こんにちは。オリーブちゃとるです。
今回はDaVinci Resolve に内蔵されている、様々なアニメーションを作ることのできるFusionの基本的な操作と、画像を動かすといったちょっとしたアニメーションの作り方について解説したいと思います!
Fusionについてご紹介!
・Fusionで何ができるの?
・Fusionの基本
・ノードについて
・画像が動くアニメーションを作ってみよう
Fusionで何ができるの?
普段テレビやYouTubeなどで目にする動画には、文字が動き出すテロップや色々なキャラクターが動くといったようなアニメーションがあると思います。
そんな動き出すテロップを作ったりできるのがFusionの特徴です。
Fusionの他にも、AdobeのAfter Effectsといったアニメーションを作ることのできるソフトはあるのですが、Fusionのすごいところは
・DaVinci Resolve内に組み込まれているのでソフトを行き来する必要がない
・無料で大体のものが作れてしまう
以上の点かなと思います!
Fusionの基本
では実際に少し触ってみましょう!
DaVinci Resolveを起動して、プロジェクトファイルを立ち上げます。
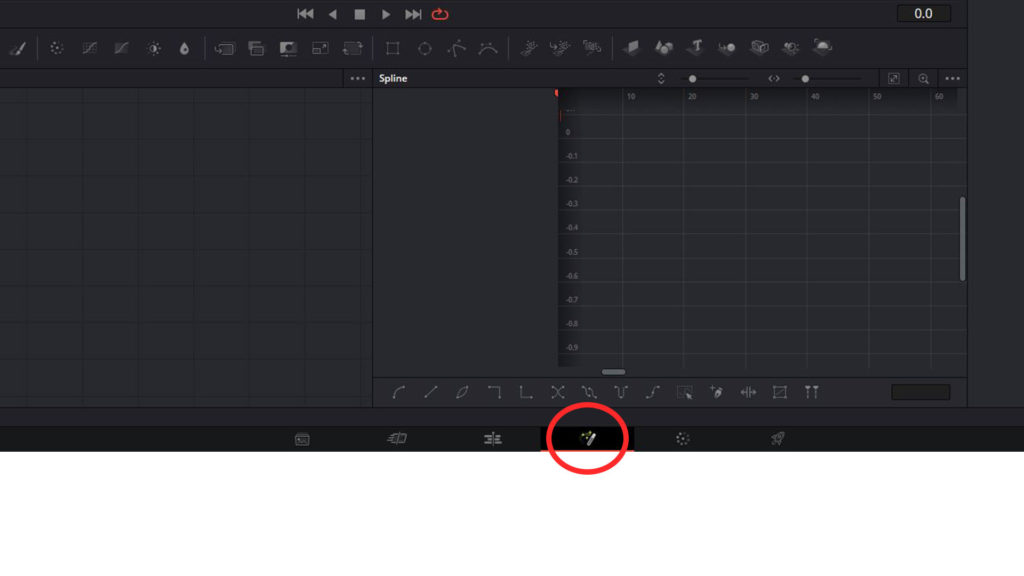
画面下の魔法の杖がキラキラしているようなボタンを押します。(ショートカットキーは『shift + 5』です)

触ってもらえばわかると思いますが、この状態だけでは何をすることもできません!
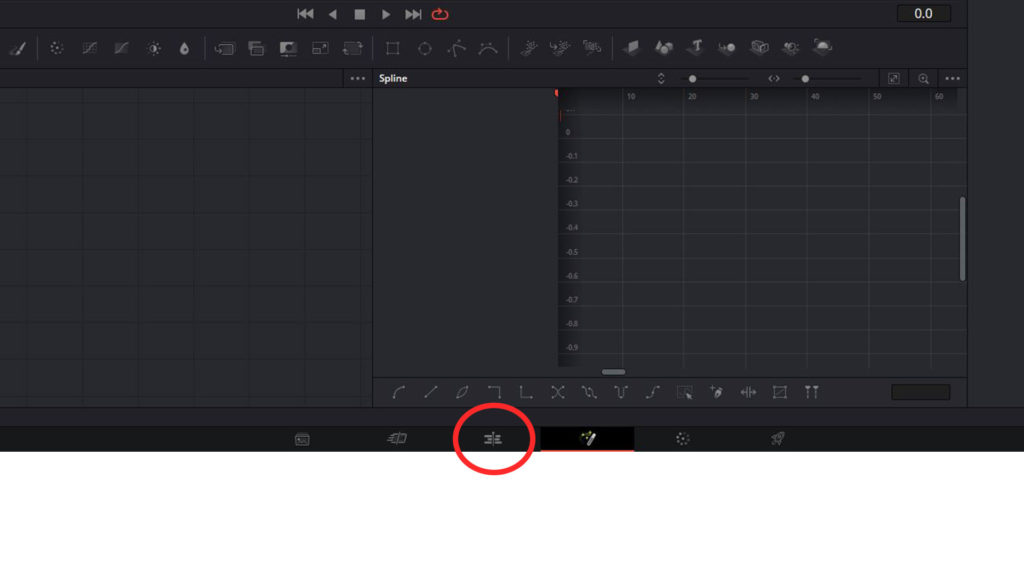
一旦魔法の杖の左側、トンボのようなマークの『エディット』に戻っていただき、

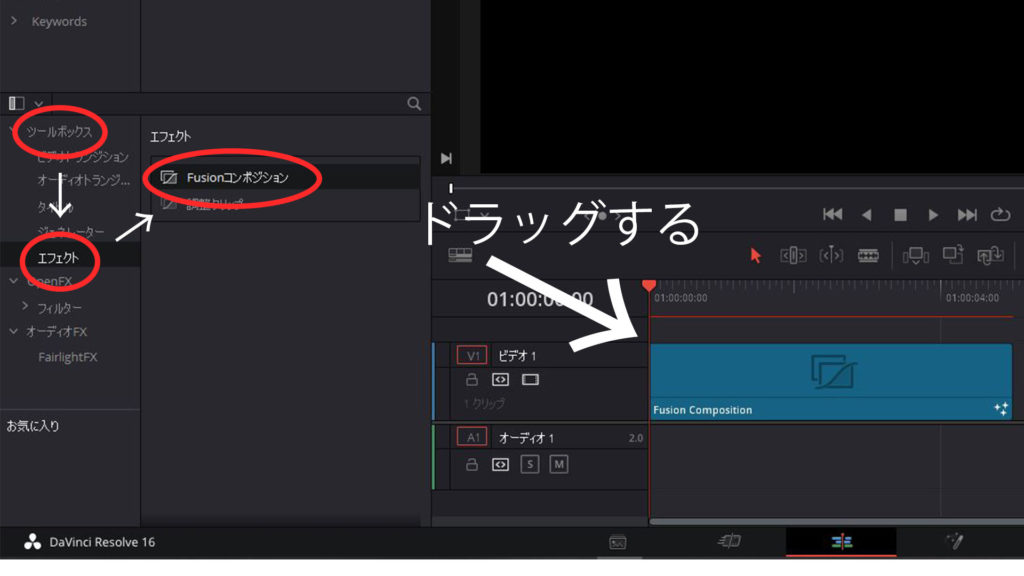
→『ツールボックス』→『エフェクト』
の中にある『Fusionコンポジション』をタイムライン上までドラッグしてください。

