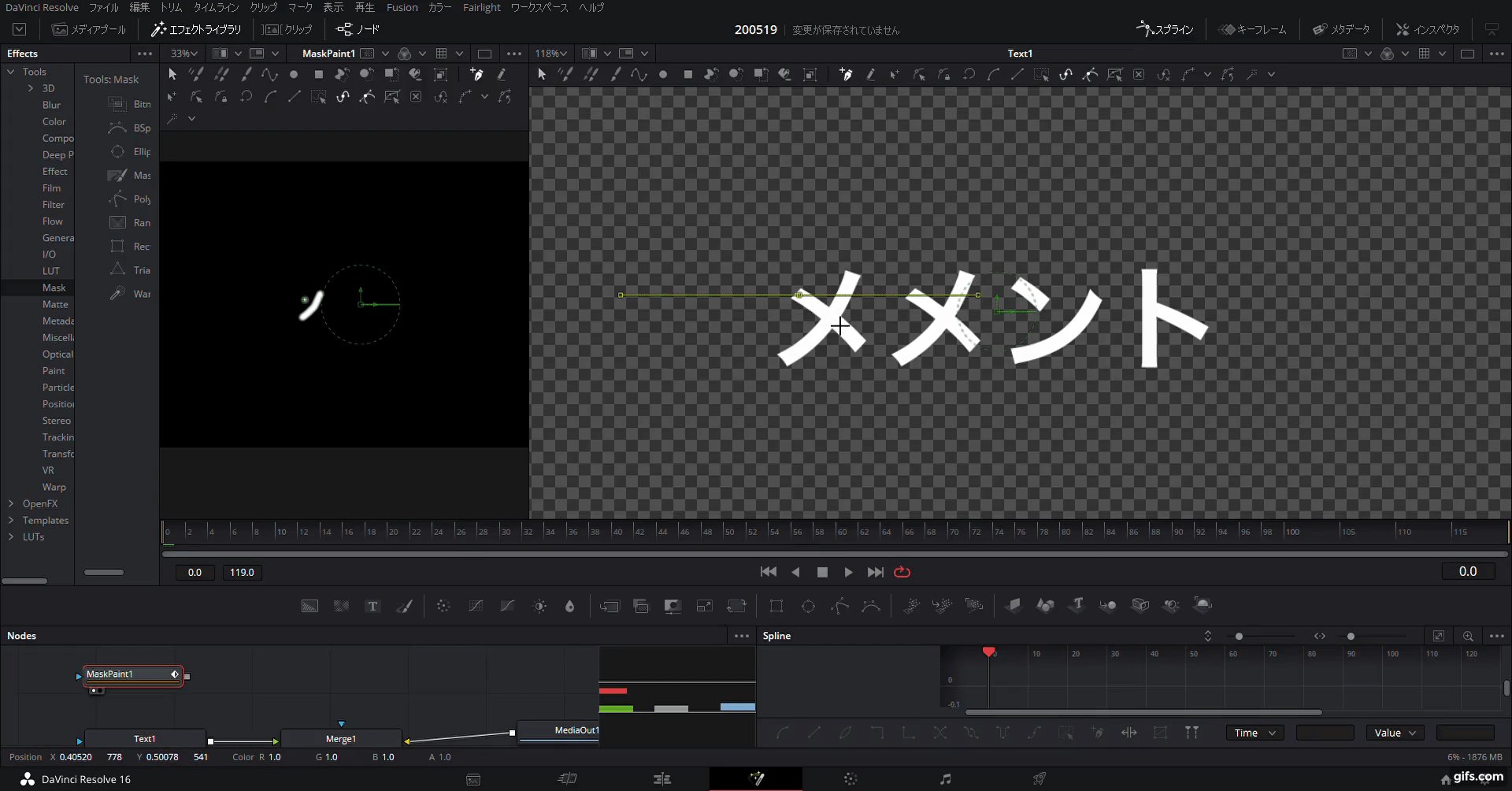
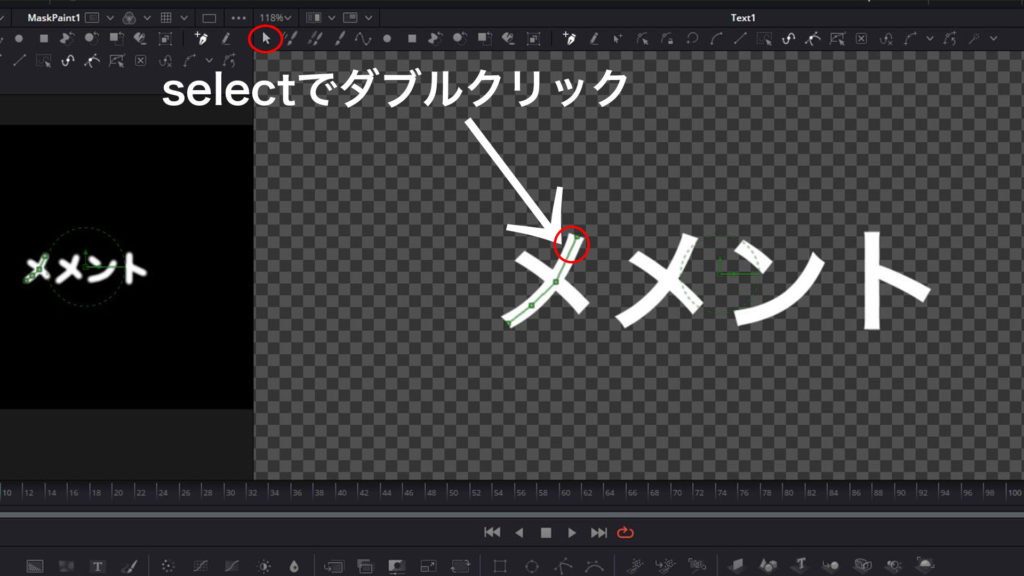
gif動画のようにselectを押してボタン切り替えをしながら次の文字に点を打っていきます。
