こんにちは。
多摩の仙人です。
先日の記事で文字を動かすアニメーションの作り方について解説をしました。

この記事の最後の方で応用編として、文字をシェイプレイヤー化したものにドロップシャドウを入れて、アレンジしましょうと書いたのですが、今回はその解説をしたいと思います!
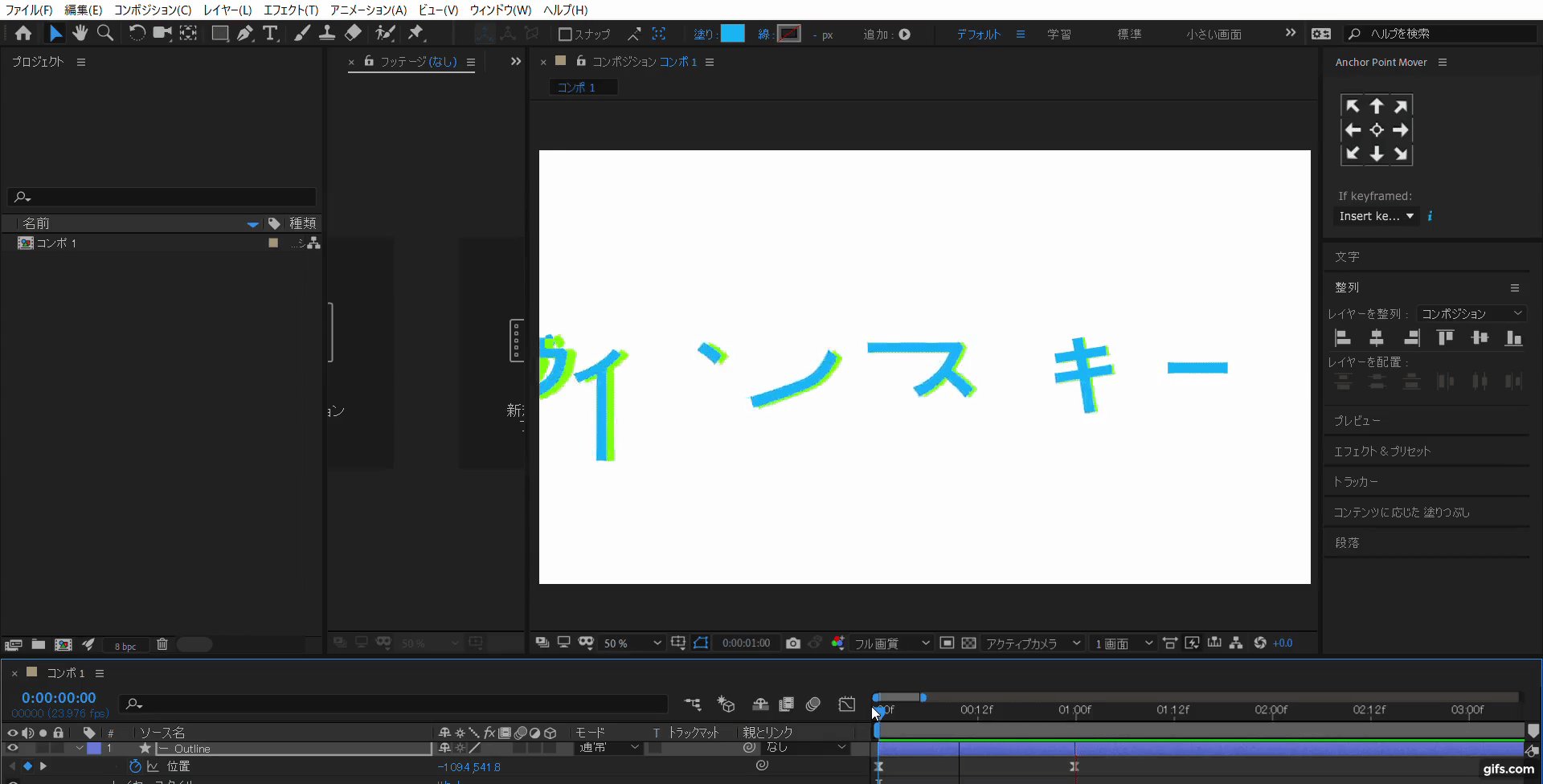
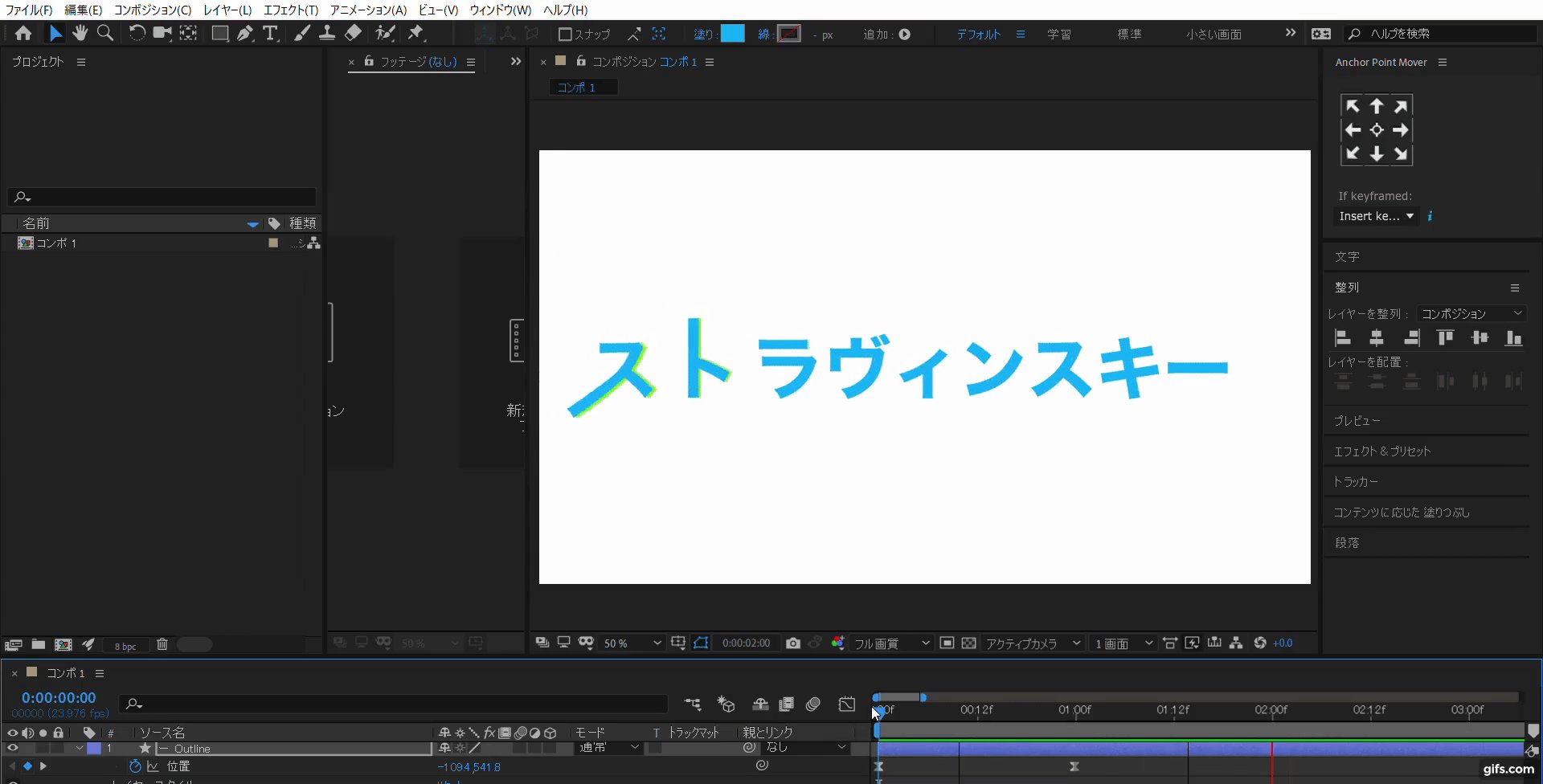