コンポジションとは?
イメージ的に、アニメーションを構成しているモノが入った箱です。
この箱をいろいろ組み合わせたりして動画が出来上がっていくのです。
『Fusionコンポジション』の設定(1秒間に何コマなのかといった「フレームレート」やどのぐらいの画面サイズの動画にするのかという設定)は、『エディット』のタイムラインの設定に従います。
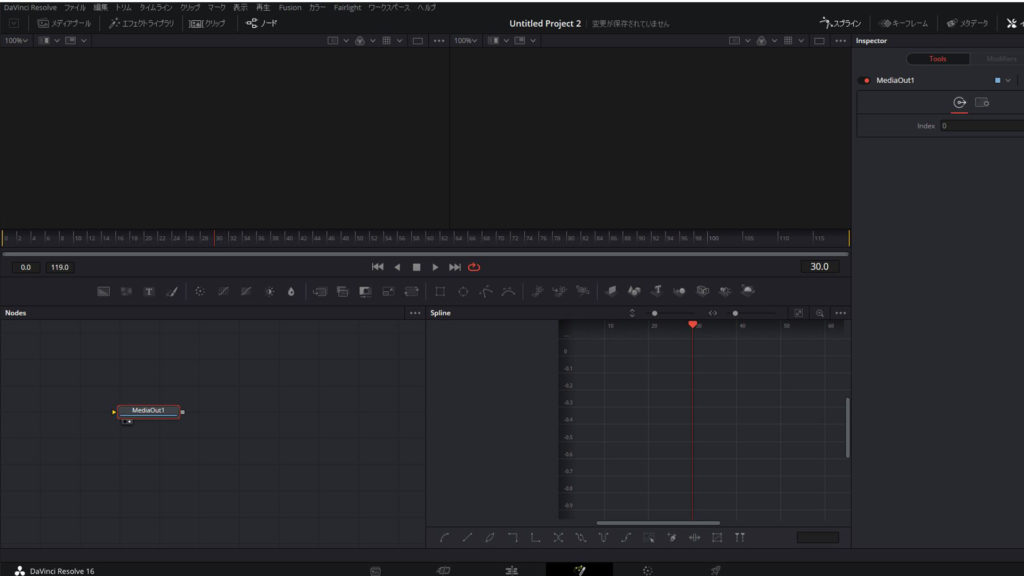
『Fusion』に戻りましょう。

下の『Nodes』というところに『MediaOut1』なるものが出現したと思います。

これは『メディアアウト』と読みます。(妙に読みにくく変な読み方をわたくしはずっとしておりました(;’∀’))
この『メディアアウト』は部品部品を繋げていって、最終的な1つの『Fusionコンポジション』の仕上がりを確認するものだと認識してください。
先ほどの「部品部品を繋げていって」というところにFusionの大きな特徴があります。
ノードについて
Fusionは基本的にノードエディターという部品部品を繋げたり切り離したりして動画を構成していきます。

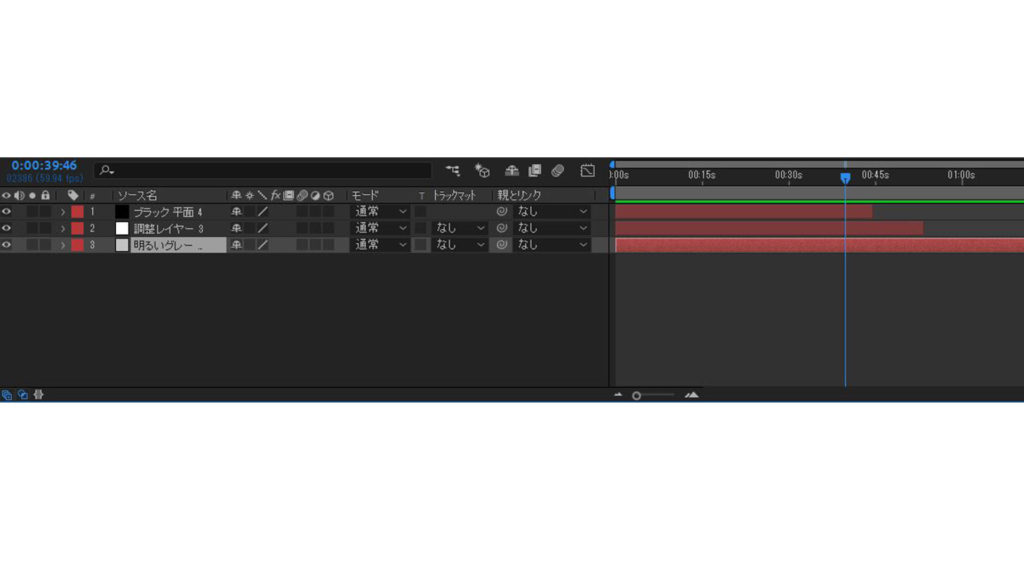
After Effects のようにレイヤー(棒状になったもの)を重ねて編集するソフトと違って(こちらはAfter Effectsの画面です)

ノードエディターでは、何分何秒にこの動きをして欲しいといった直観的な編集は正直なところ難しいように思います。
しかし部品(ノードのこと)が大量になり、構成が複雑になってくると力を発揮するのがノードエディターなんです。
一つ一つの部品(ノード)を自分の好きな場所に配置できるため整理がしやすく、追加で修正をしなければならないときにも新たに繋ぎ直すだけなので、After Effectsのようなレイヤーよりも修正が楽なんです!
とはいえ繋ぎ方に癖が結構あるので、わたくしは慣れるまでに時間が結構かかりました(;’∀’)。
画像が動くアニメーションを作ってみよう
それでは画像が動く簡単なアニメーションを作ってみましょう。
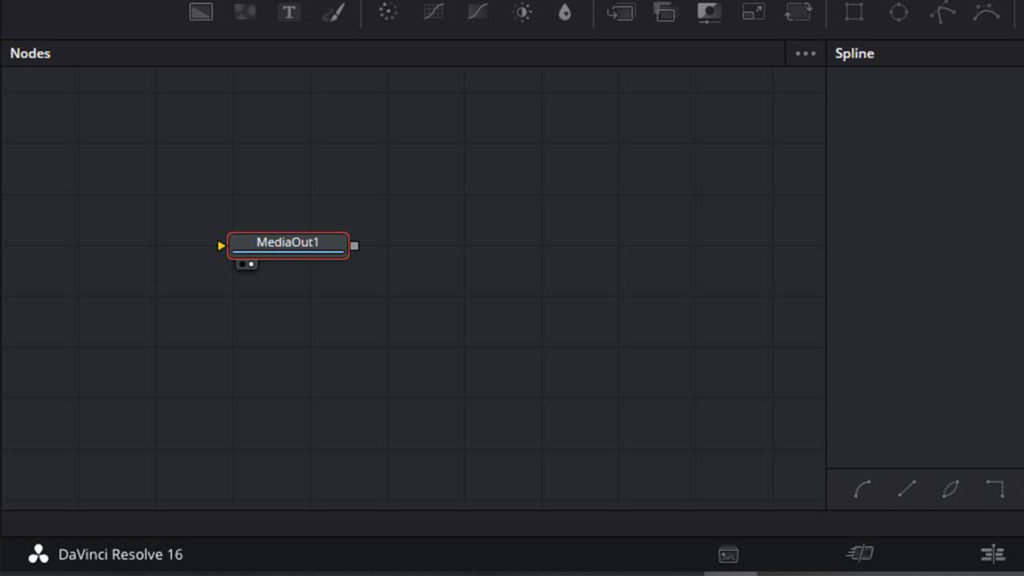
今の状態では、FusionのページのNodesのところに『MediaOut1』がぽつんとあるだけかなと思います。
ここに画像を追加していきます。今回使う画像はこれです。(テキストと変わりませんが)