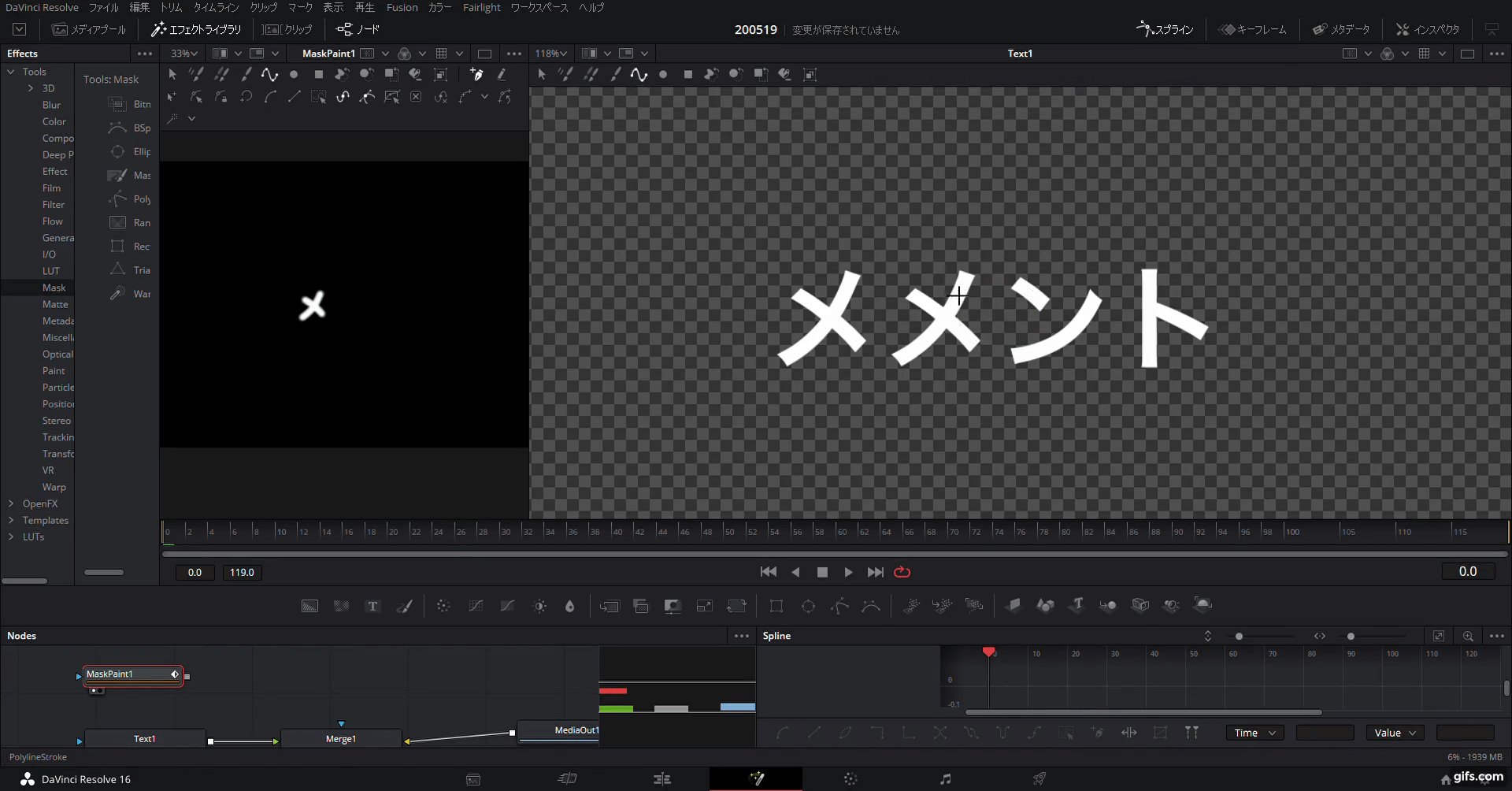
最後の文字まで点が打てたら、「メ」の「ノ」に動きを付けていきます。
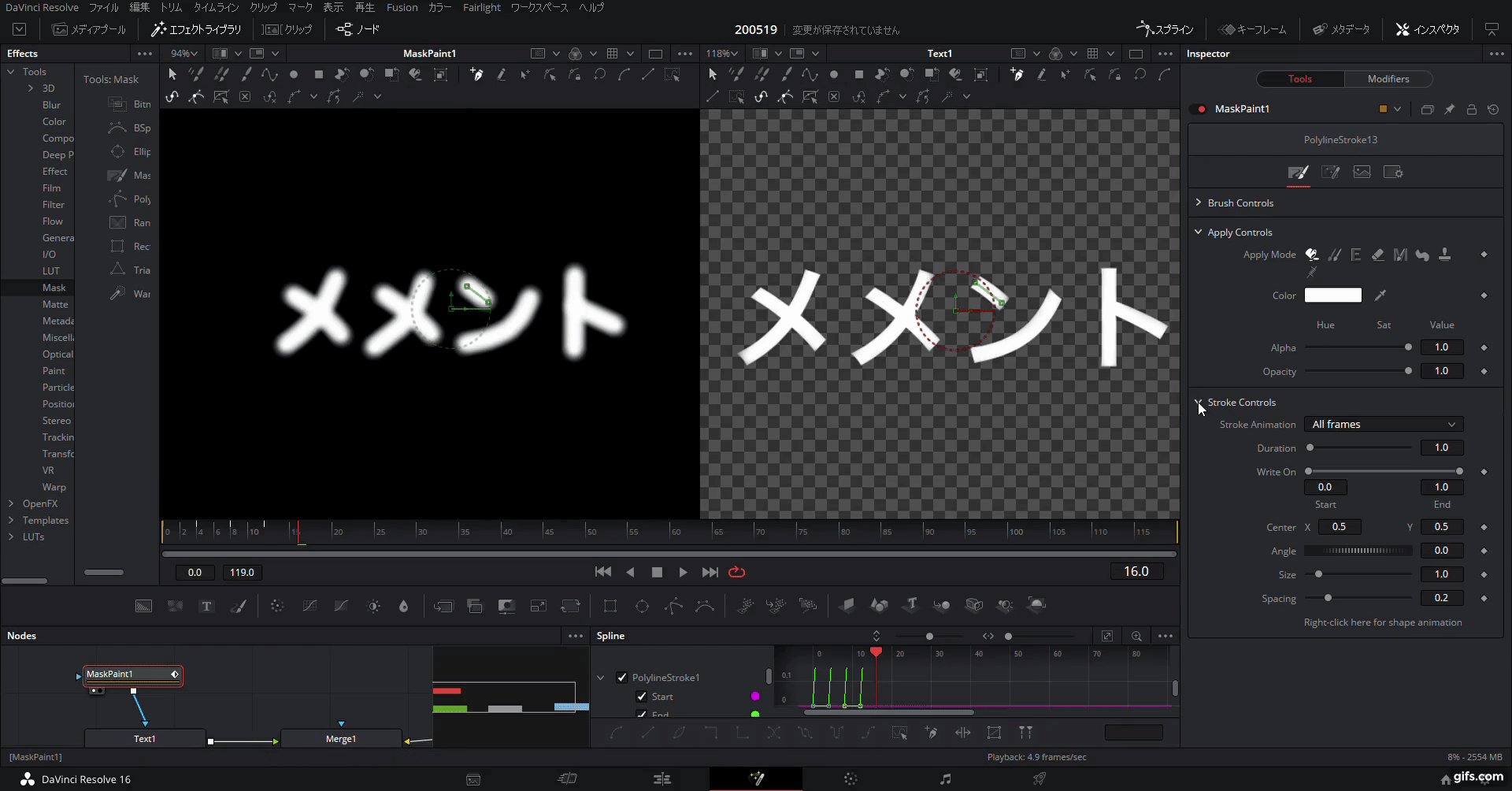
