みなさんこんにちは。多摩の仙人です。
今回はDaVinci Resolve Fusion でシェイプを使ったアニメーションの作り方について解説したいと思います。
シェイプとは?
様々な動画に登場する、三角や四角、丸など色々な形をしたもののことです。(結構和訳そのまんま(;’∀’))
このシェイプを複雑に組み合わせて、カッコいいビジュアルを生み出すことができます。
こちらの方の動画も複雑に見えますが細かく分解してゆけばシェイプの積み重ねから成り立っています。
Fusionを使ってシェイプを作る
・Backgroundをベースにする
・シェイプを組み立てる
・『Rectangle』で四角のシェイプを作る
・シェイプを作るノード色々
Backgroundをベースにしてシェイプを組み立てる
毎度おなじみの流れでエディットページにFusionコンポジションを追加して、
Fusionページで編集をできるようにします。
基本的な部分はこちらの記事をご参照ください。

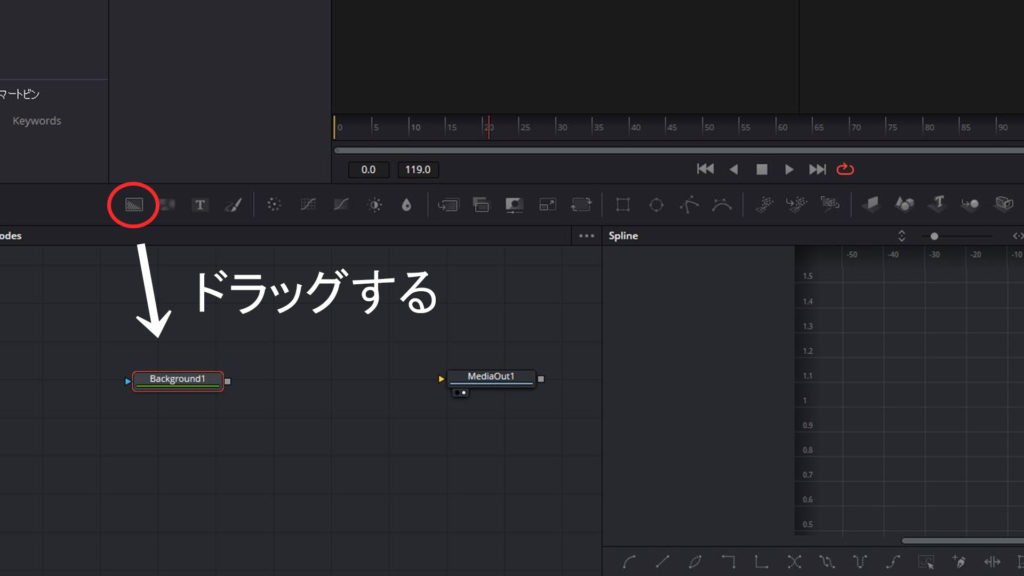
シェイプを作り始める前に、Nodesに『Background』というノードを追加します。
この『Background』はただの色の付いた板と考えるようにしましょう。
『Background』を訳すと「背景」となってしまうので、『Merge』ノードの黄色三角の「背景」と混同してしまわないようにしましょう。
(わたくしは頭がこんがらがってしまいました(>_<))
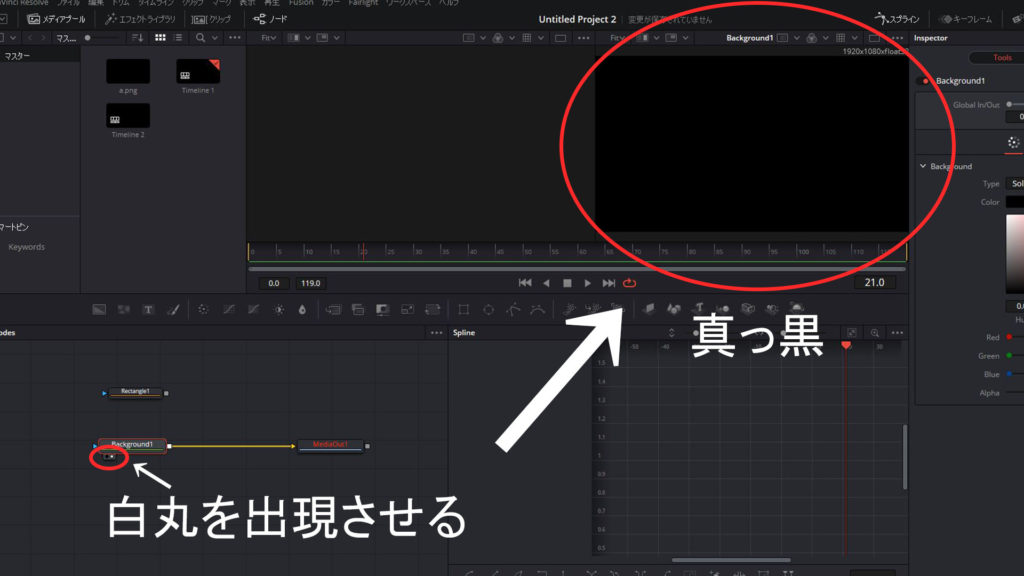
一度『Background』ノードの下の白丸を出現させて、ビューパネルを確認しましょう。
真っ黒ですね。
これではちゃんと設定できてるのかわからないと思います。(これも最初わたくしの頭を悩ませる原因となりました)
ですので、わかりやするするために一度『Background』の色を変えてしまいましょう。
『Background』のノードをクリックすると、『Background』の周りが赤く囲われます(アクティブ状態)。
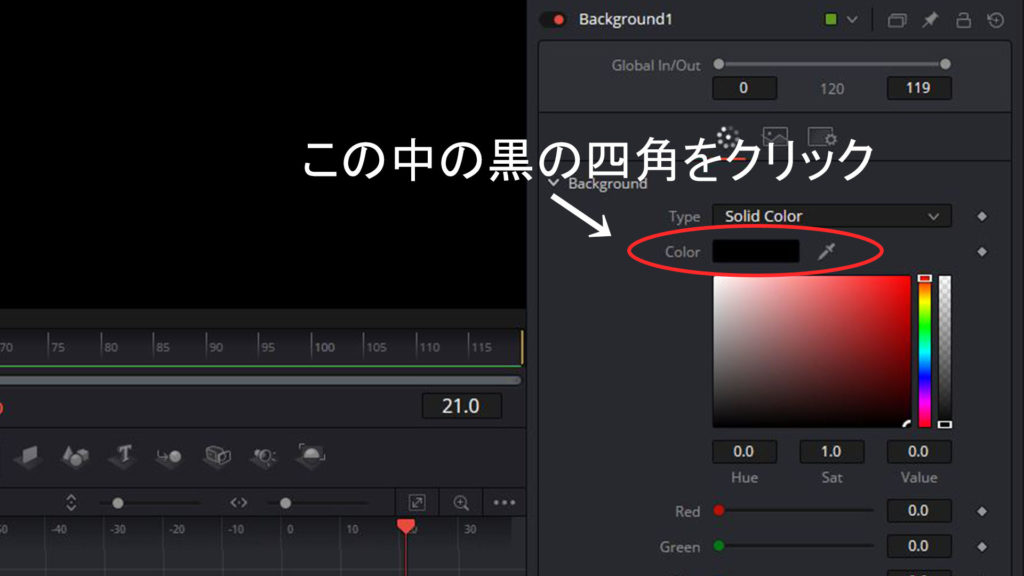
するとインスペクタのところに『Background』の色々な設定が出てきます。
Backgroundのcolorというところに、黒色の四角とスポイトのような絵があると思います。
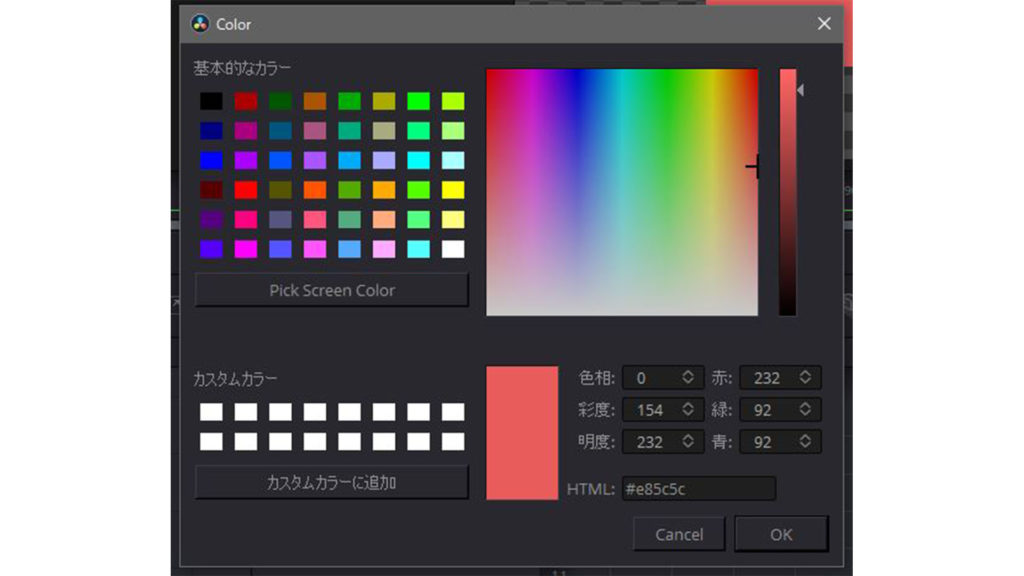
この四角をクリックしてみると、colorというウィンドウが出てきます。
右の少し大きな四角の部分を選ぶと色々な色を自由に選ぶことができます。
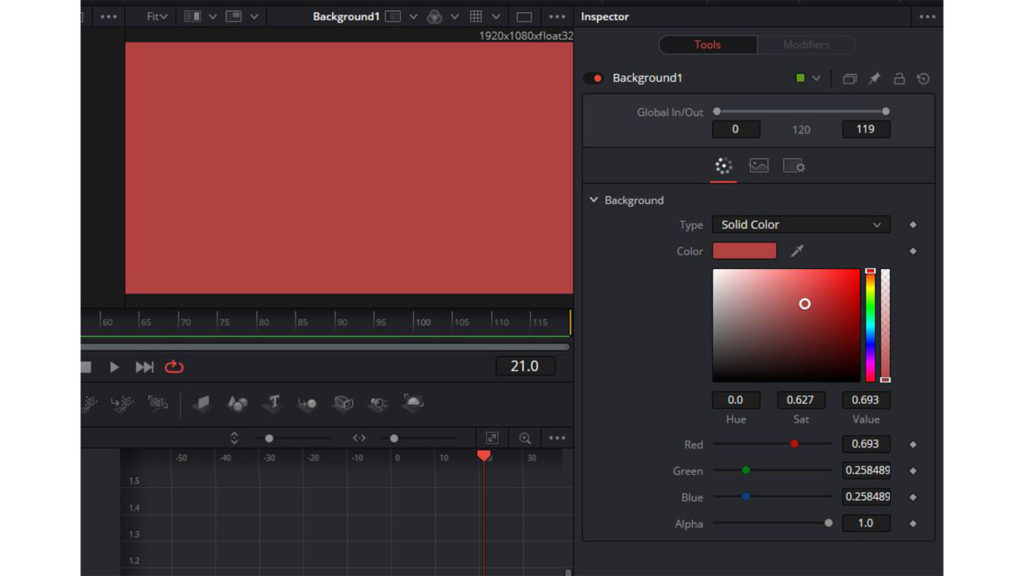
適当に色を選んでOKを押すとBackgroundの色が変わります。
色を変えたら、シェイプを作っていきましょう。
なぜシェイプを作る前に『Background』をNodesに置いたのかというと、
After Effectsではパスを打つことで勝手にシェイプが生成されますが、
Fusionでは基本的に『Background』をパスで切ってシェイプを作り出すしかありません。
パスとは?