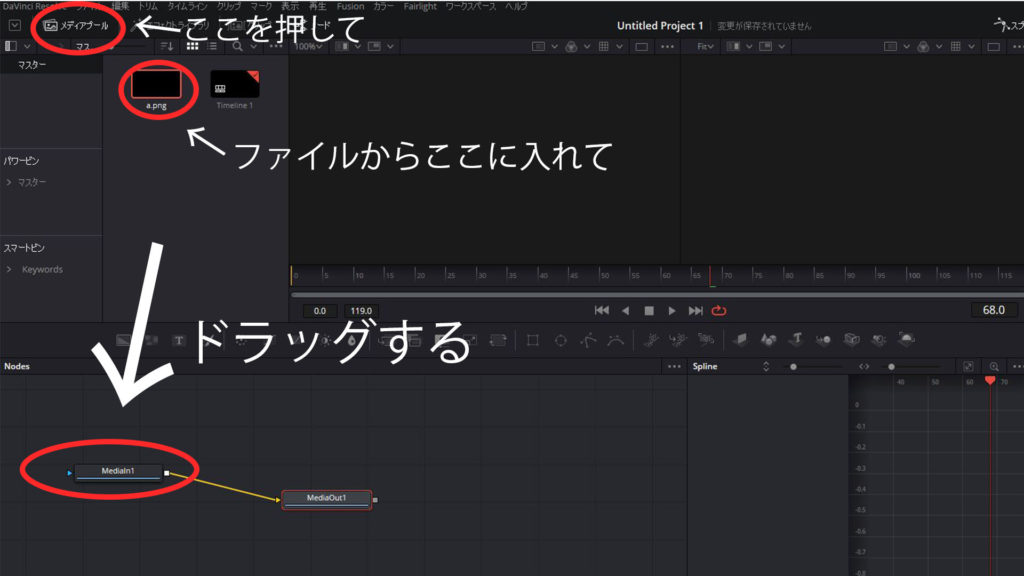
まずはメディアプールに入れたい画像をドラッグします。
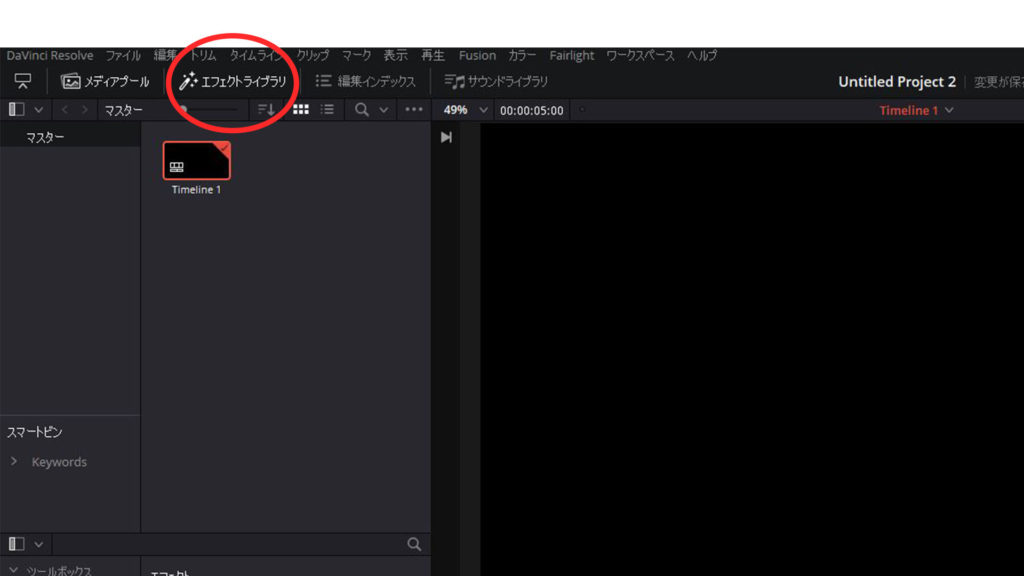
(メディアプールが縮小化されてる場合があるので、右上のメディアプールのボタンをクリックします)

その後、Nodesのところに先ほどのメディアプールに入れた画像をドラッグします。
『あ』の画像が『MediaIn1』と表示されます。(これをいつも「メディアン」と読んでしまいがちです(;’∀’))
この『MediaIn1』をそのまま『MediaOut1』につないでみましょう。
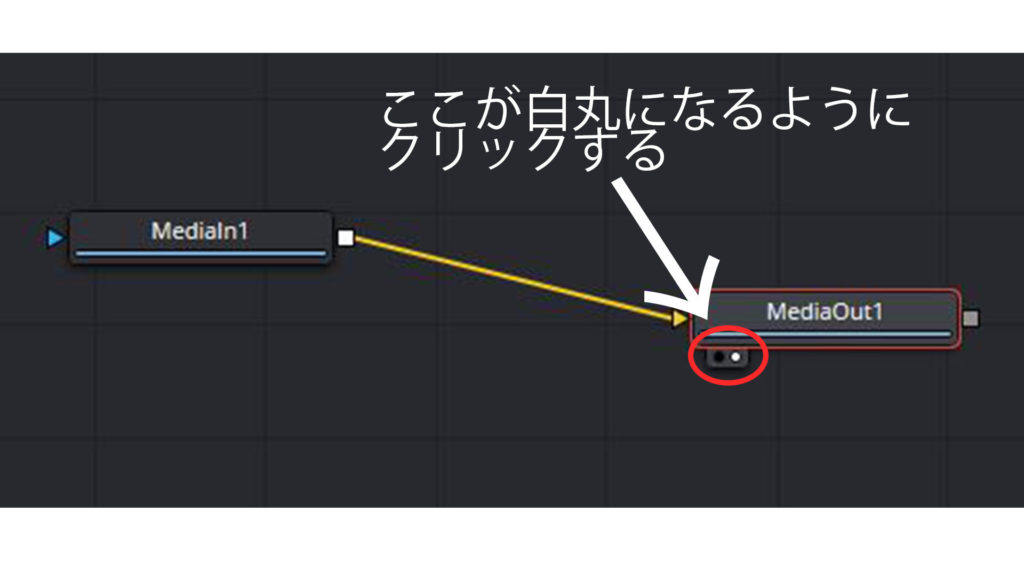
何も変化が無い場合、『MediaOut1』がアクティブになっていないので、『MediaOut1』の下のボタンを押してあげましょう。