写真のようにselectを押して、「ノ」の点を打ったところをダブルクリックして、アクティブな状態にします。
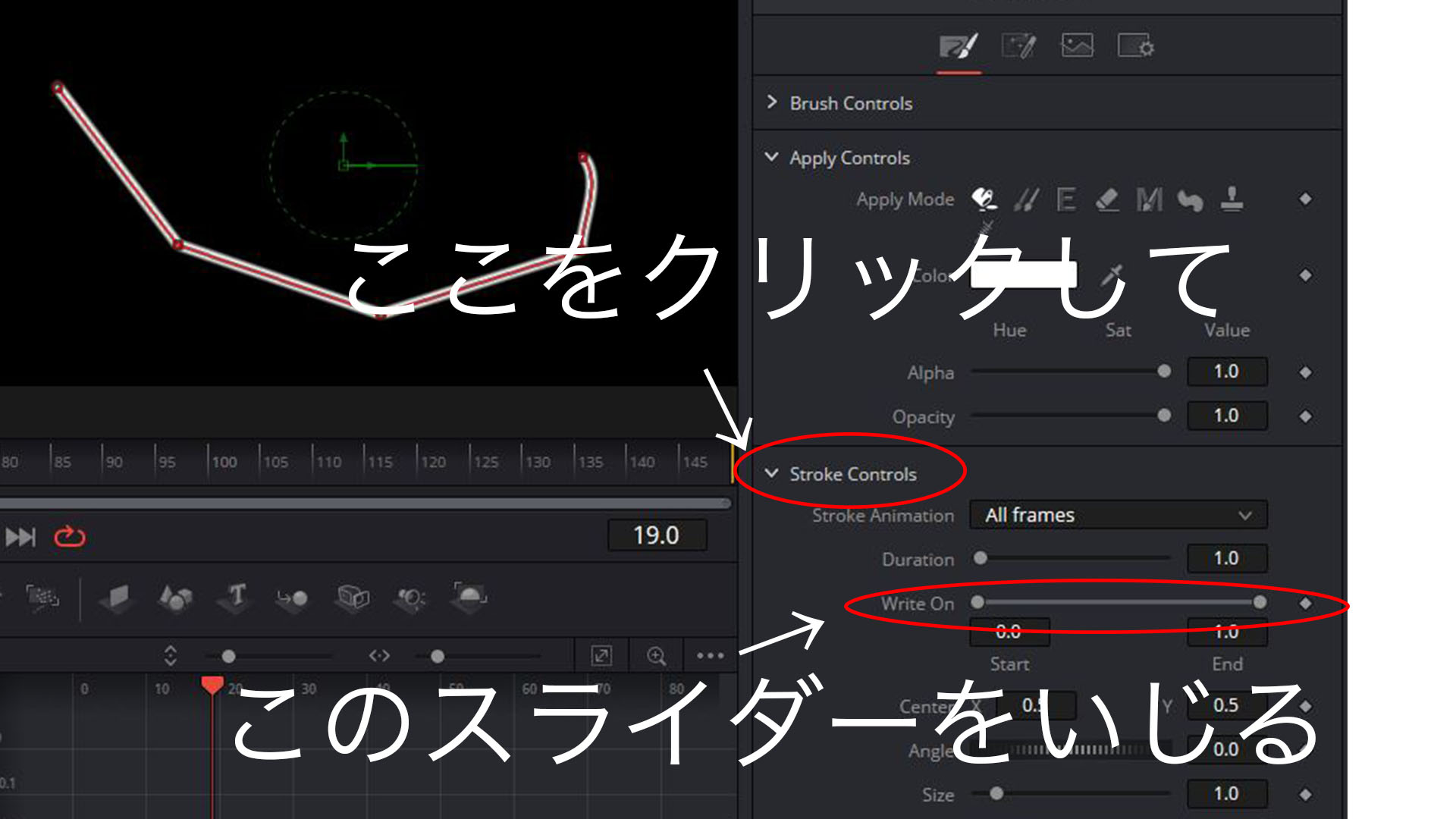