点と点を繋いでいって、一つのシェイプを作り出す元となるもののことです。
パスの点を打つ場所に動きをつけたりすれば、シェイプが変形するアニメーションを作ることができます。
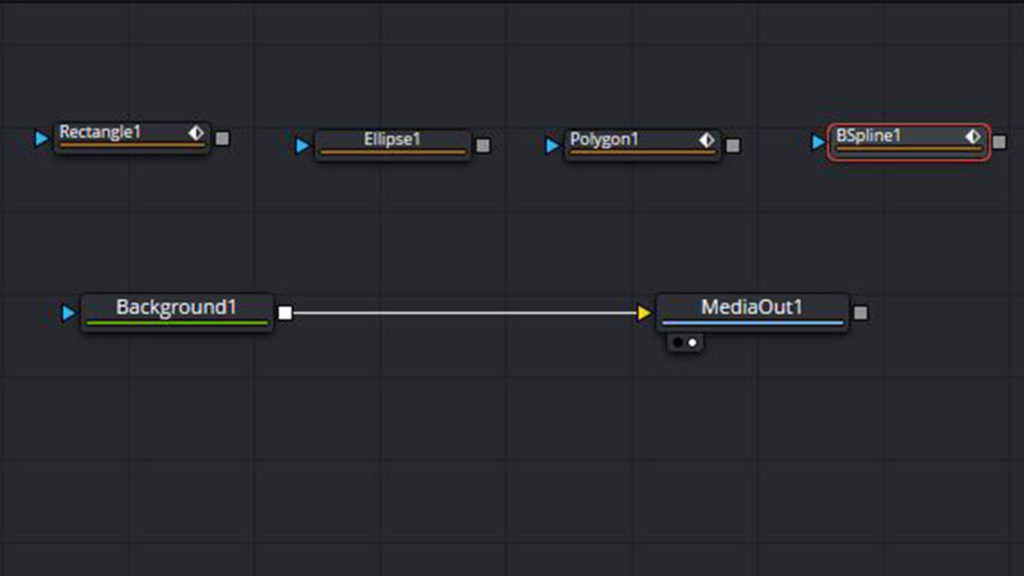
Fusionでシェイプを作ることができるノードは
・『Rectangle』
・『Ellipse』
・『Polygon』
・『Bspline』
などがあります。
今回は一番簡単な四角のシェイプを『Rectangle』を使って作りましょう。