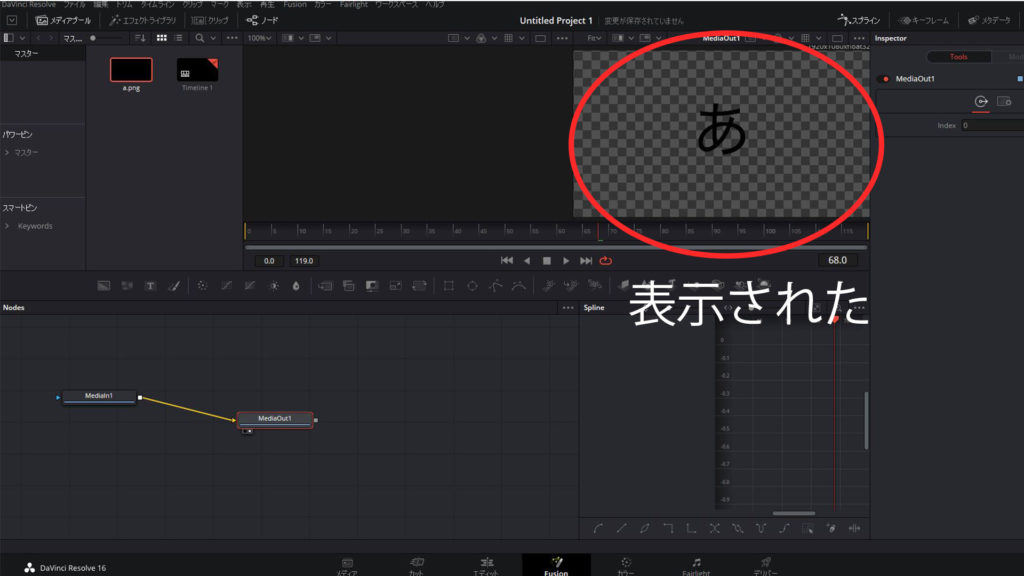
このボタンは、右側を押すとビューパネルの右側に映像が、左側を押すと左側に表示されます。うまく使い分けて2画面を比較しながら調整するときなどに便利なボタンです。
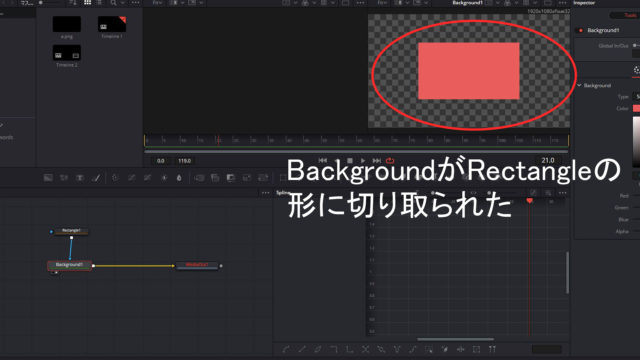
画像がビューパネルに表示されたと思います。

しかしこのままの状態ではただ画像が表示されただけの静止画と変わらない動画になってしまっています。
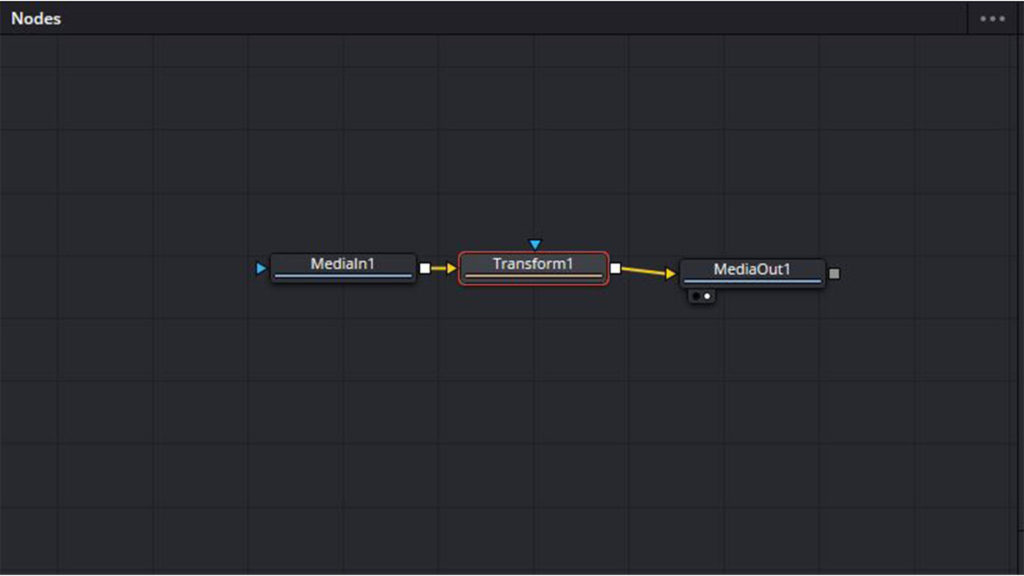
そこで次に『transform』というノードを追加して、このノードに動きをつけてあげる必要があります。
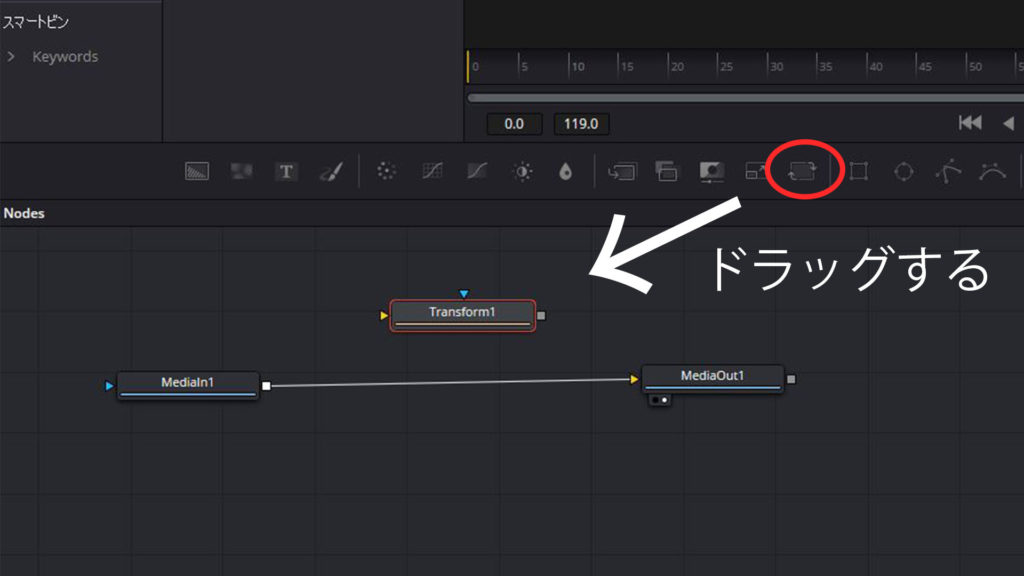
『transform』のノードはこちらのボタンをNodesまでドラッグします。