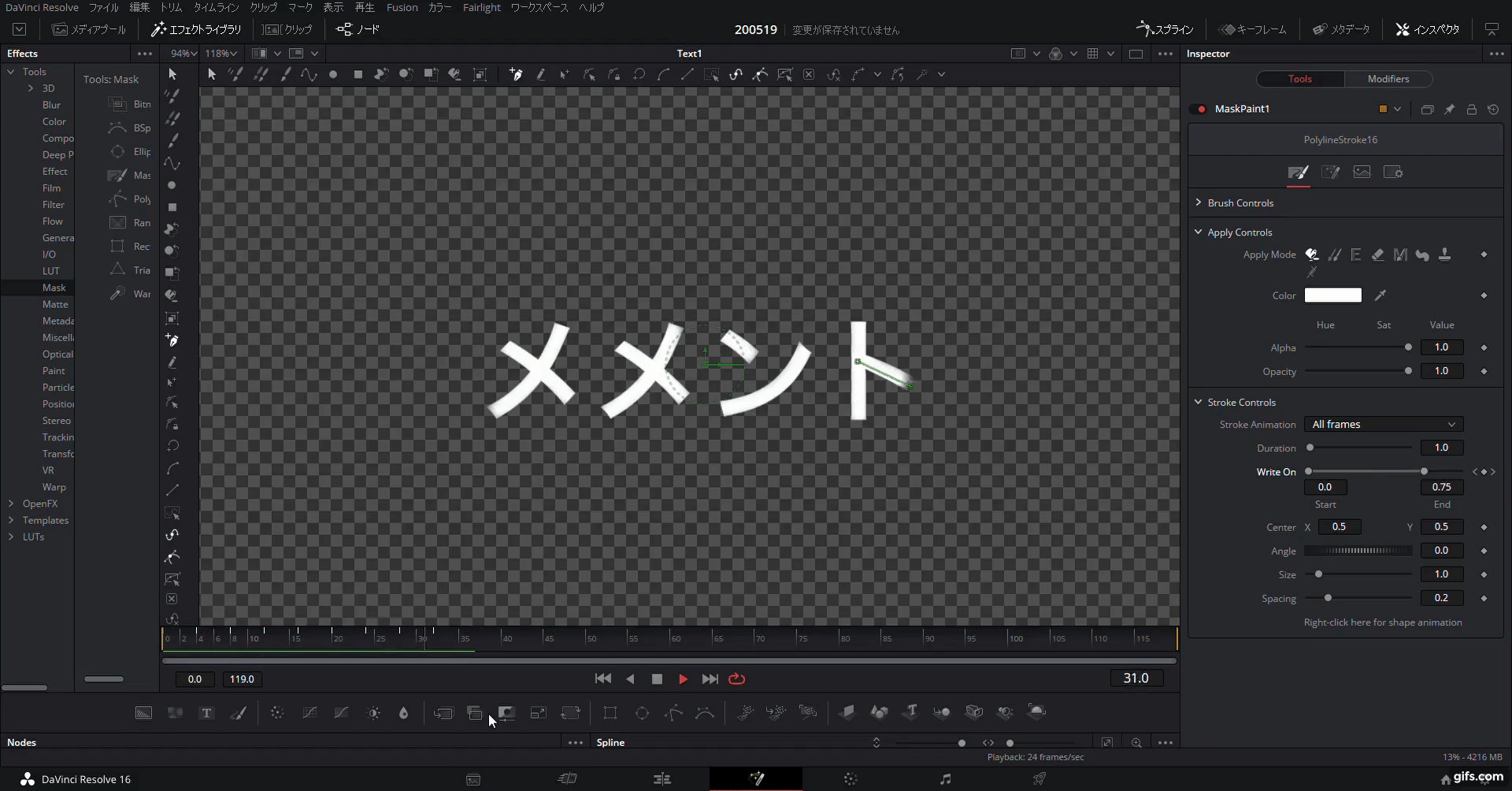
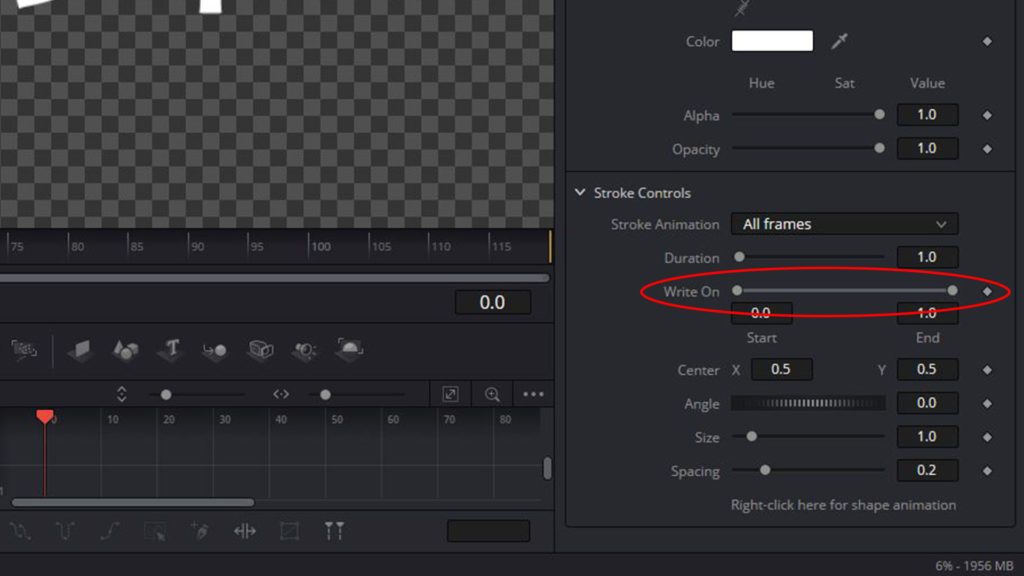
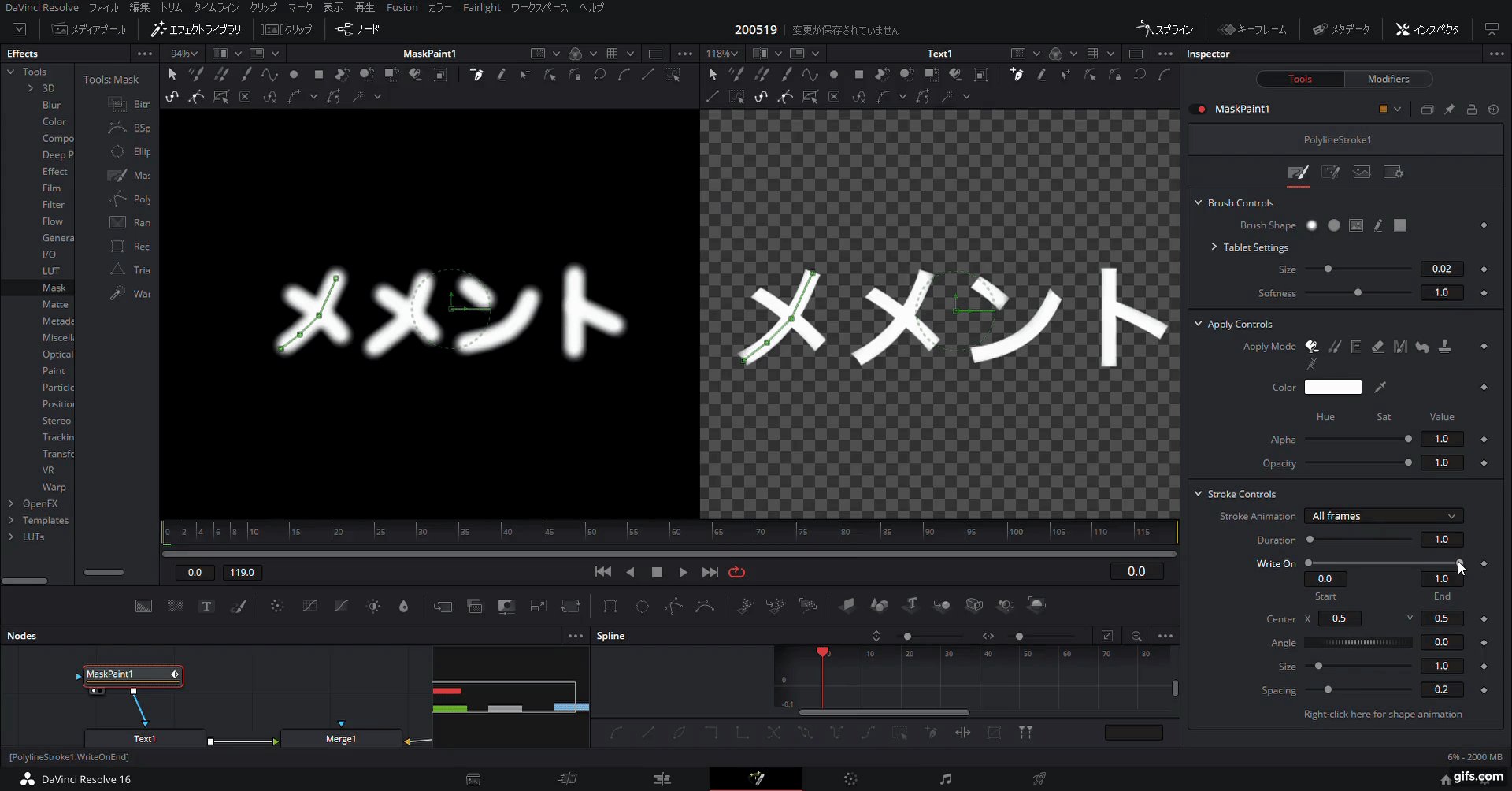