『Rectangle』で四角のシェイプを作る
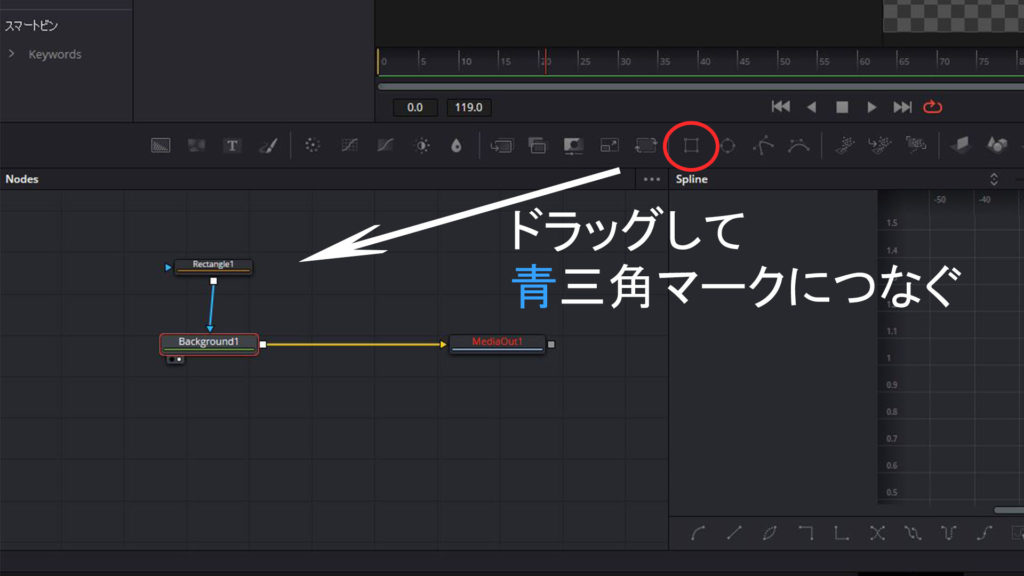
Nodesに『Rectangle』を追加します。
この『Rectangle』の四角マークを『Background』の青の三角マークにつなぎます。
複数の画像を載せるの記事で青の三角マークにはノータッチでしたが、この青の三角マークは
・ノードにエフェクトを追加する
というものです。
つまり今の場合、『Background』に『Reactangle』というエフェクトを追加したという状況です。