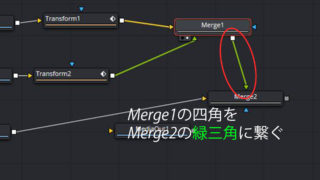
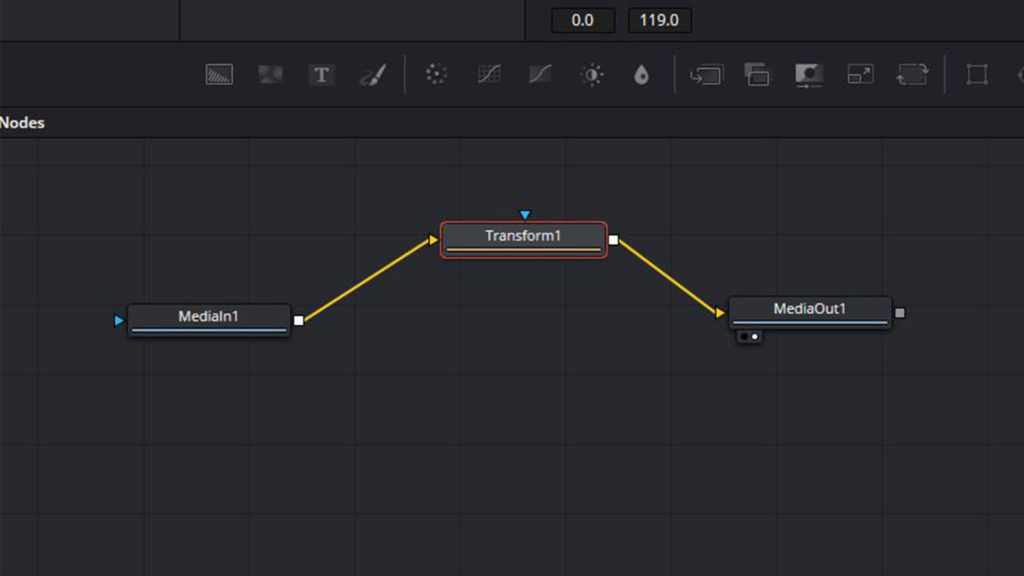
こんな感じで繋げていきます。

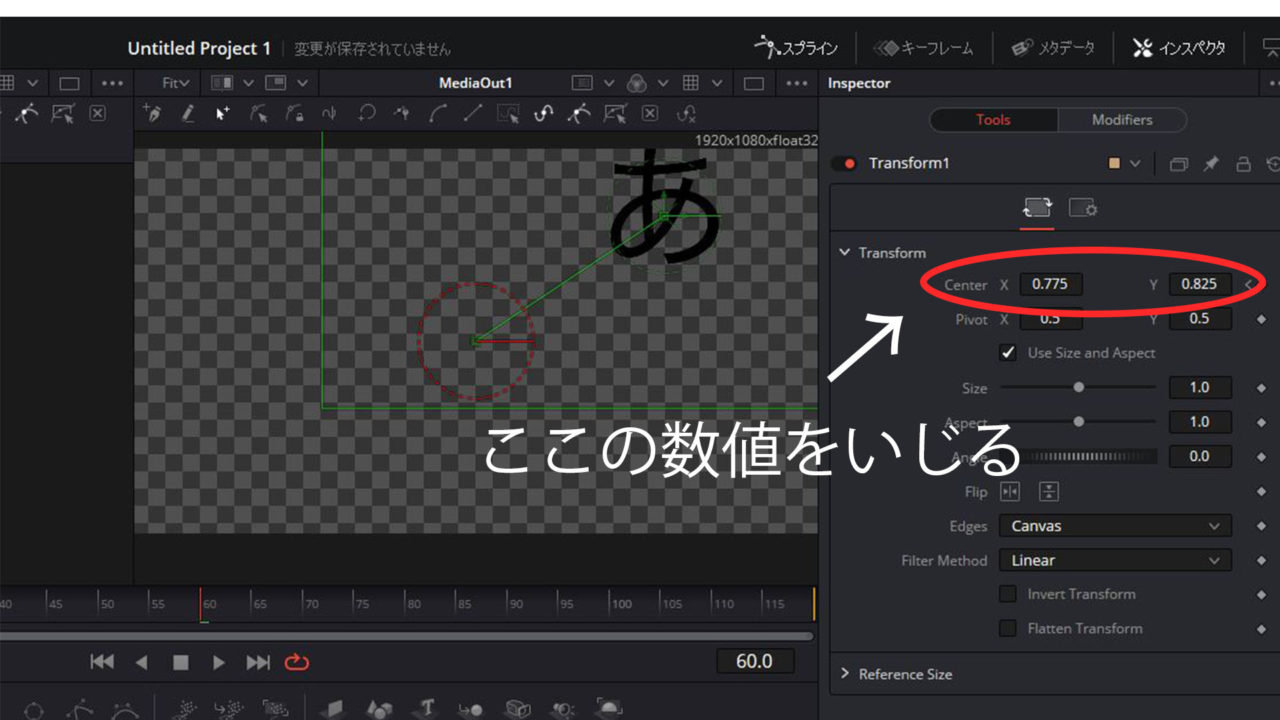
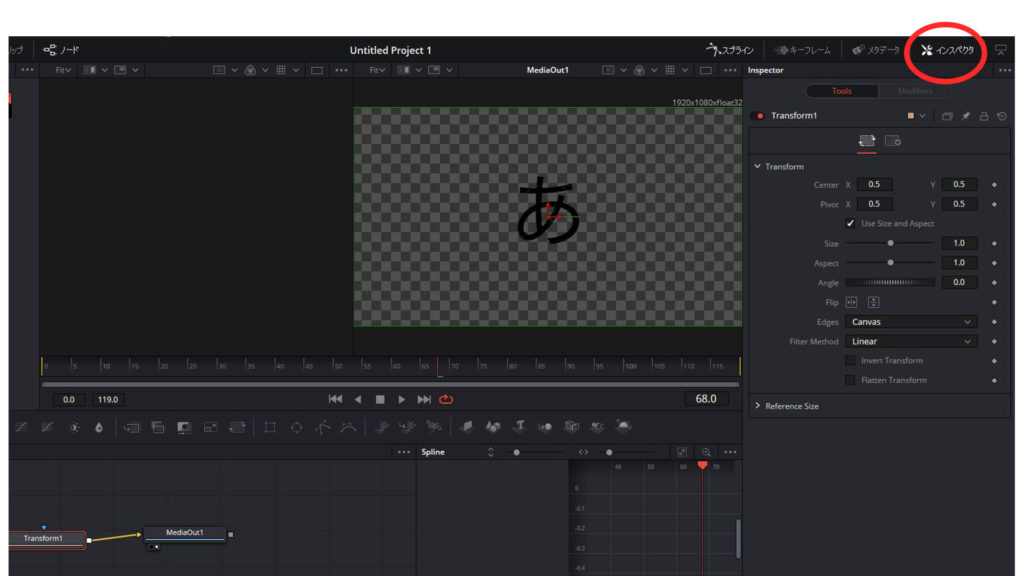