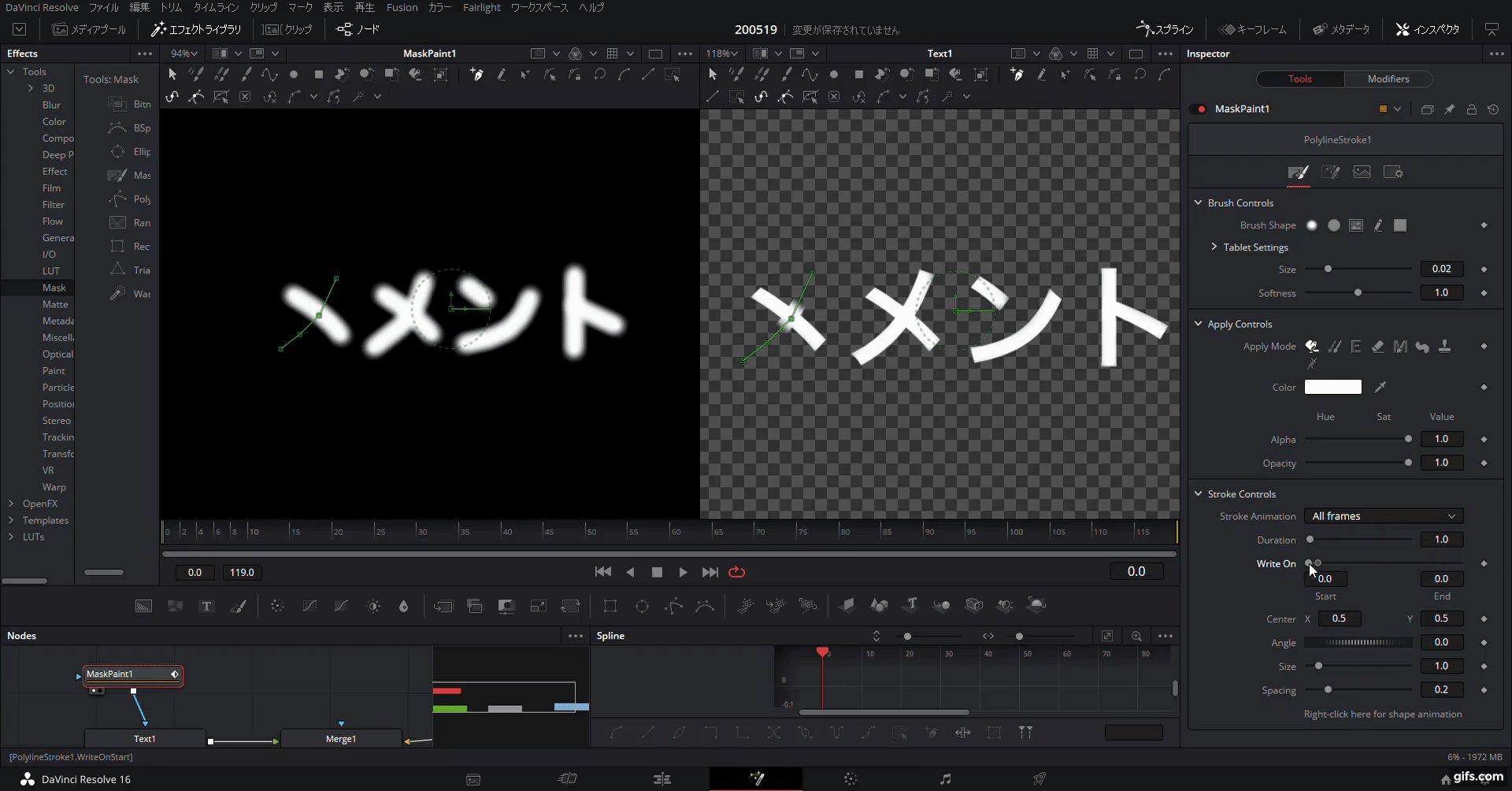
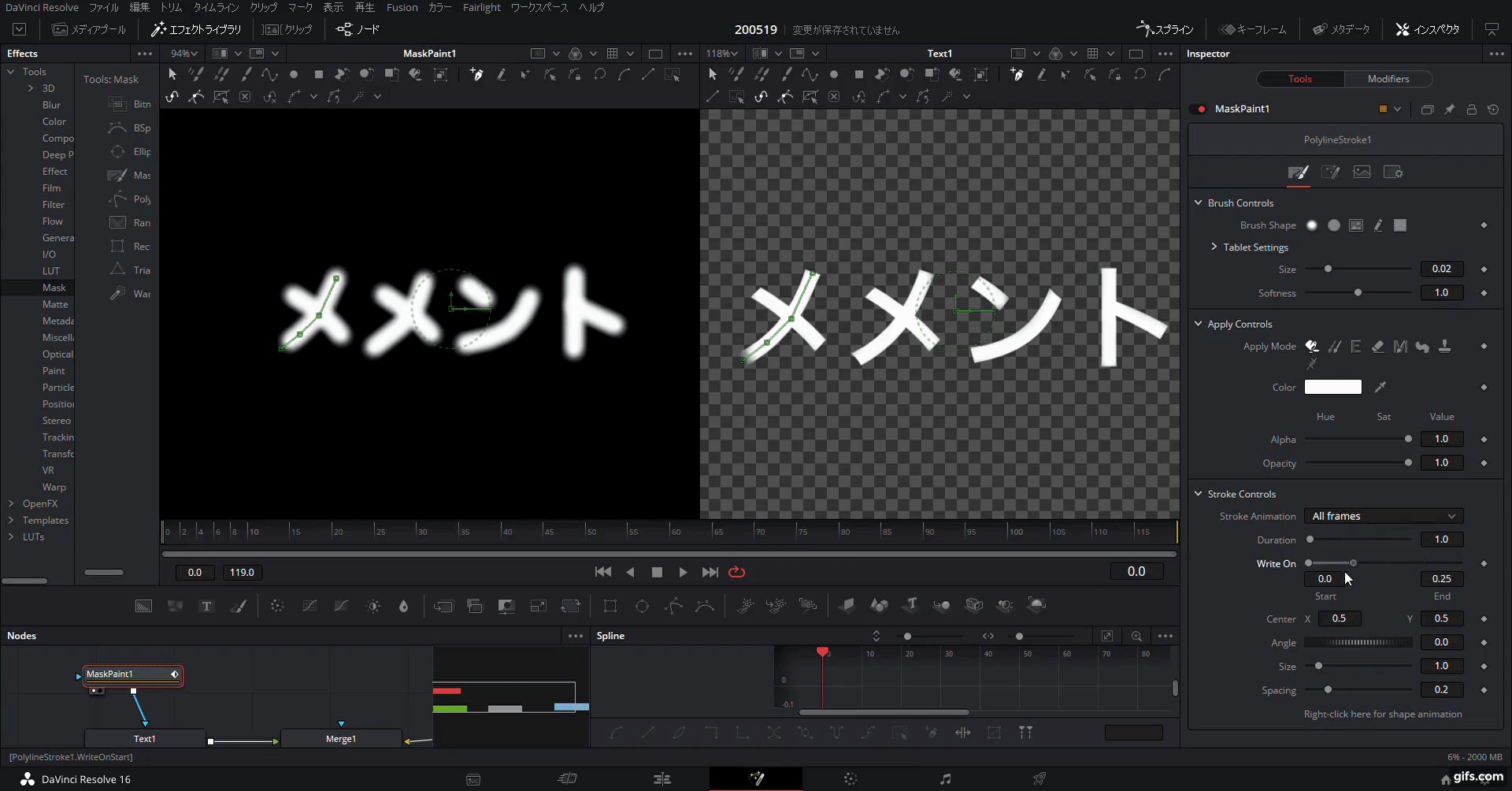
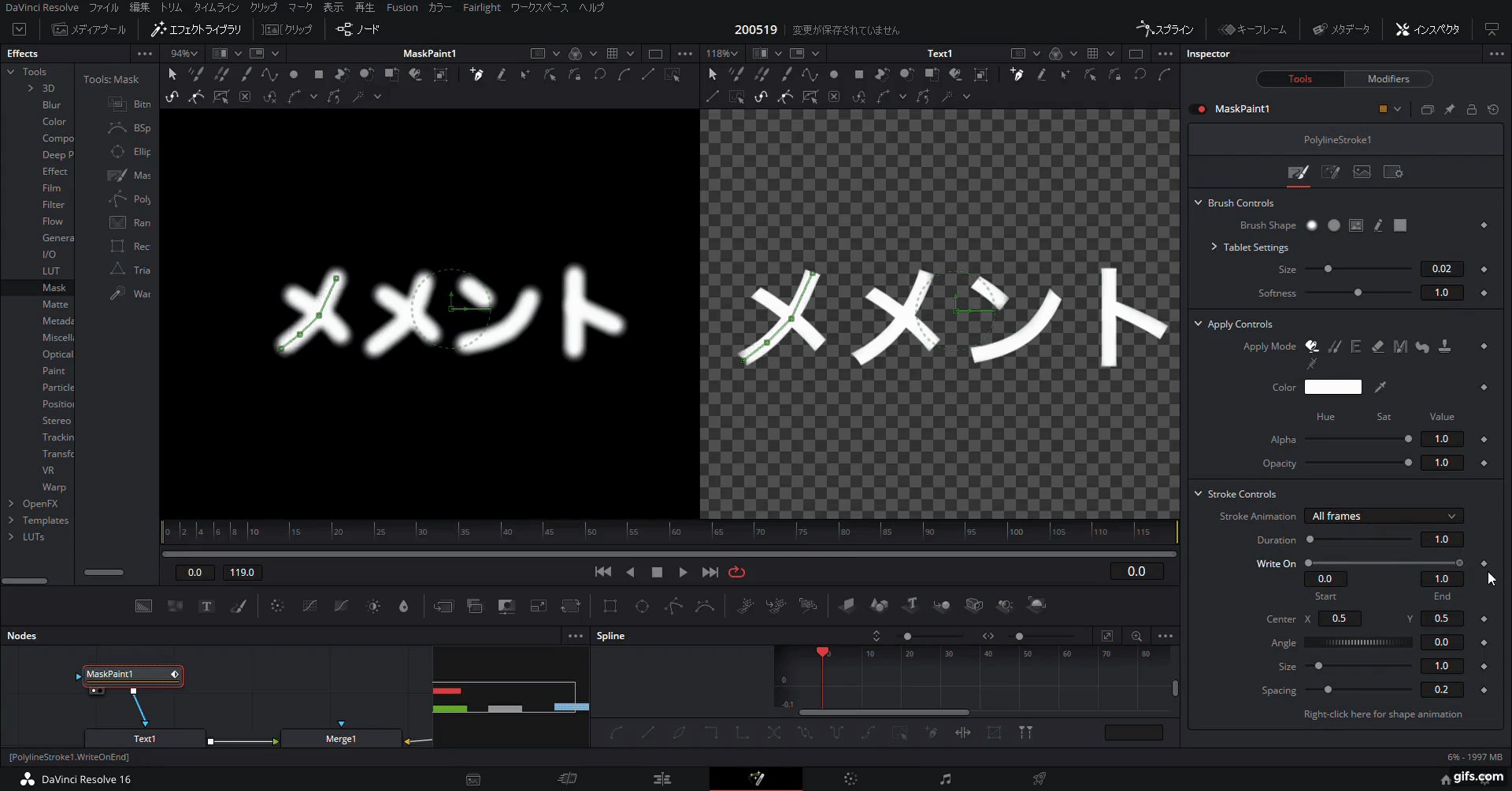