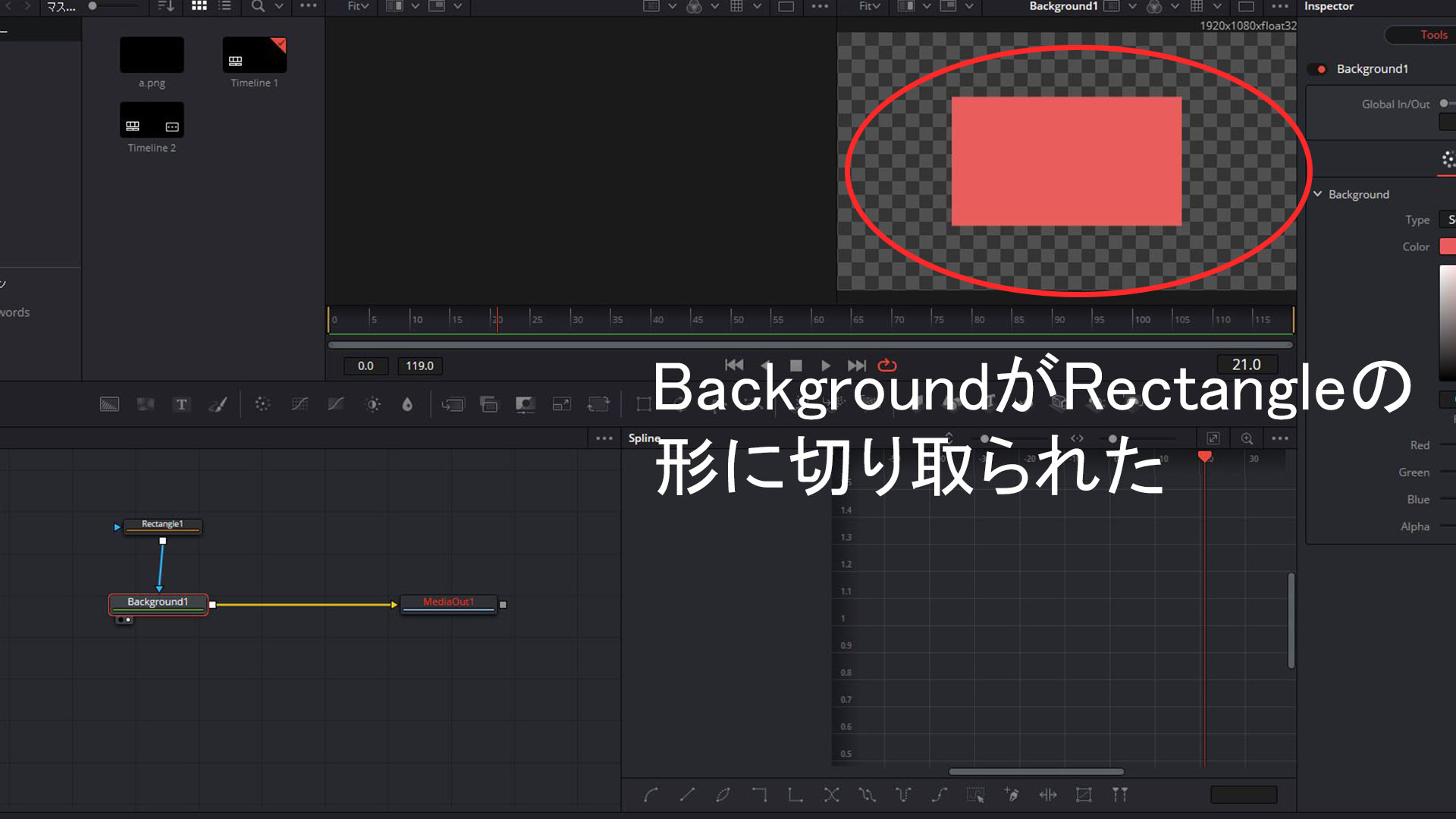
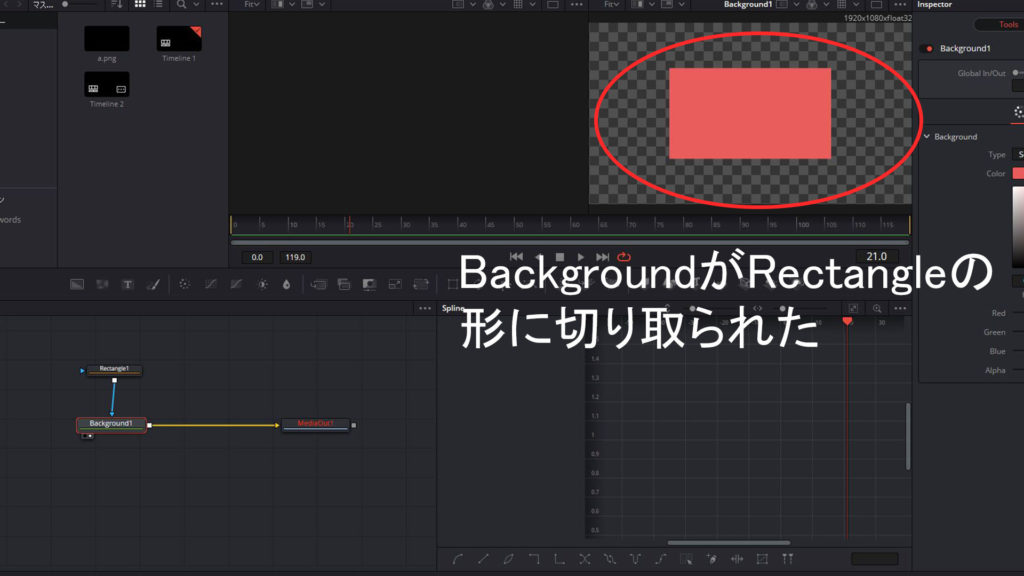
『Background』のノード下の白丸を出現させてみてください。
ビューパネルに『Rectangle』の形に切り取られたものが表示されたと思います。
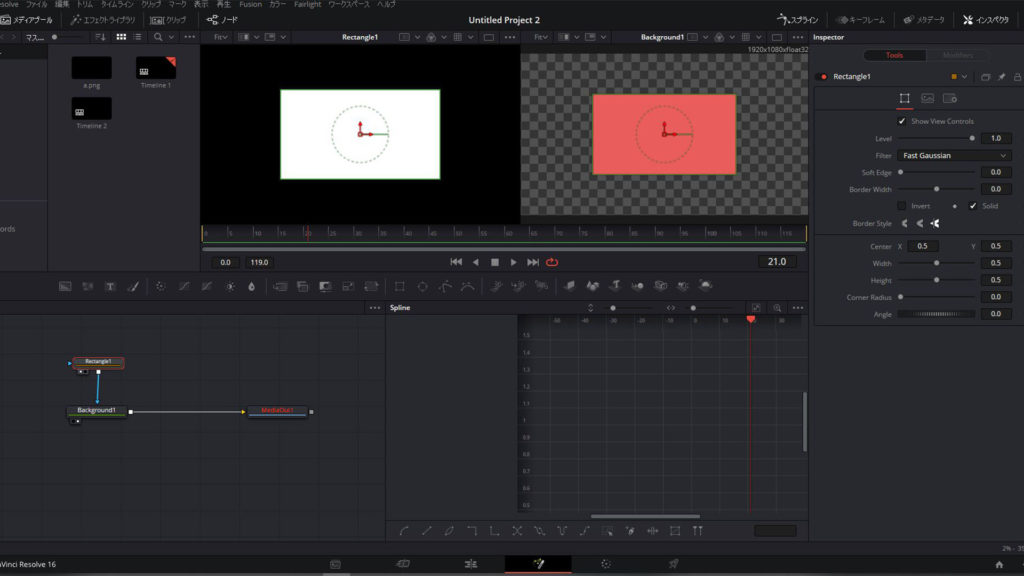
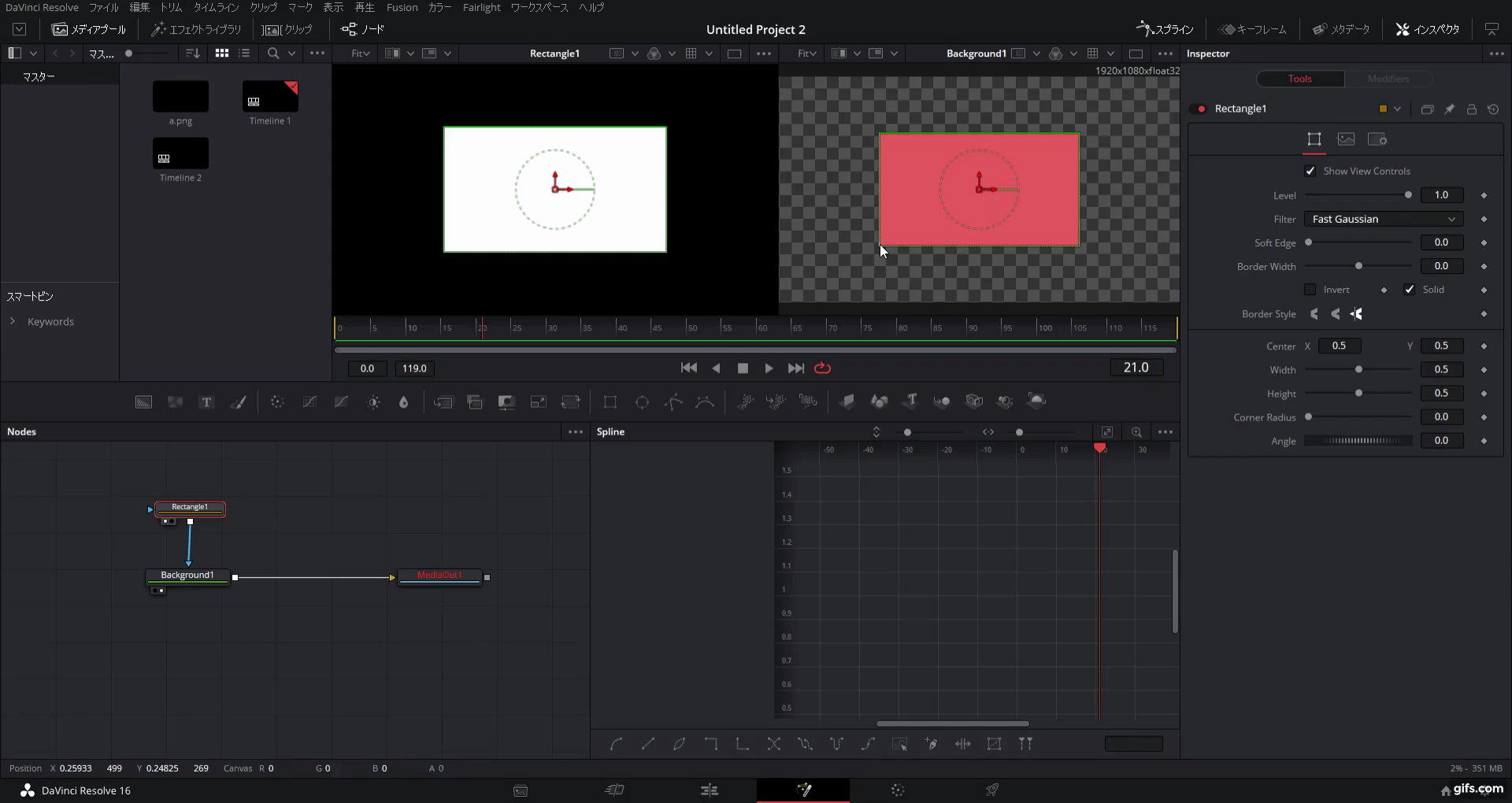