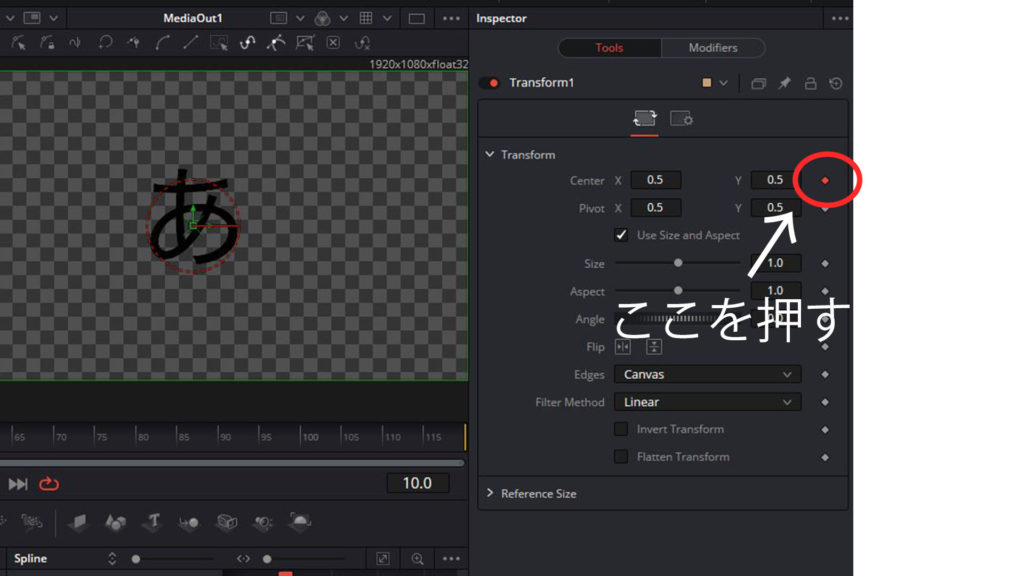
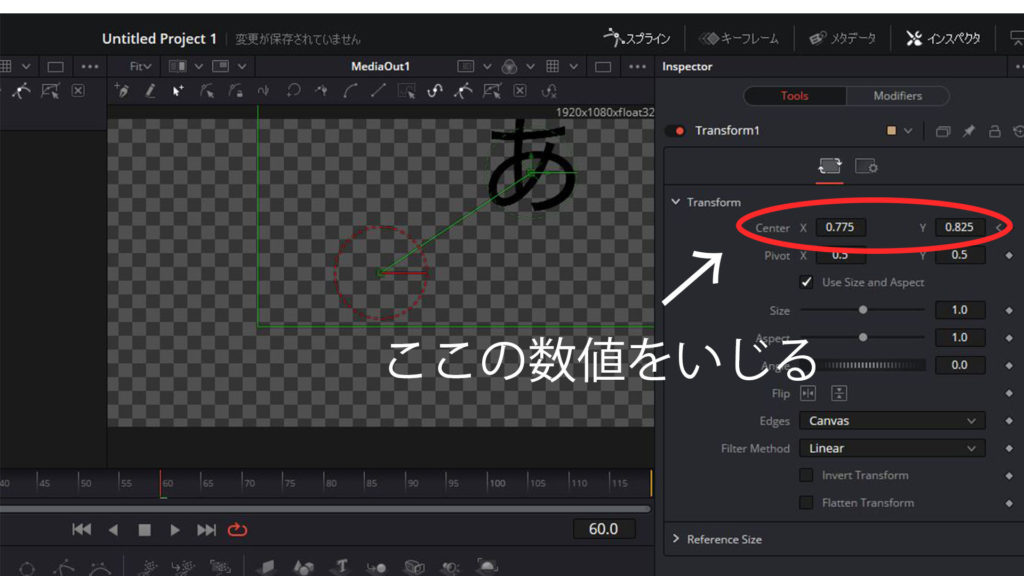
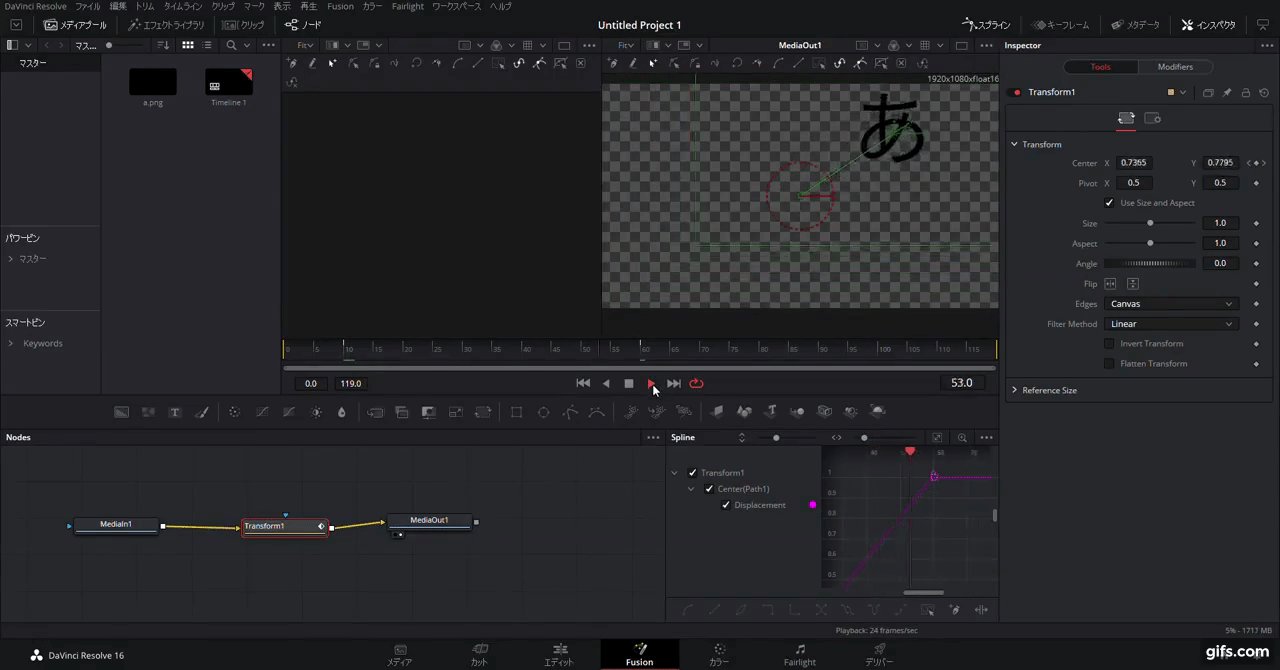
『transform』をクリックすると、右側の『インスペクタ』という部分にいろいろな数値が出てきます。