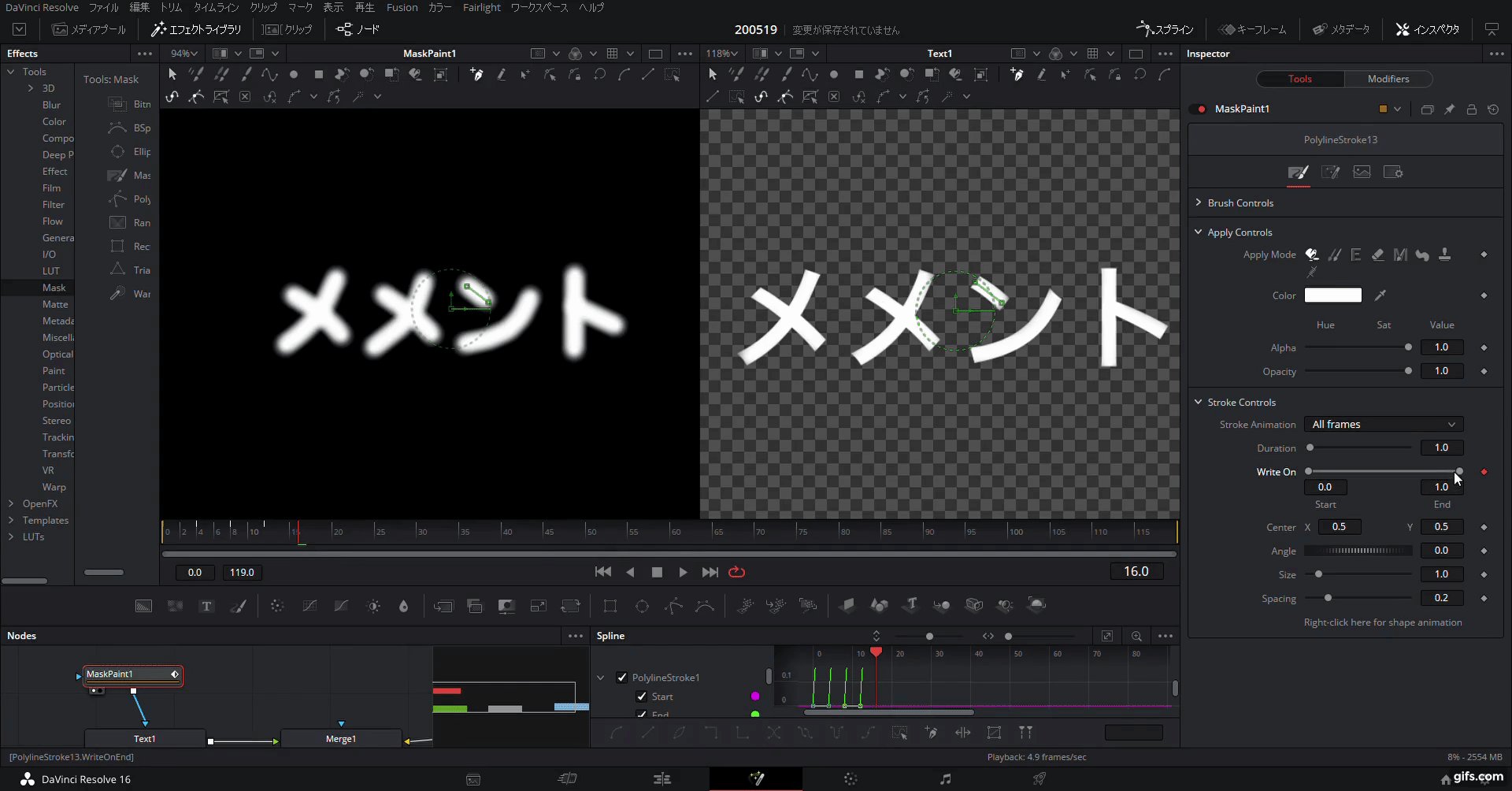
それができたら、インスペクタの「Stroke Controls」の「Write On」のバーをいじっていきます。

左側のビューパネルの「ノ」が動いたのがわかりますか?