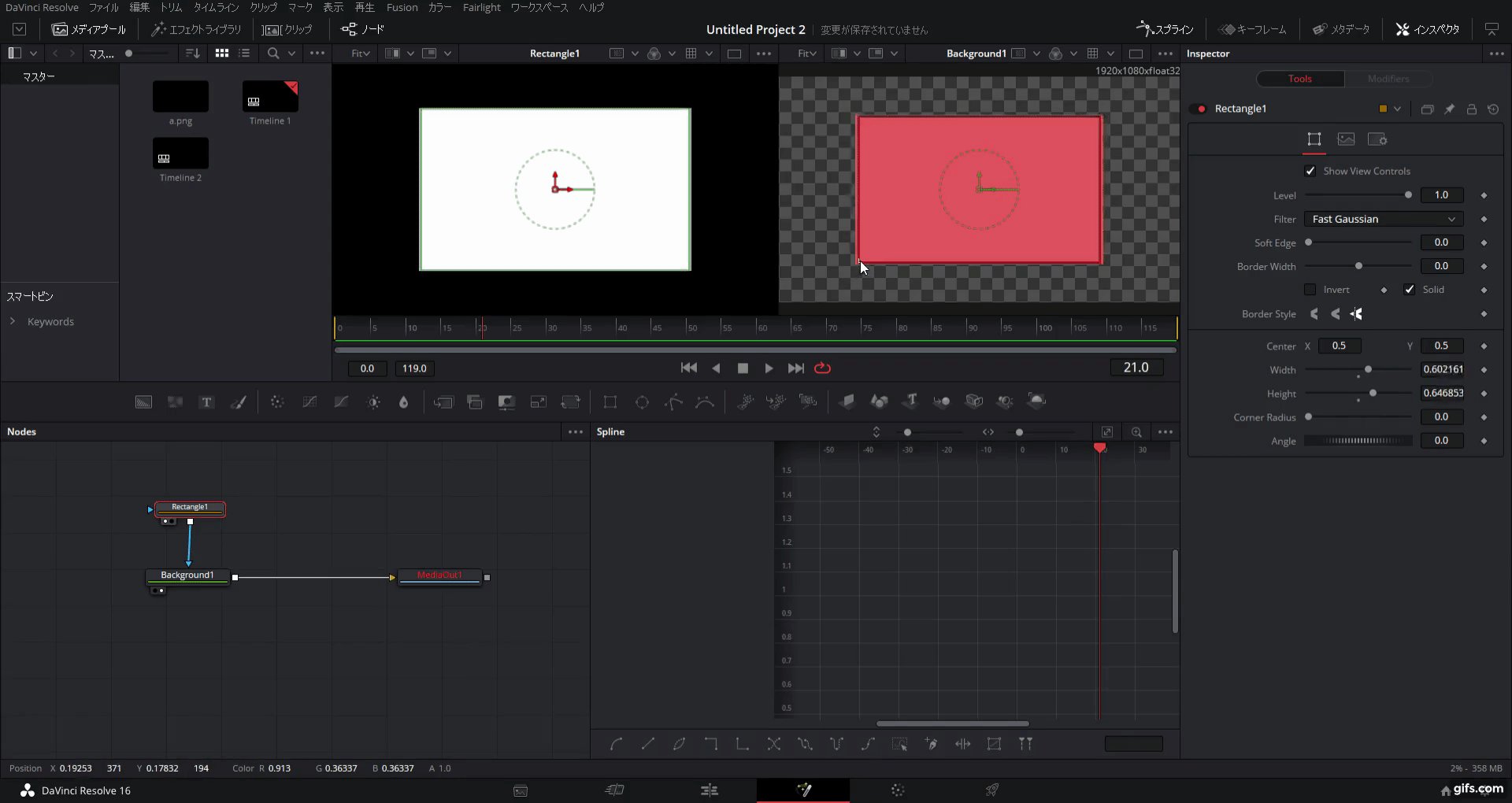
今度は『Rectangle』のノードにも白丸を出現させてみましょう。
2つのビューパネル両方に表示されたと思います。
左が『Rectangle』、右が『Background』です。(ノードの白丸の位置に合わせて表示されます)
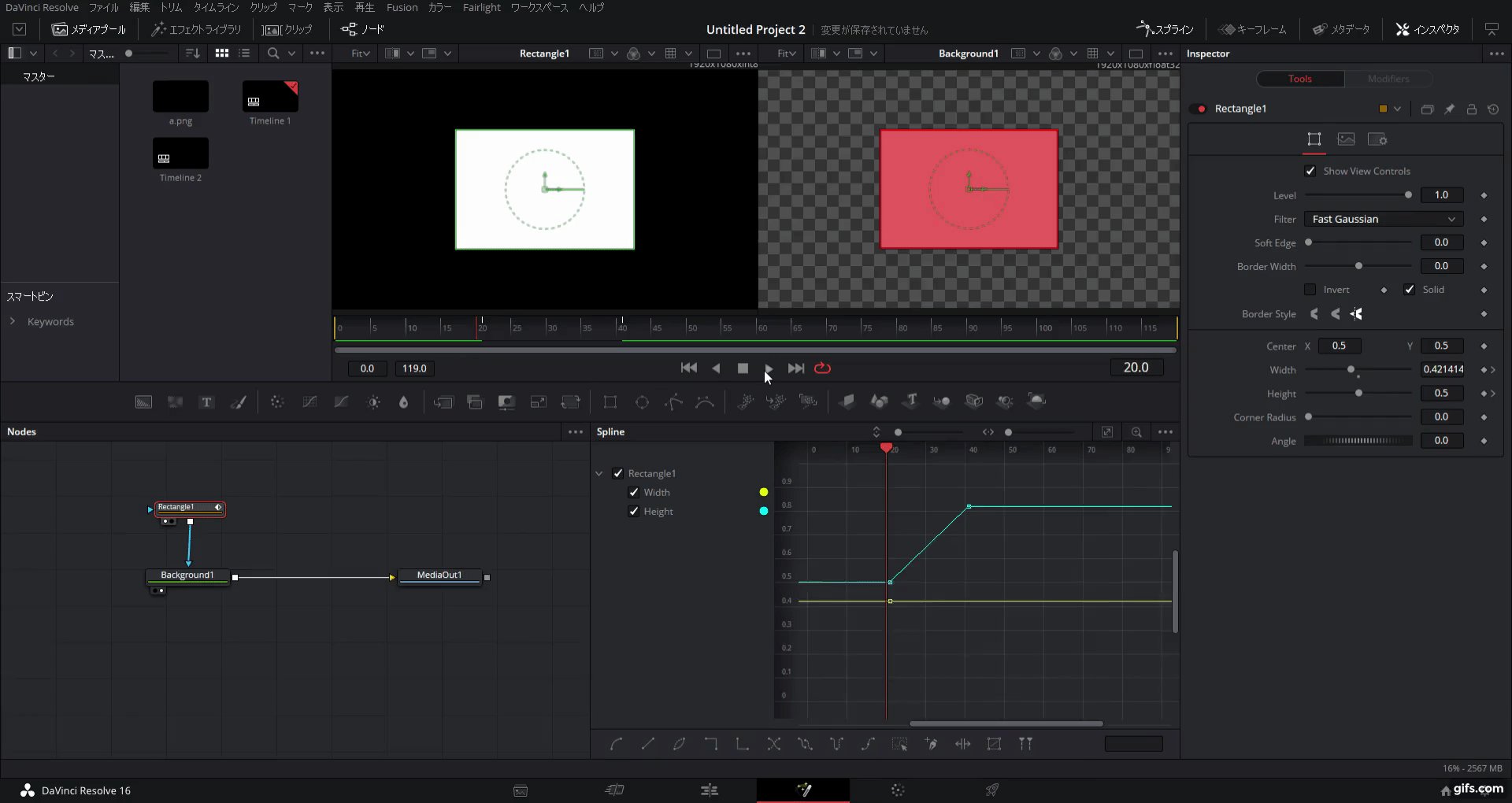
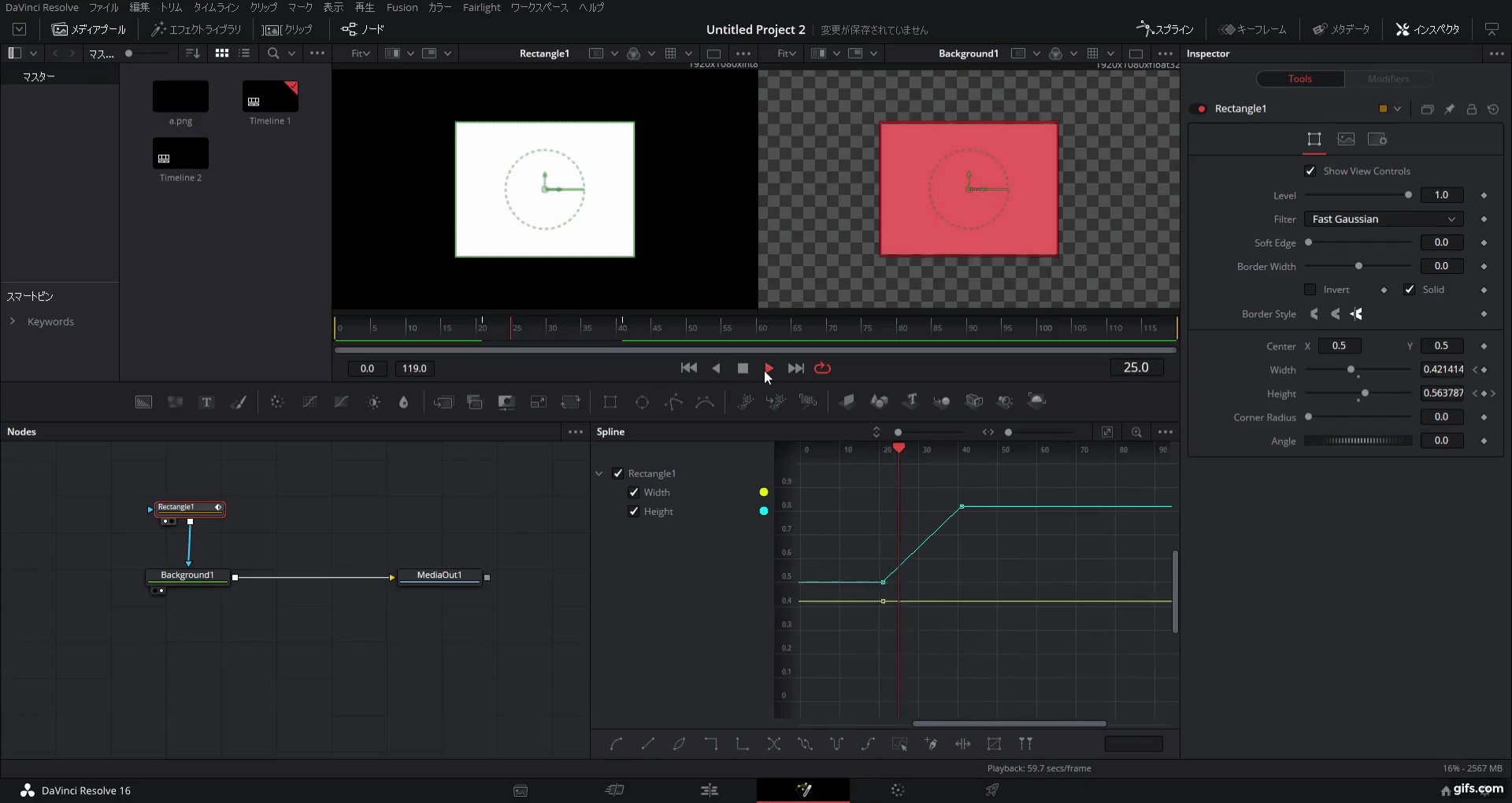