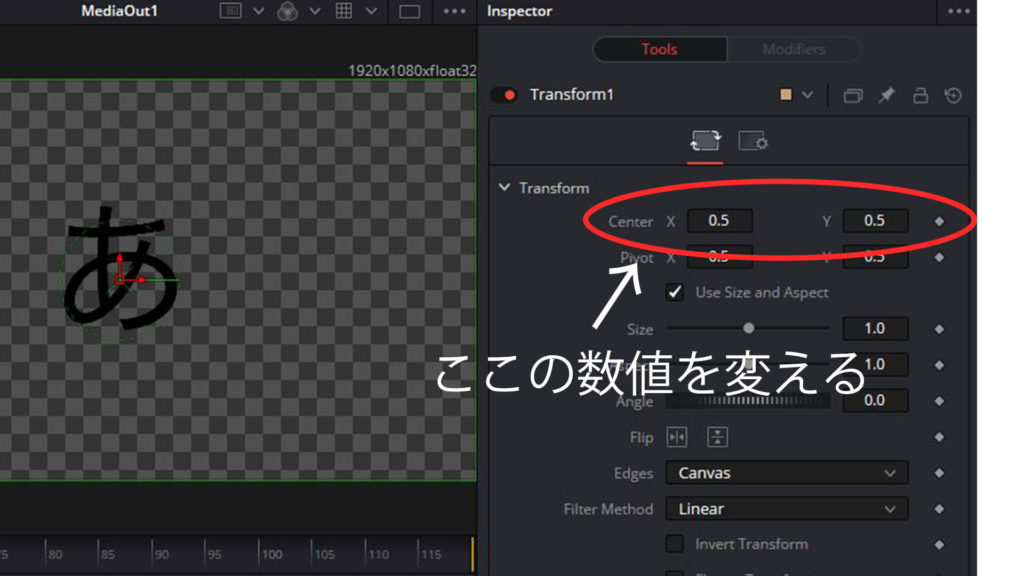
この中の「center」の数値をいじって、画像を動かしてみましょう。

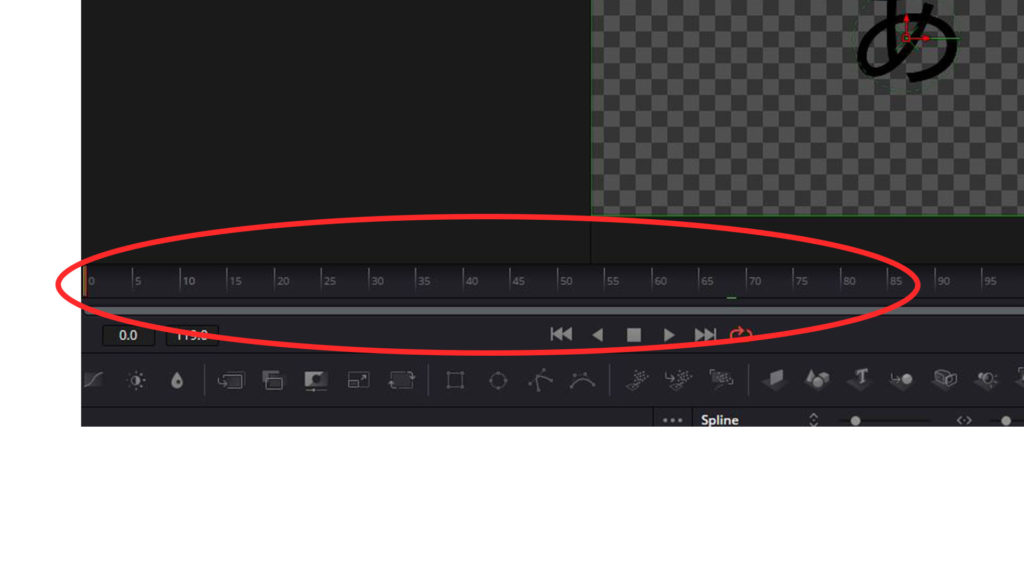
画像を動かすにはビューパネルの下にある目盛りがカギを握っています。
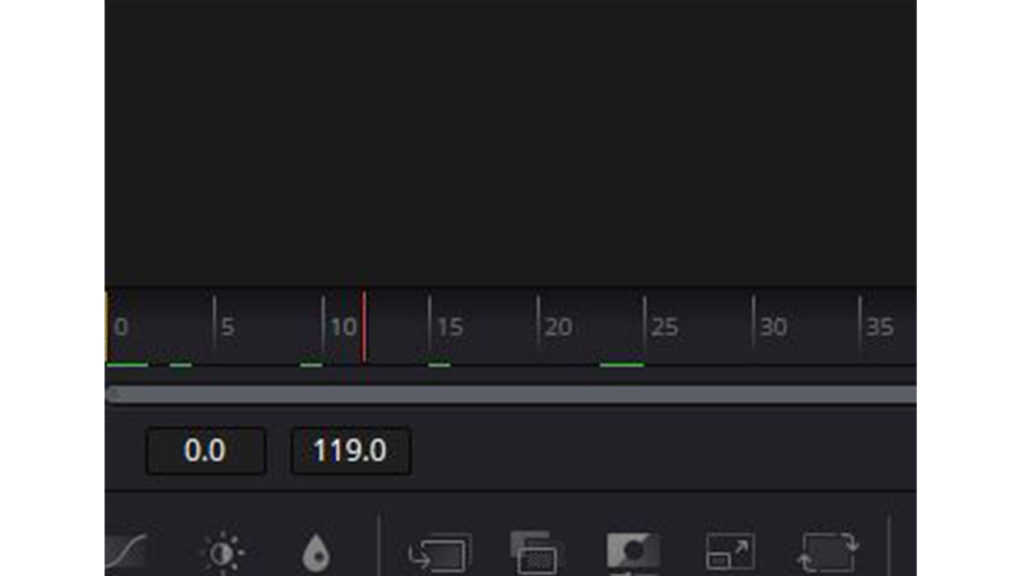
この目盛りはコンポジションの動画のコマを表していて、10のところが10コマ目というふうになっています。

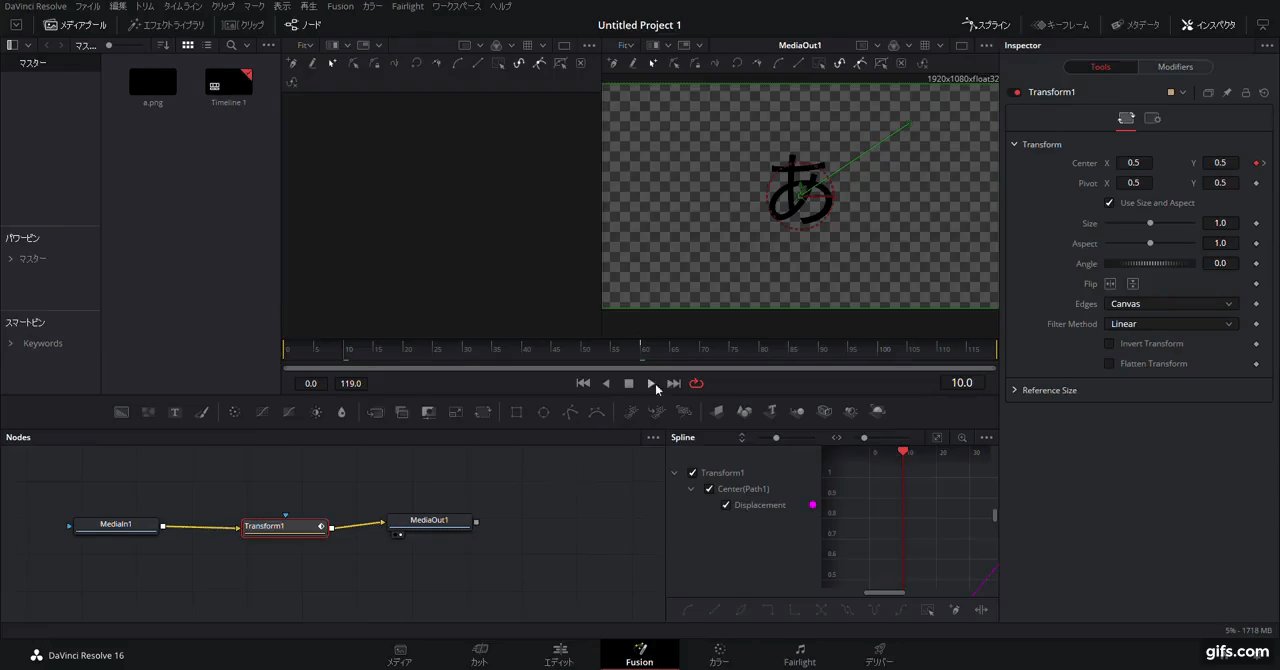
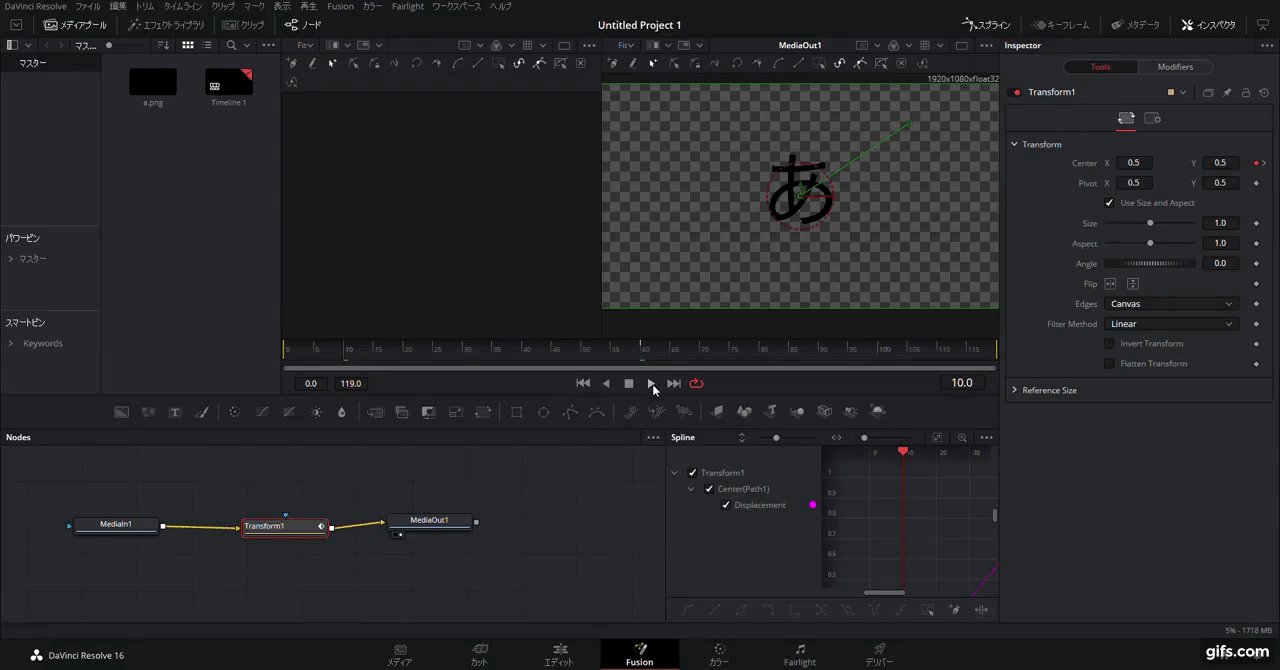
この目盛り上にある赤い線を、とりあえず10目盛りのところに置きます。