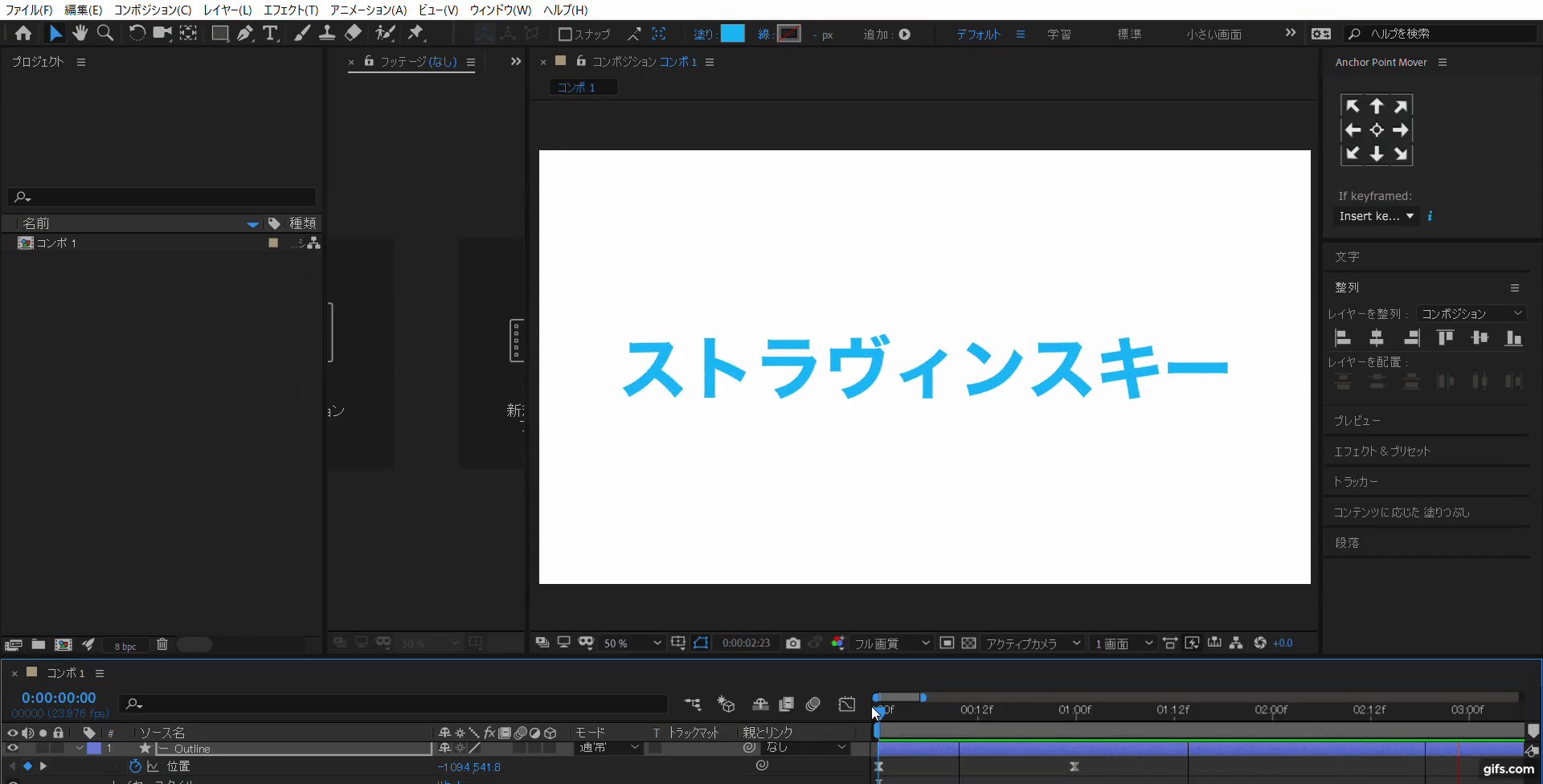
ドロップシャドウが文字の中にびよーんと収まるようなアニメーションです。
黄緑色が文字の中に収まっていく動き、わかりますか?
これを作ります!