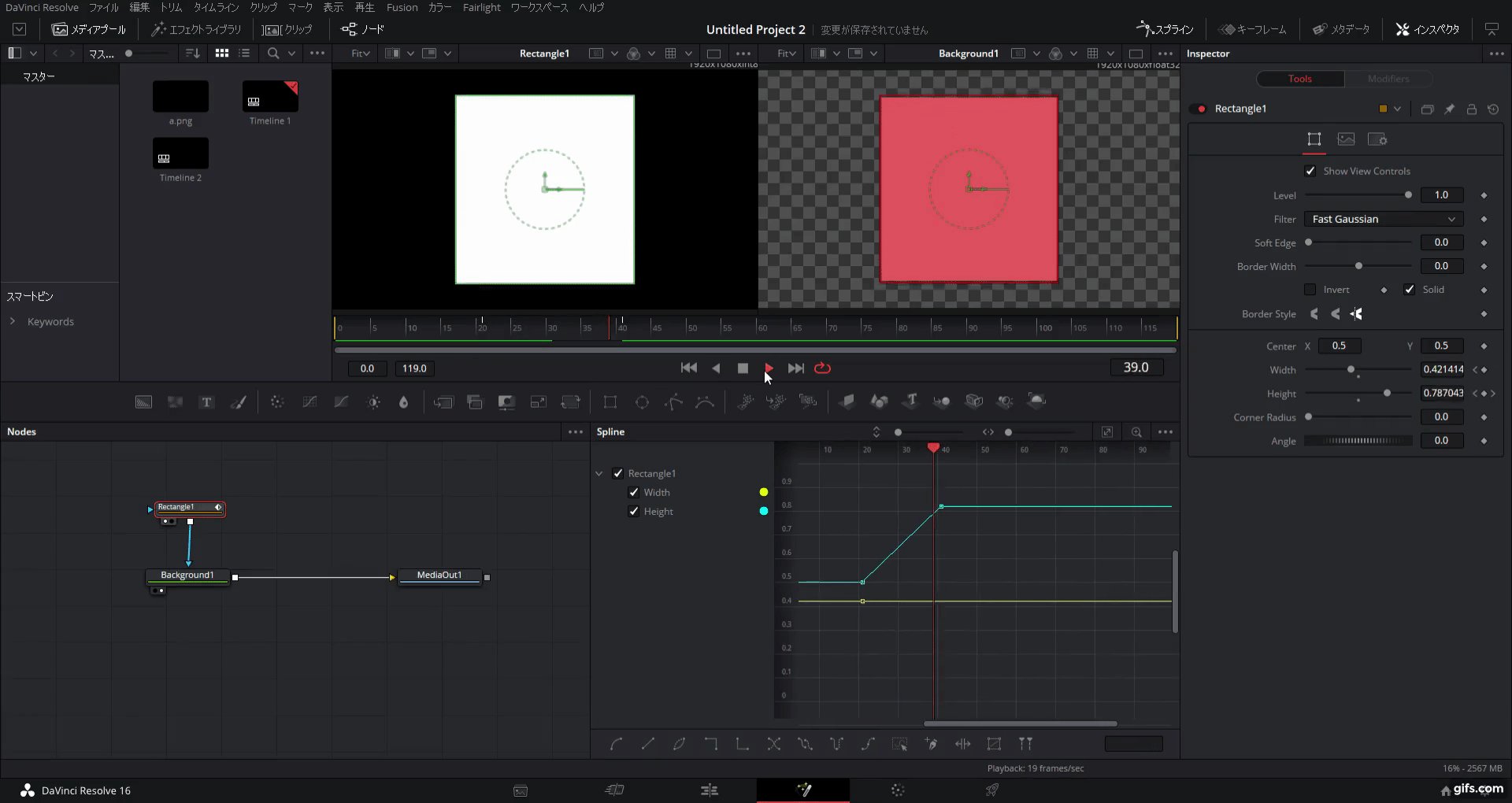
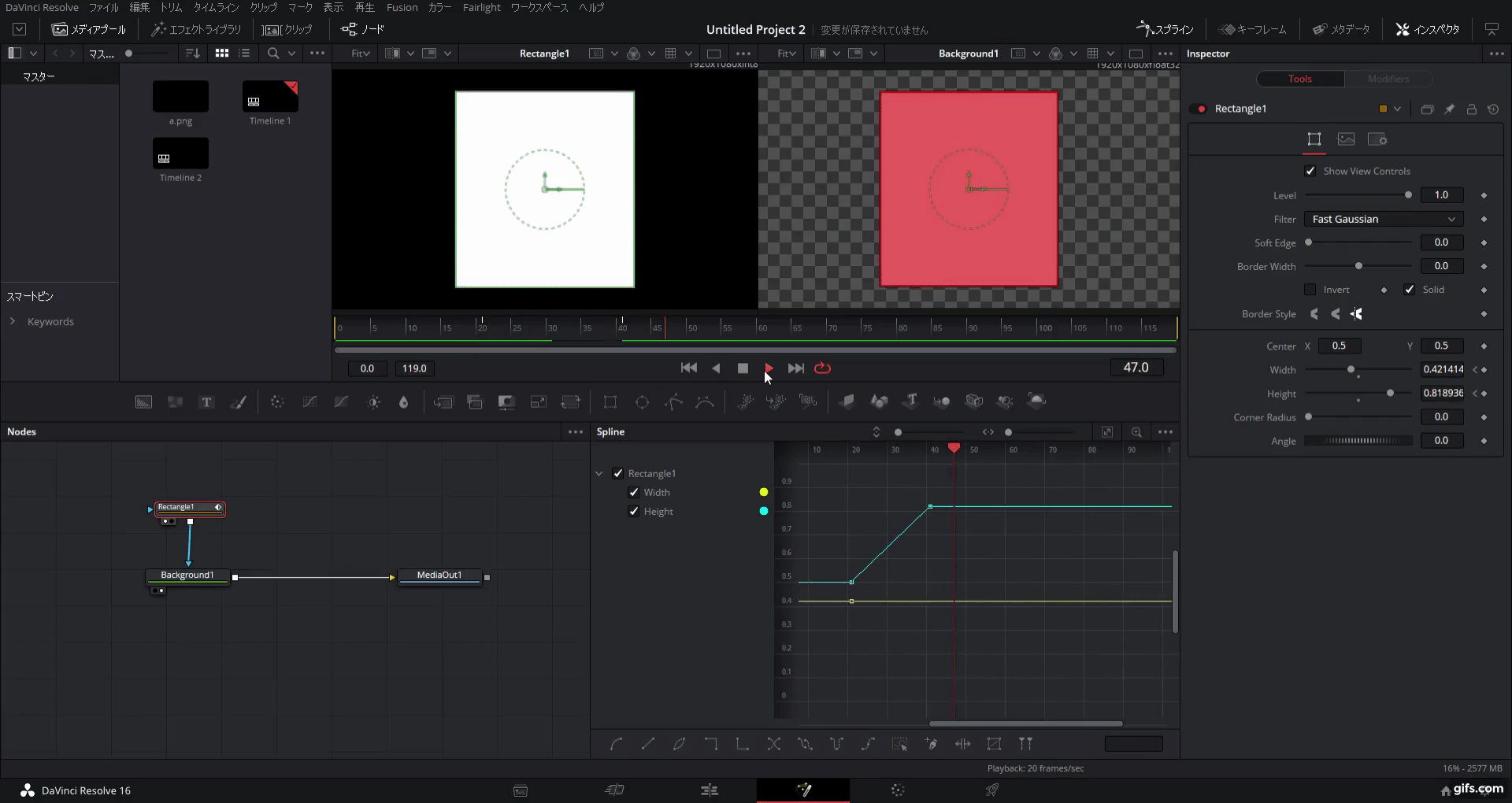
では、四角のシェイプの大きさが変化する簡単なアニメーションを作ってみましょう。
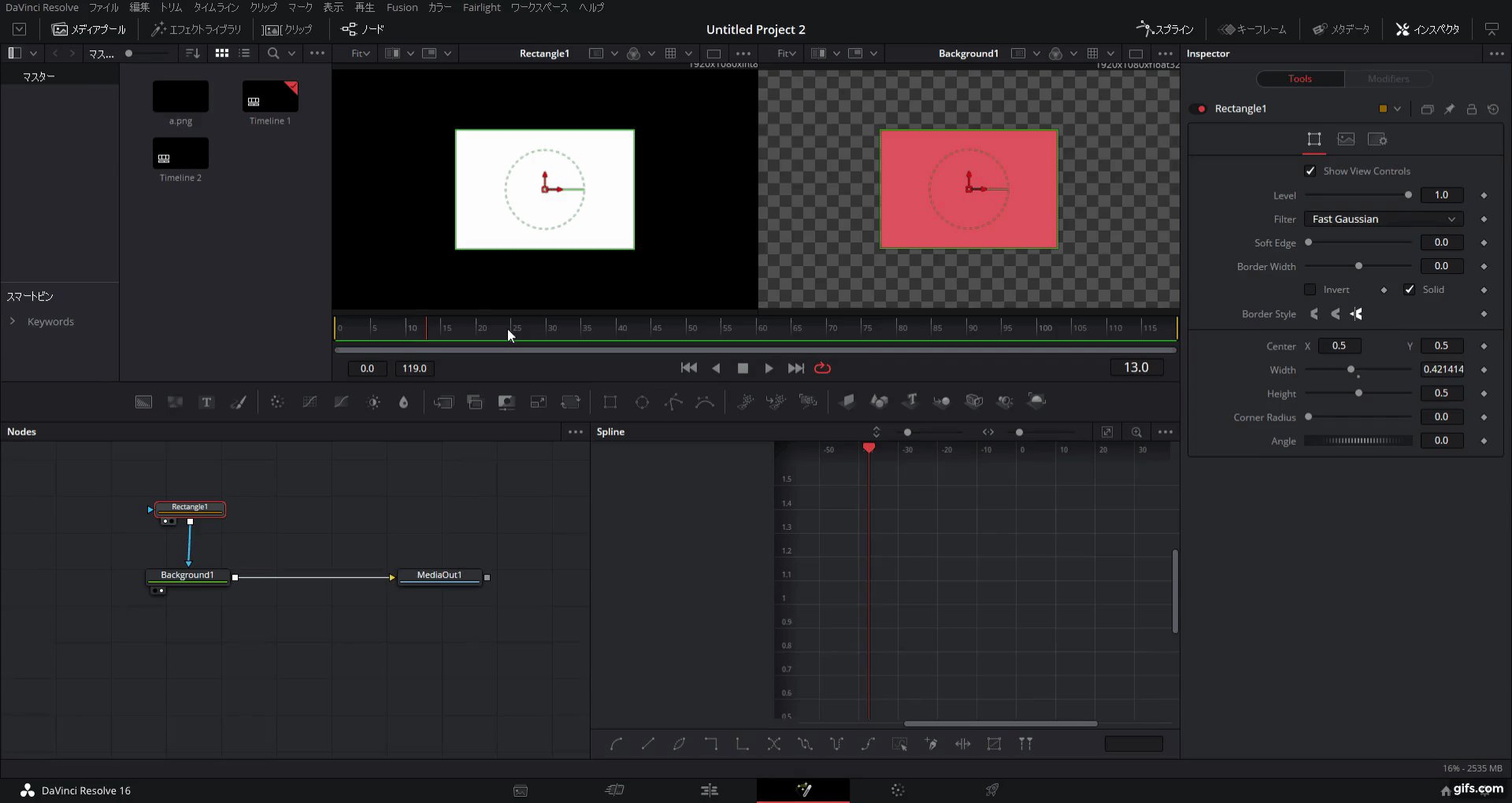
『Rectangle』のノードをクリックして、アクティブの状態にしてください。
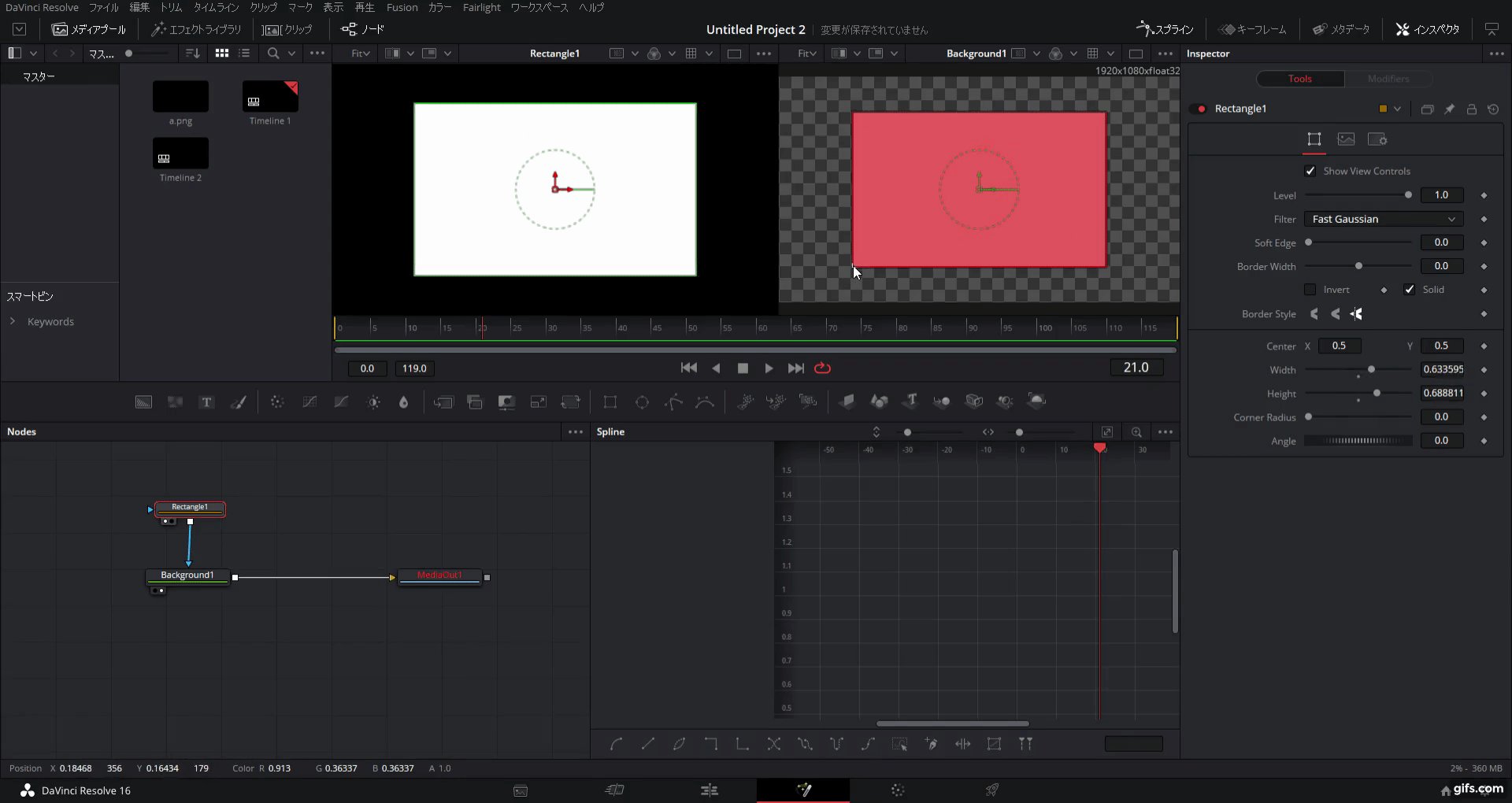