『インスペクタ』の数値をいじったりはせずに、「center」の列のダイヤモンドを押します。
赤くなりましね。

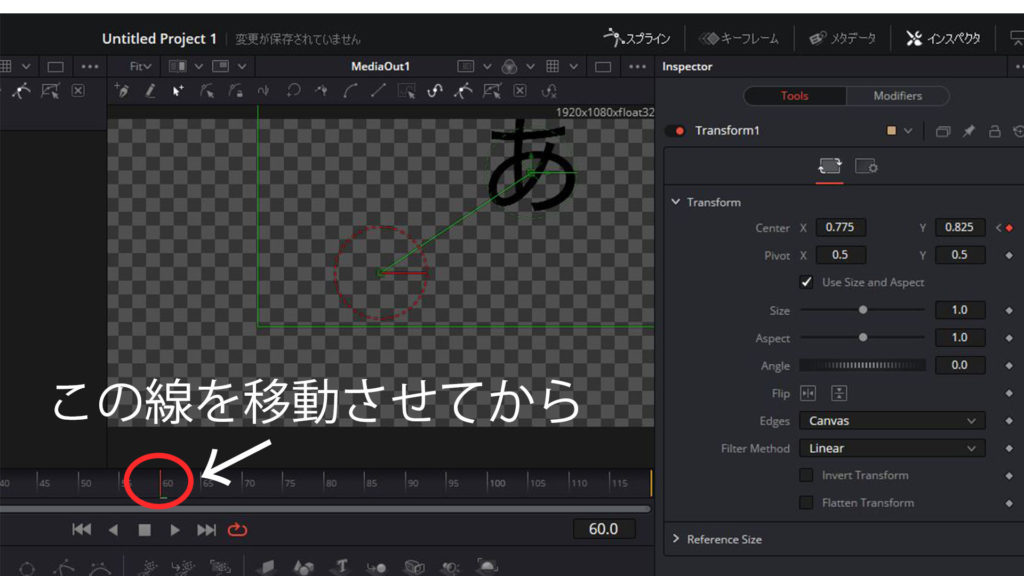
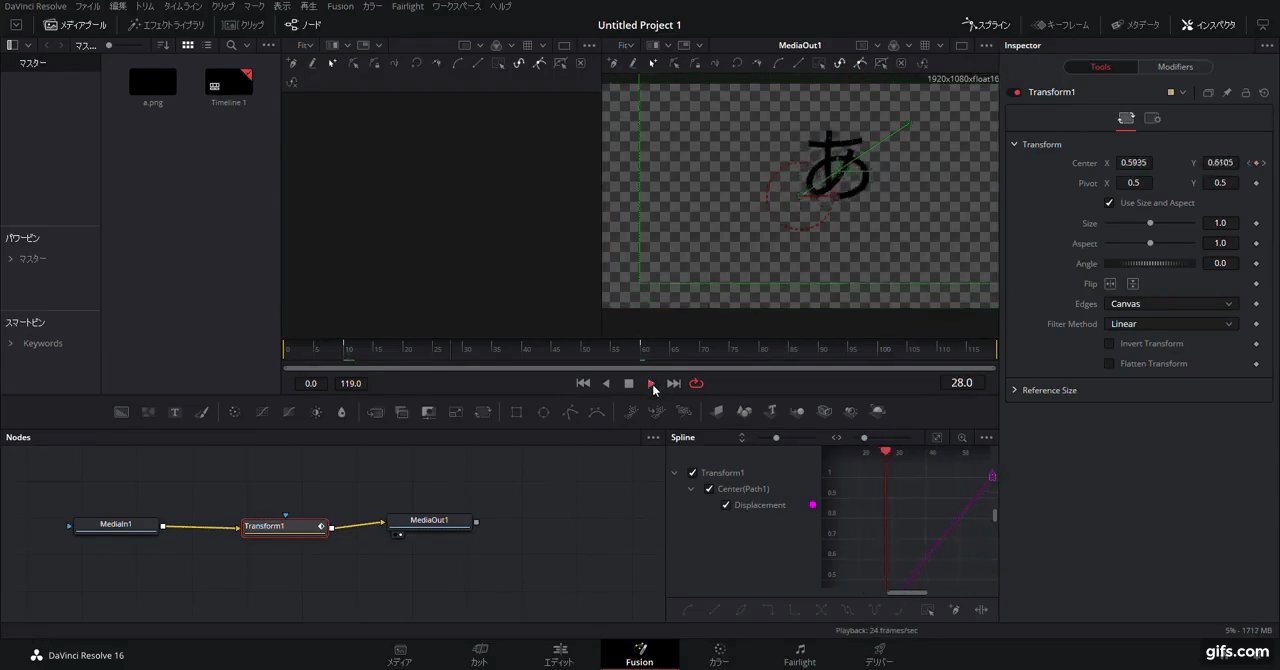
このあとで目盛り上の赤い線を60のところへ動かします。
目盛りを動かしたら、『インスペクタ』の「center」のXとYの数値を適当に動かしてみましょう。
こんな感じで、画像が中心から動いたと思います。


それでは目盛りを10のところに戻して、目盛り下の再生ボタンを押してみましょう!

これで完成です!