ドロップシャドウを入れる
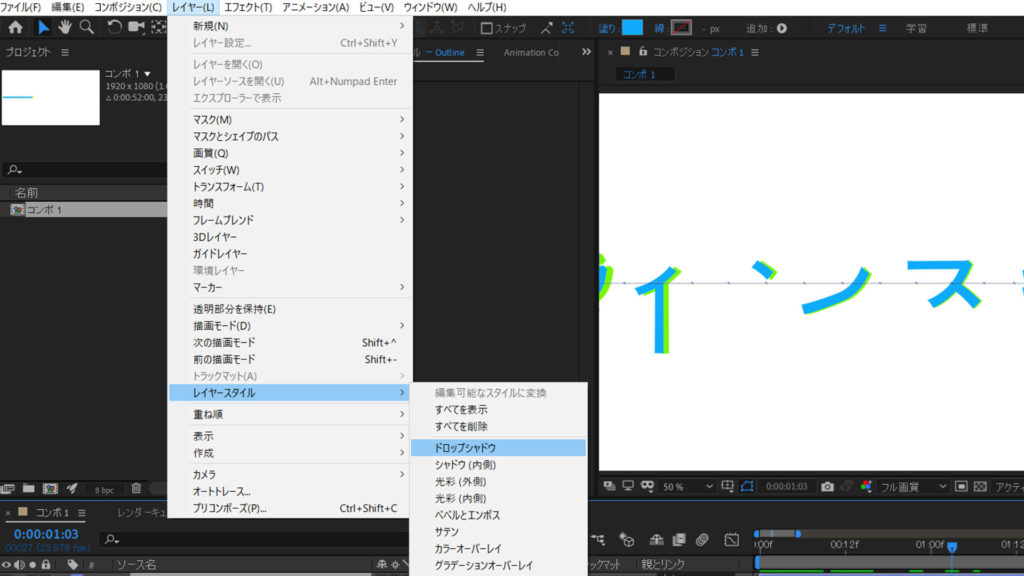
まずはシェイプレイヤーを選択し、
上のメニューの
レイヤー→レイヤースタイル→ドロップシャドウ
を選択し、レイヤーに適用させます。
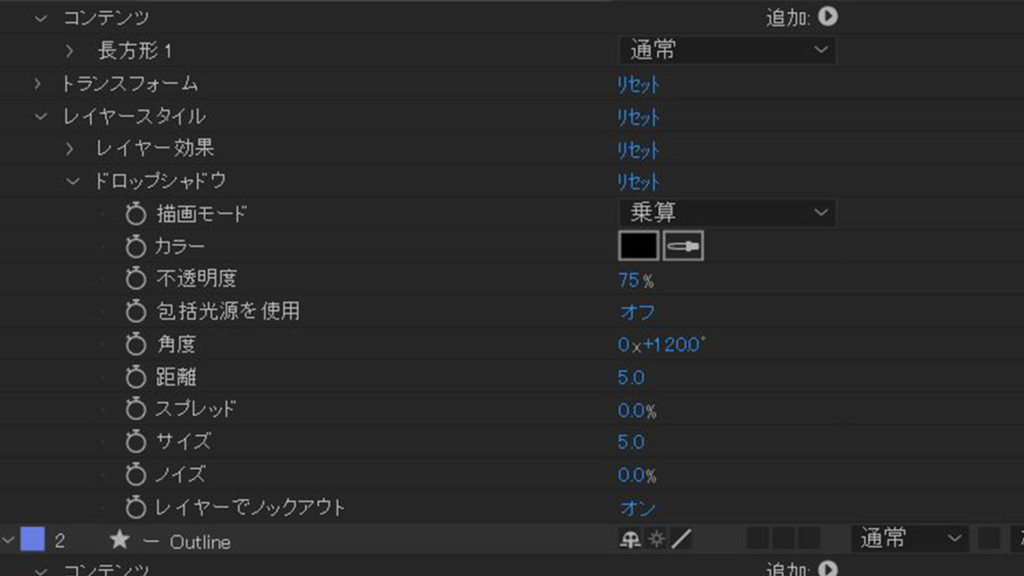
適用させて、レイヤーに登場したレイヤースタイル→ドロップシャドウを開きます。
デフォルトの状態ですと、