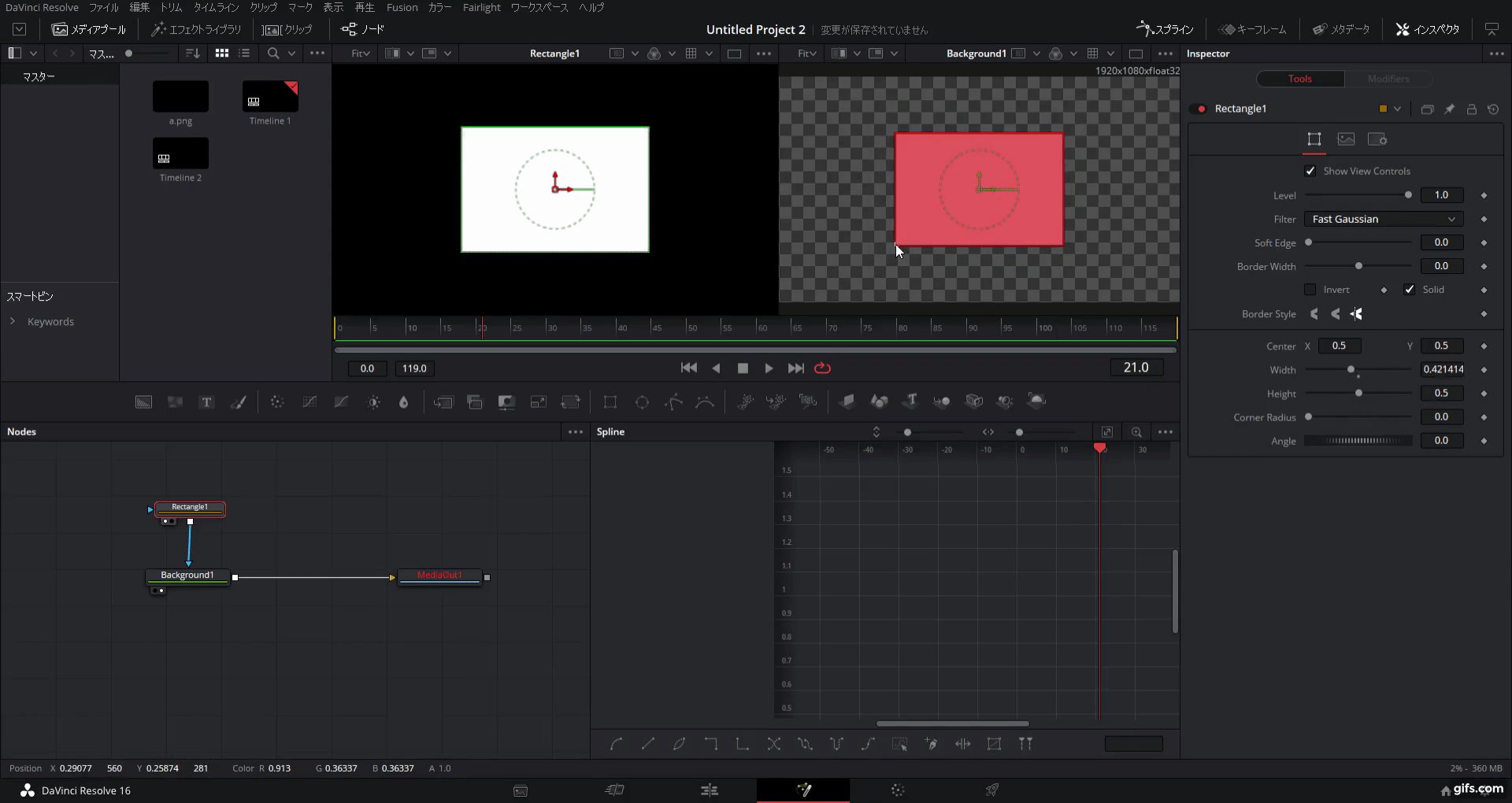
そしてビューパネル(左右どちらでもいいです)の四角の四隅をマウスでドラッグしてみると、四角の大きさが変化すると思います。
変化しましたね。
これに動画としての動きをつけてあげれば、四角のシェイプが変化するアニメーションの完成です。
アニメーションを作る動きは、画像を動かすと基本的に同じ流れで行います。

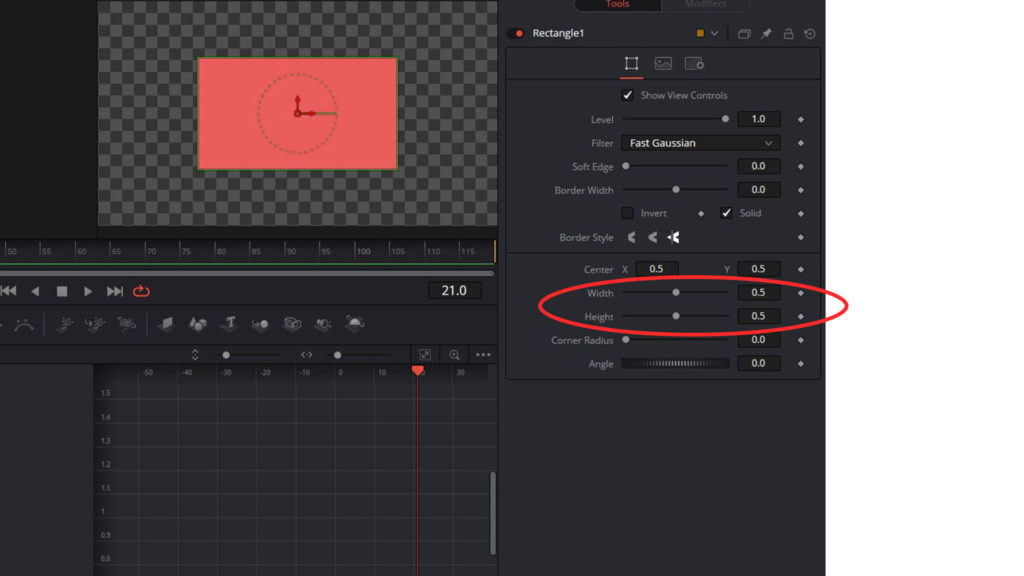