MaskPaintのノードとTextのノードを繋いでいないので右側のパネルには変化がありません。
では一旦MaskPaintのノードとTextのノードを繋いで様子を見てみましょう。
右側のパネルにも変化がありましたね。
文字の部分部分で時間をずらしながらキーフレームを打つ
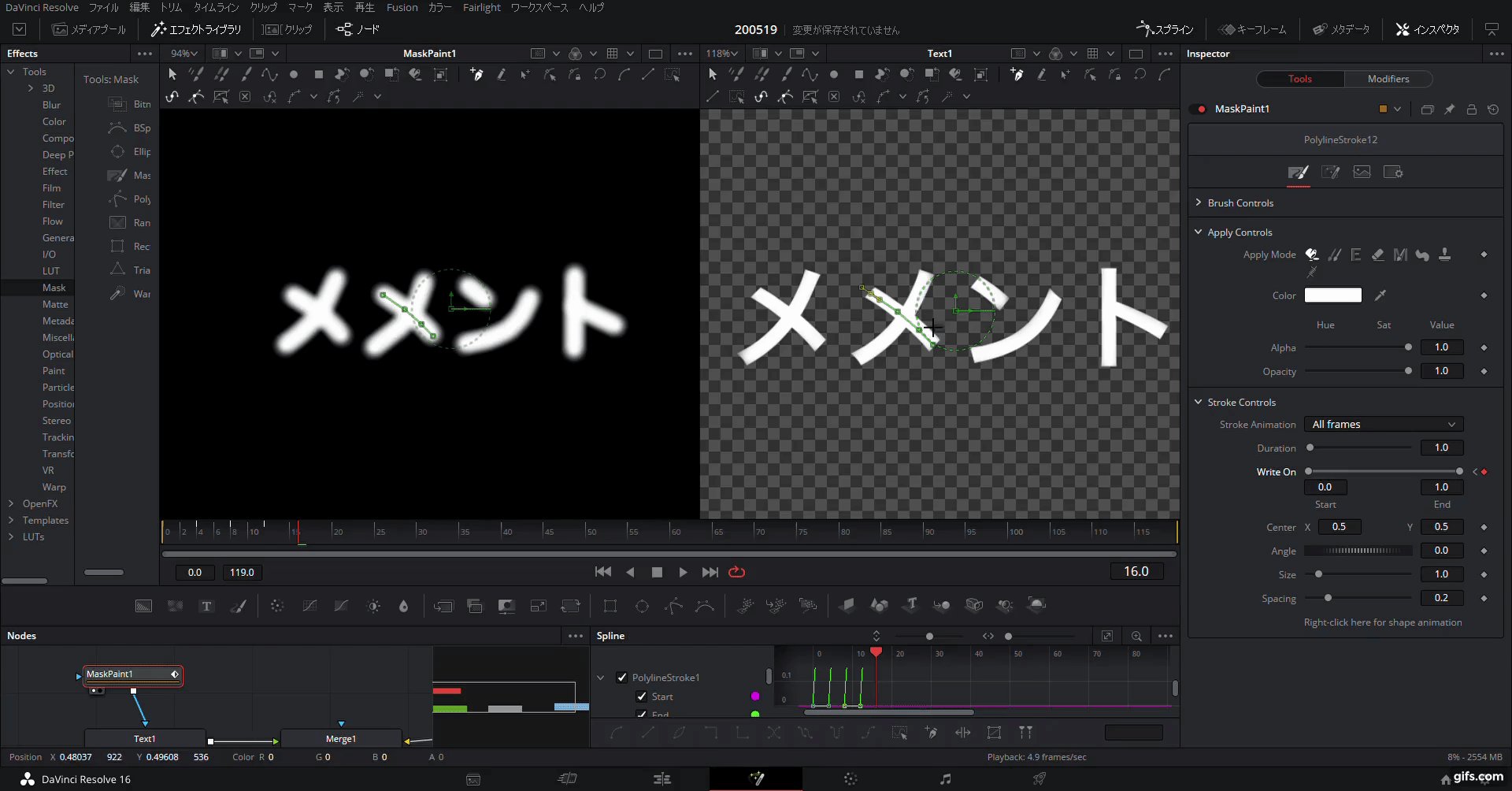
文字を打った点にキーフレームを付けてあげると「ノ」のアニメーションは完了です。
キーフレームの付け方についてはこちらの記事をご覧ください。

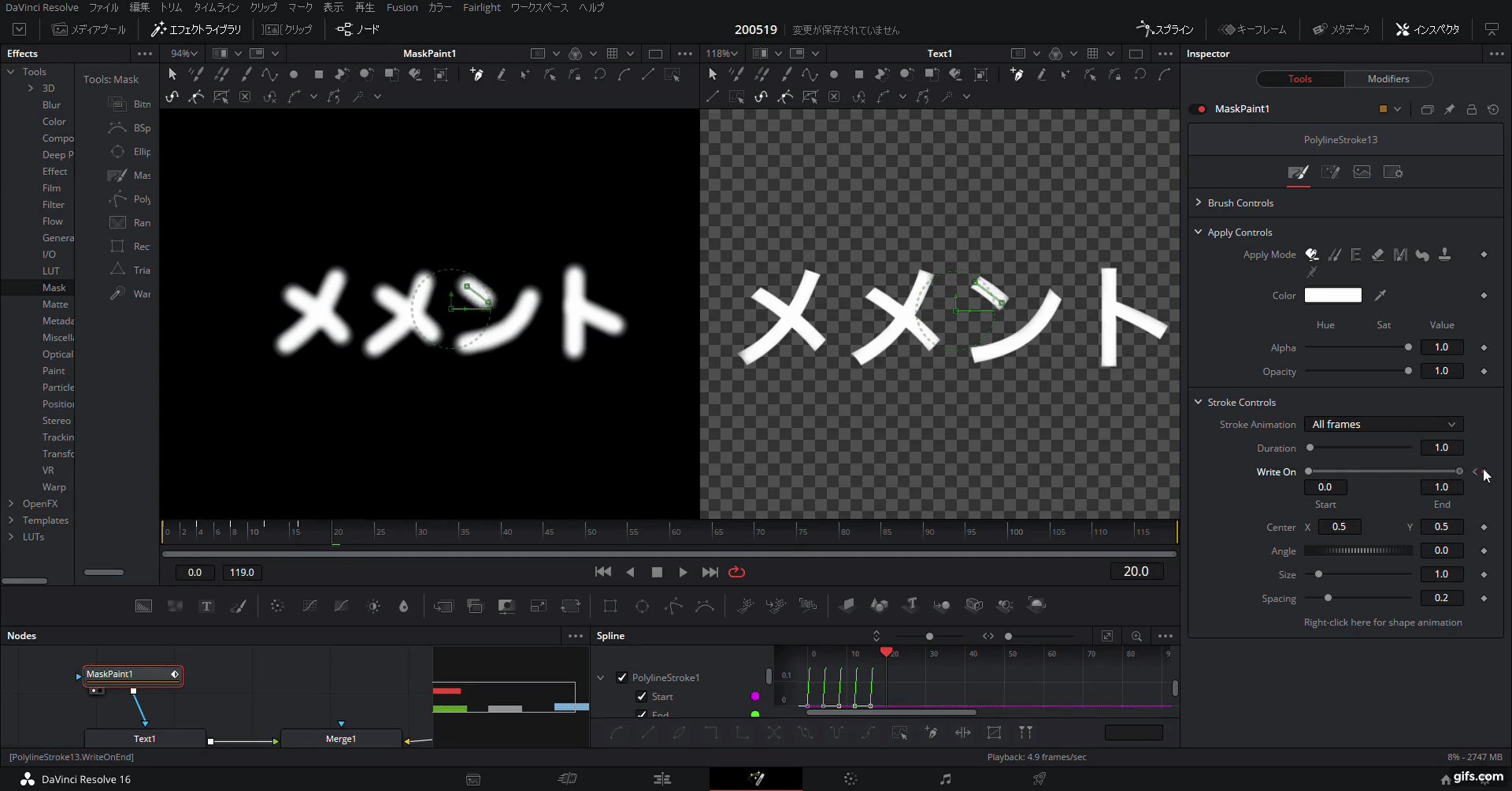
0から4フレームの間で「ノ」が登場するアニメーションを作ったら、