ドロップシャドウは文字通り影のようになっていて見にくいので、色を濃くします。
ドロップシャドウを実体化?(色を濃くする)させるには、
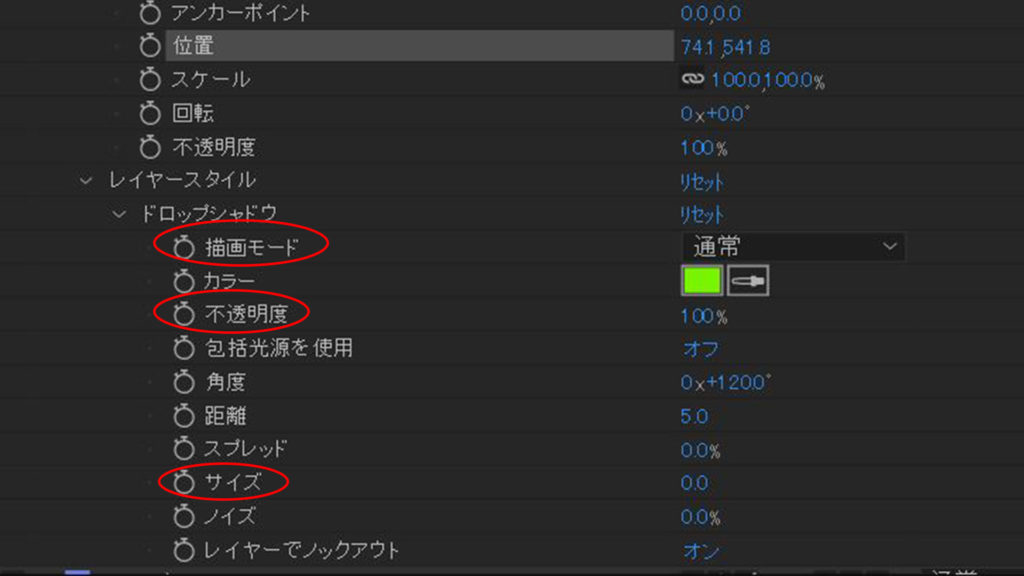
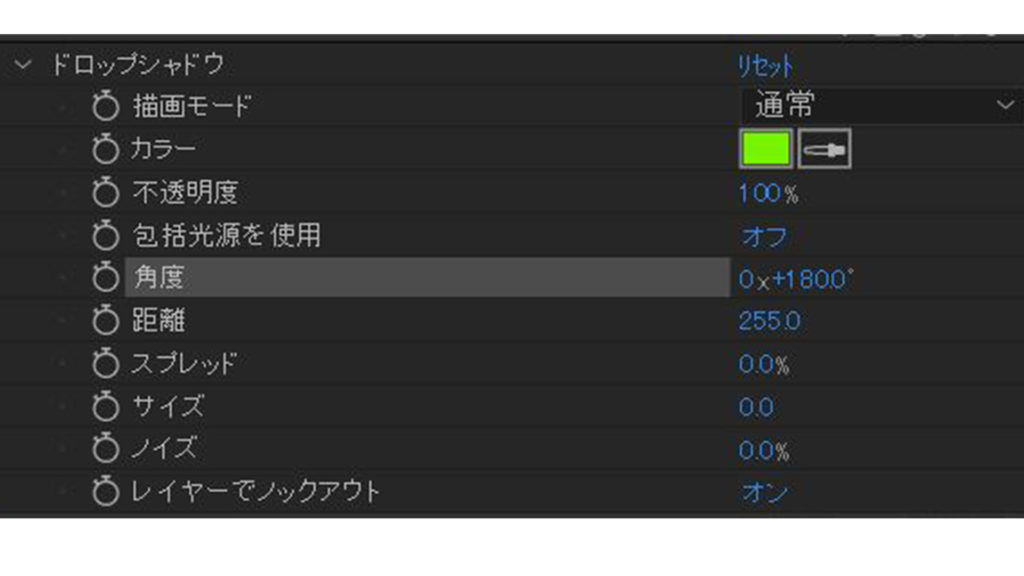
描画モード、不透明度、サイズの設定を変えます。
描画モード「通常」
不透明度を100%
サイズ 0