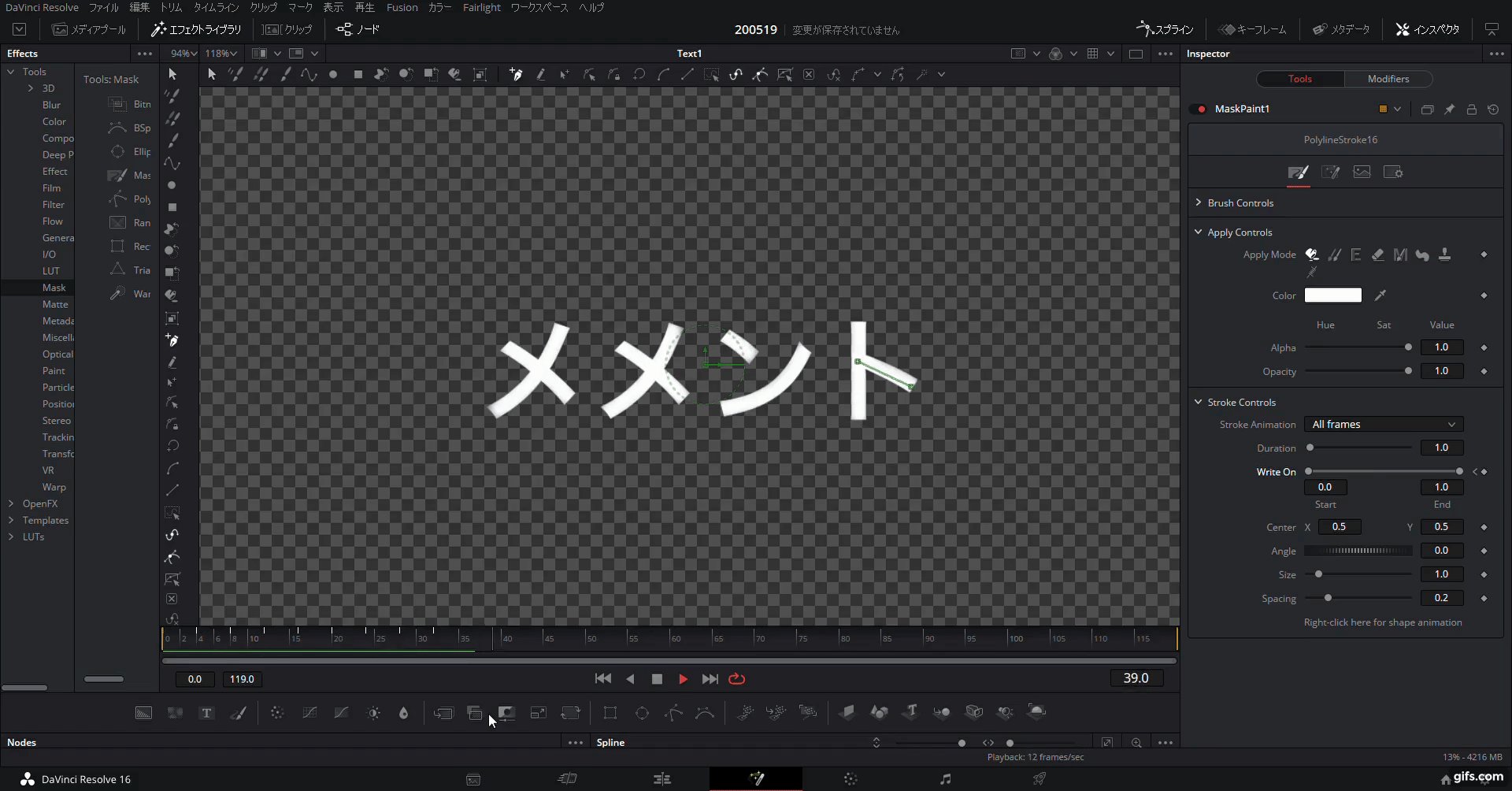
時間をずらして4から8フレームの間で「メ」の「/」が登場させる、
という方法で時間をずらしながら文字が現れるようにキーフレームを打っていきます。
全部の文字を同じようにしていけば、なぞり書きの完成です!
まとめとして、
まずはテキストを作る
次にMaskPaintを使ってテキストをなぞる
文字の部分部分で時間をずらしながらキーフレームを打つ
という流れで完成します!
この方法を使えば、動画にのせるテロップもすこしおしゃれに表示することができますよ!
ぜひお試しあれ!




















コメント