にすると色が濃くなると思います。
カラーもついでに黄緑に変更してください。
こんな感じのドロップシャドウになると思います。
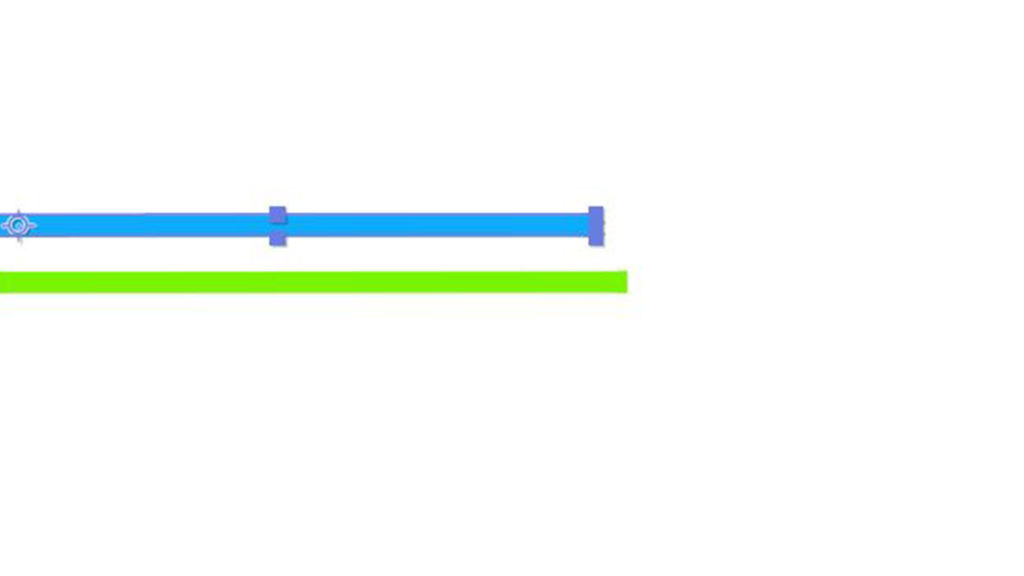
この状態ではほんの少ししか黄緑が無いので、ドロップシャドウの「距離」を調整していきます。
距離の数値を大きくすると、ドロップシャドウが離れていきます。
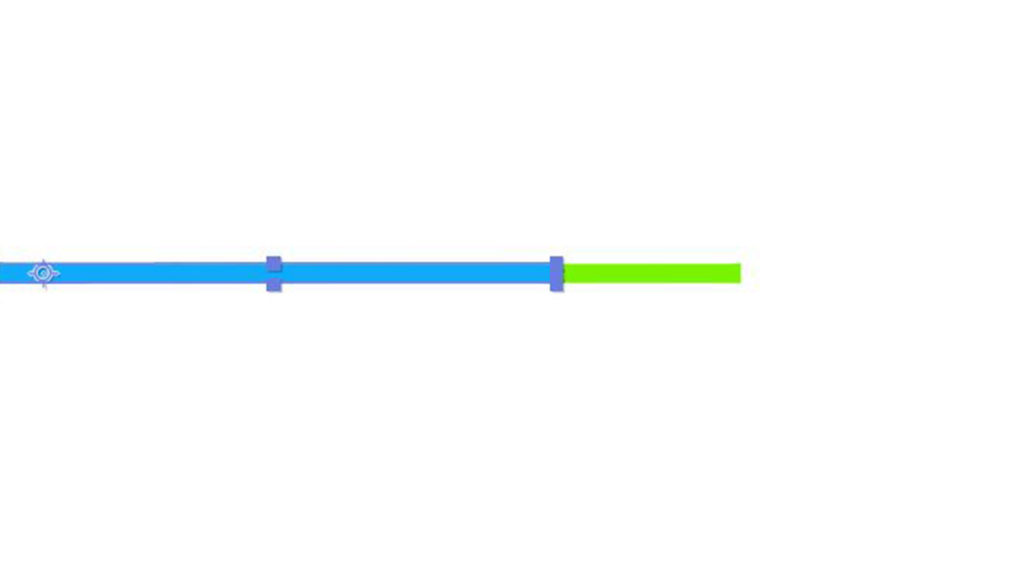
ドロップシャドウが文字にくっつくように、今度は「角度」を調整していきます。
全体の設定はこんな感じです。
この状態から、黄緑のドロップシャドウが文字に収まる動きを付けていきます。
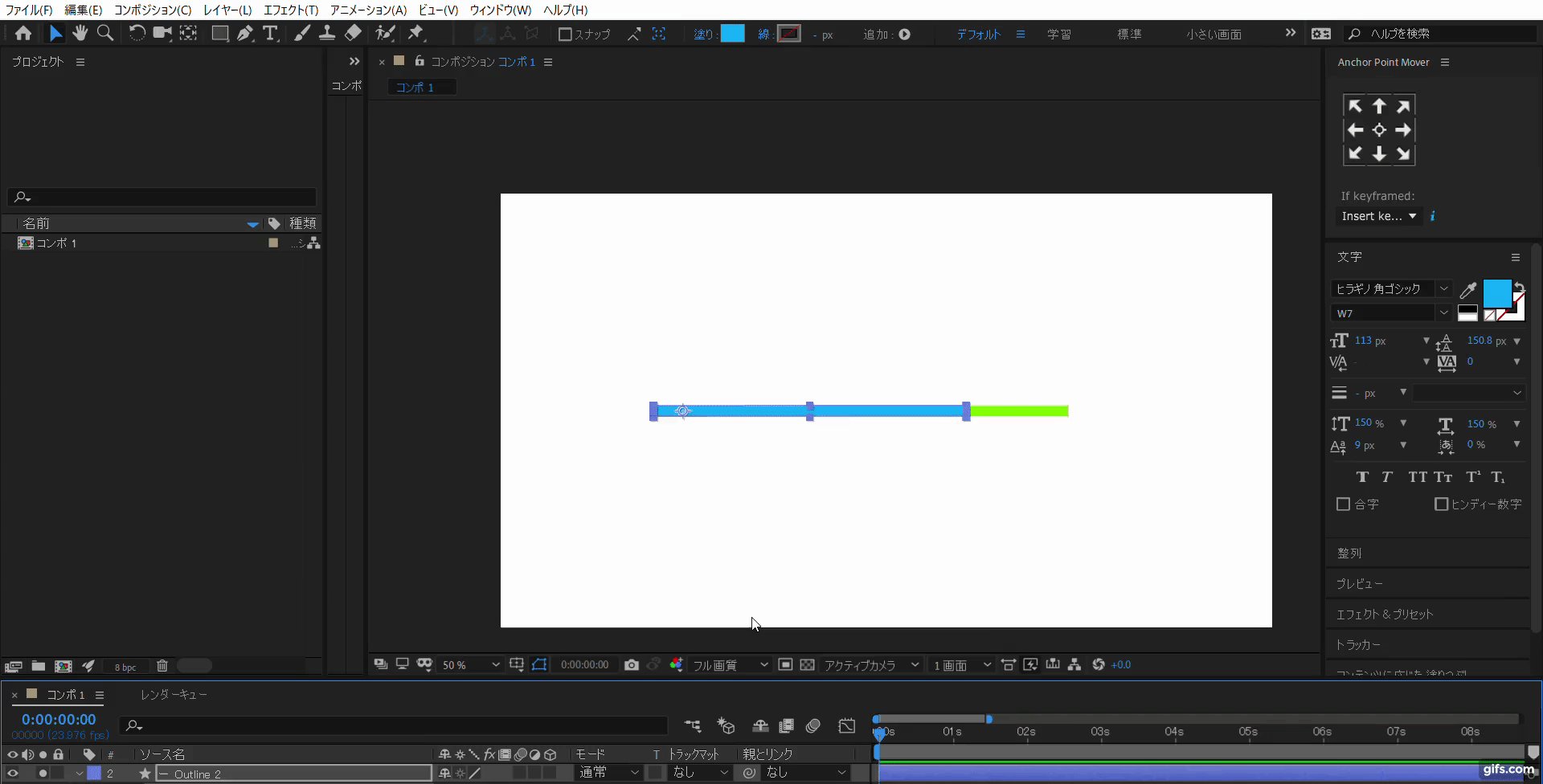
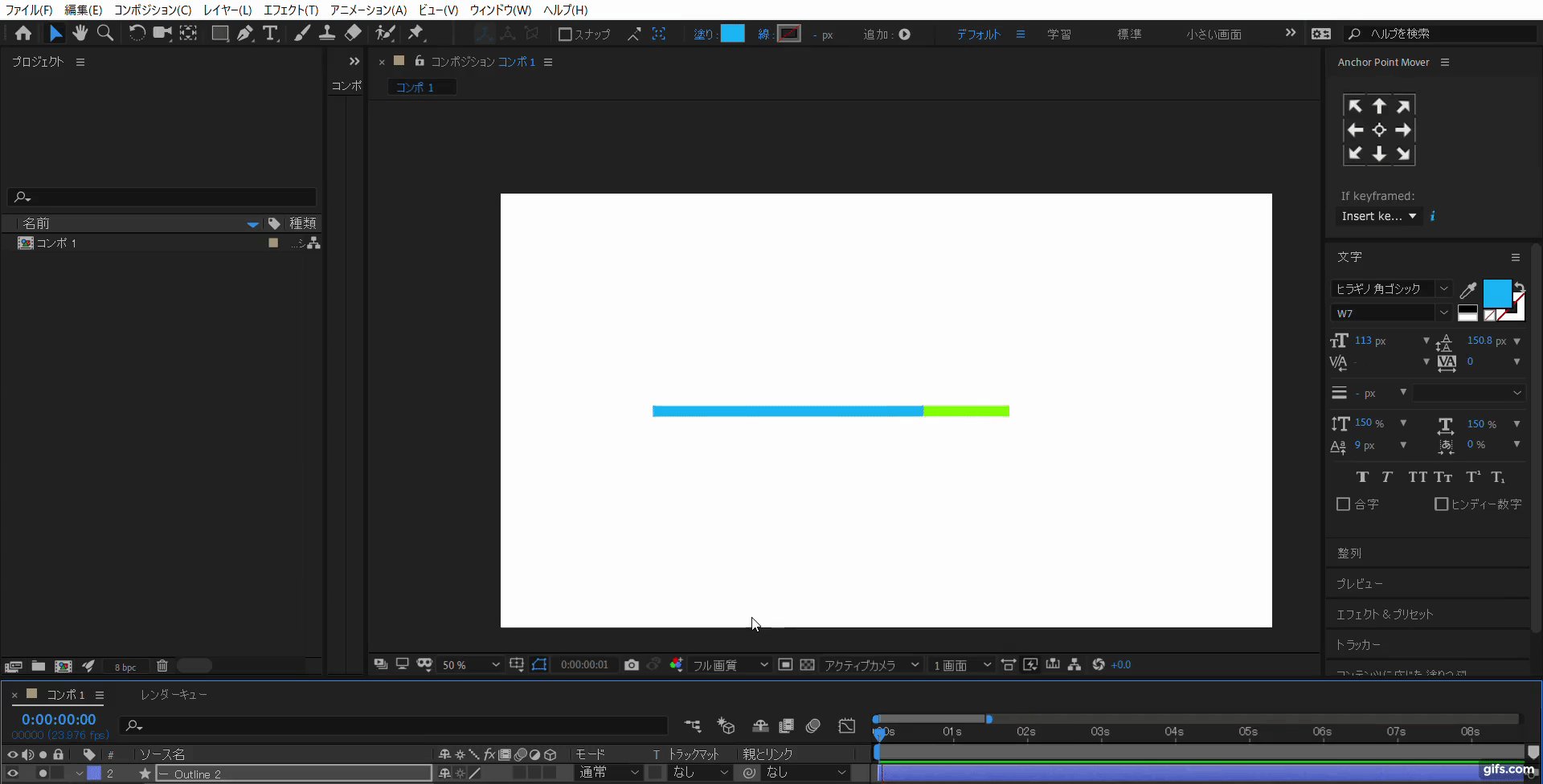
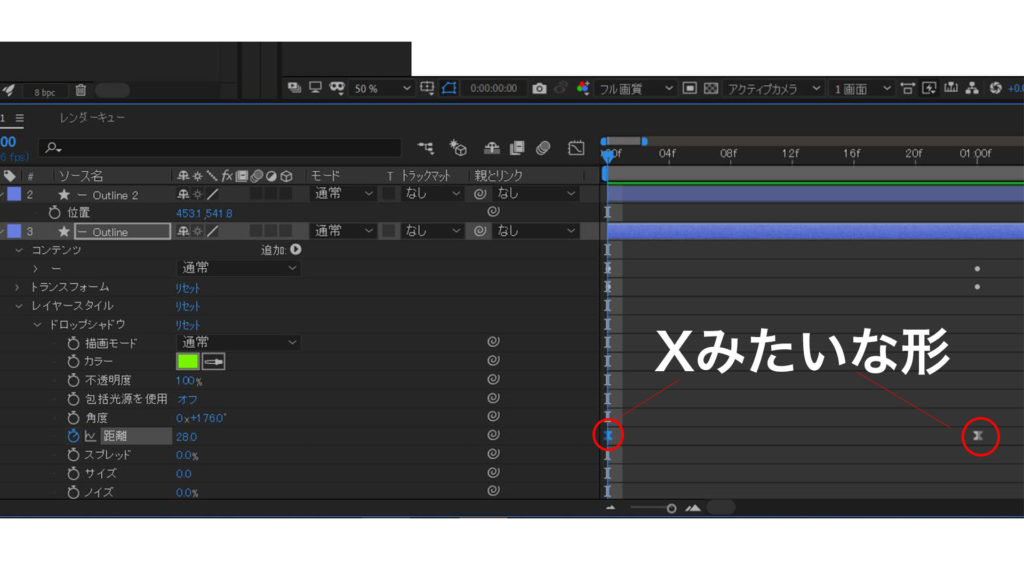
先ほどの「距離」にキーフレームを打ち、「距離」を255から0になるような設定すると
黄緑のドロップシャドウが文字に収まる動きになります!
打ったキーフレームをクリックし、F9を押すとイージーイーズというものになります。
(キーフレームの形がダイヤ型からxのような形に)
これを使うとスマホのスワイプのような動きを表現できます。
あとは文字の数だけこの作業を繰り返せば完成です!













コメント