変化させるパラメーターはwidthとheightになっています。
動きをつける流れとして
・時間のメモリの好きな場所に赤い線を持ってくる
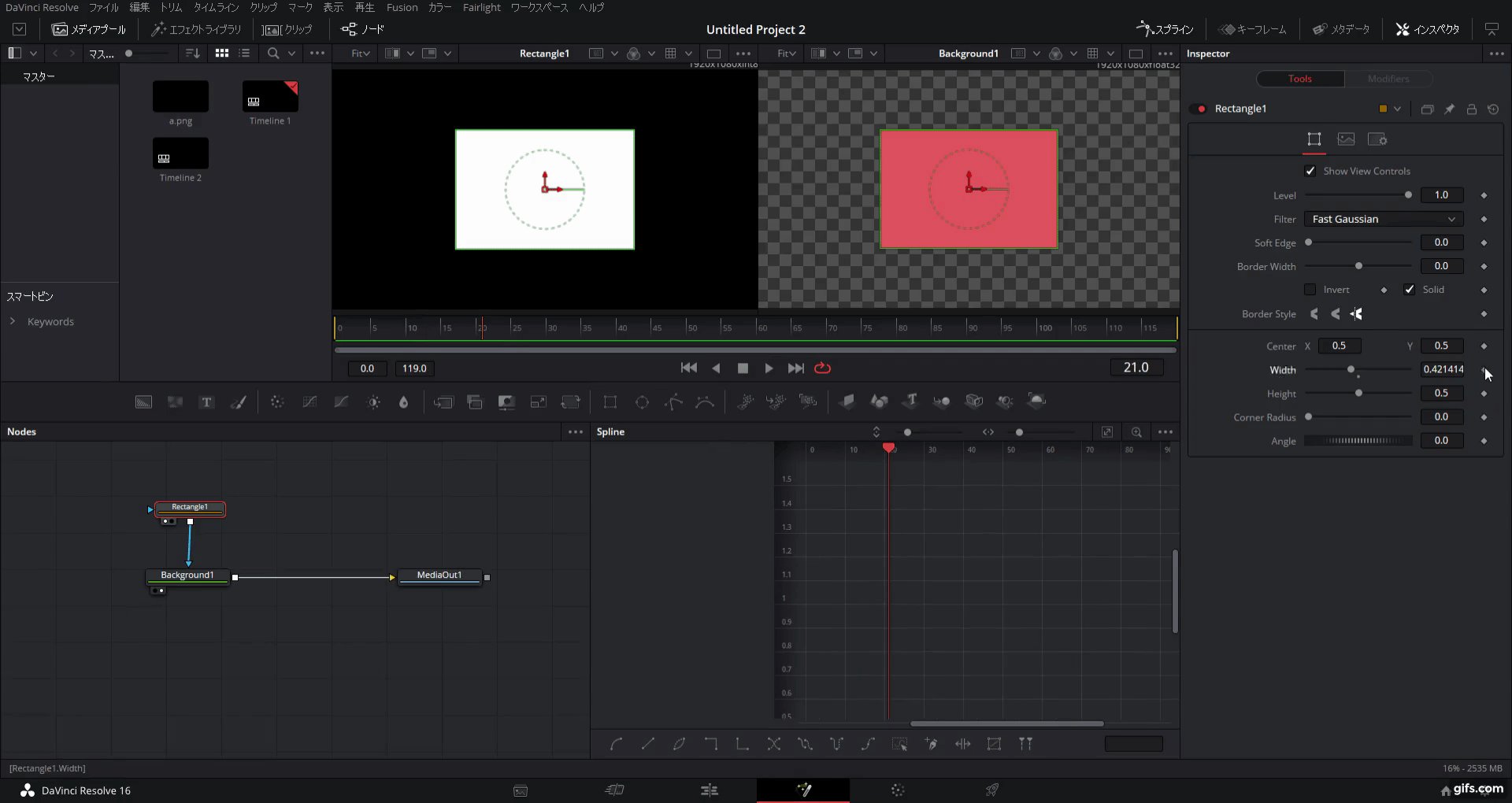
・widthとheightの右にあるダイヤモンドを押す
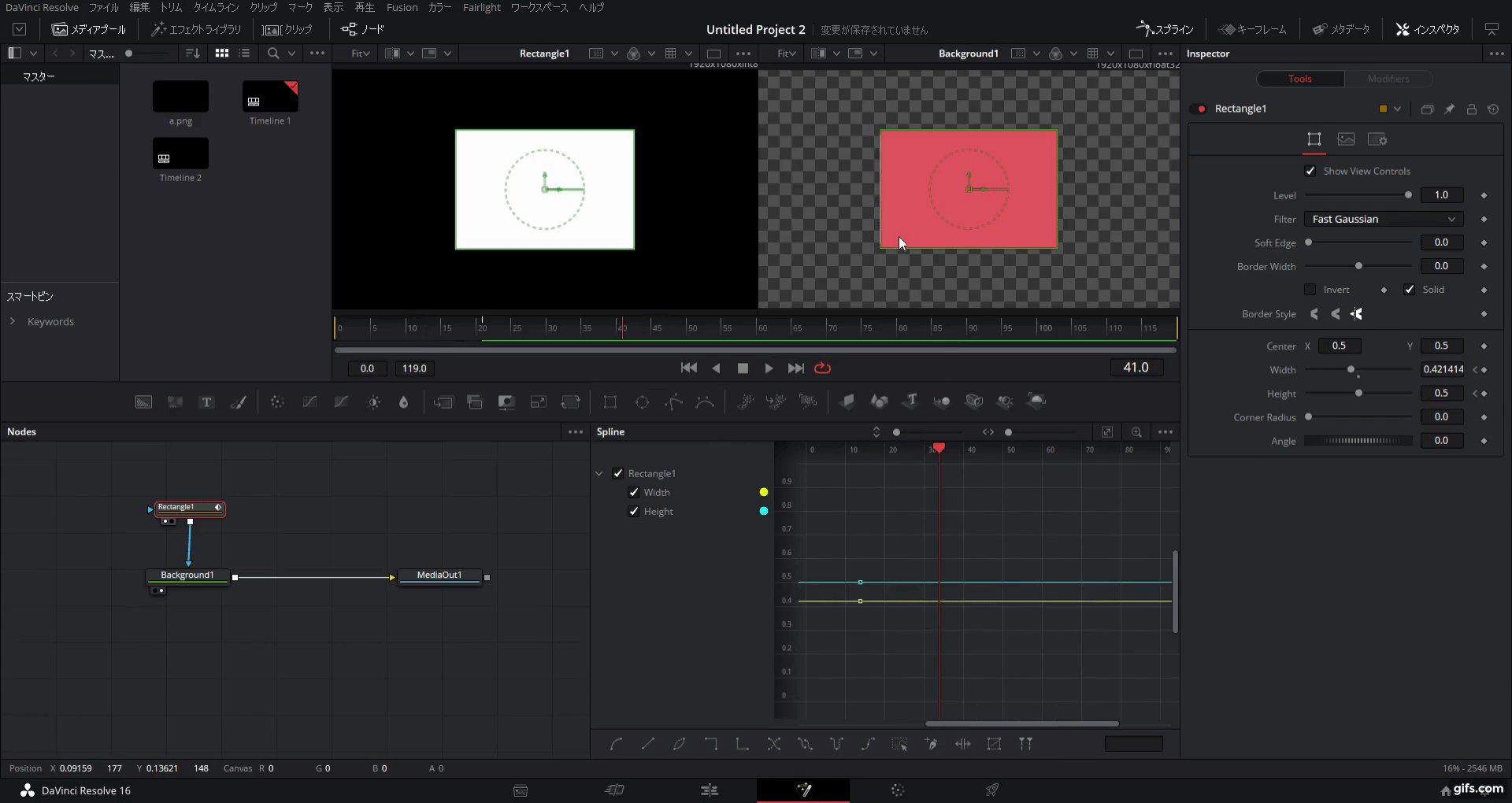
・時間メモリ上の赤い棒を動かす
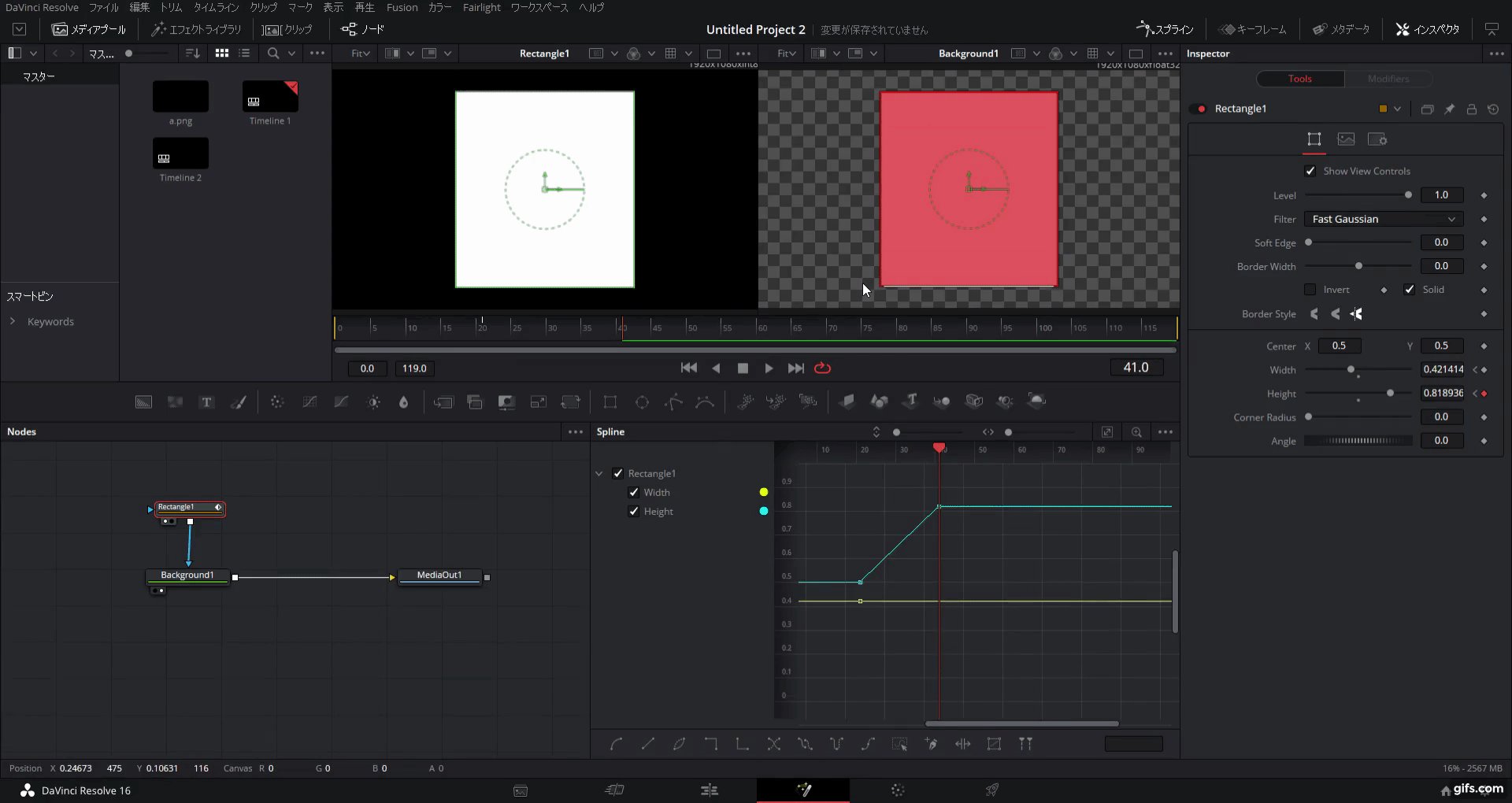
・ビューパネルで四角の大きさをいじる
これで完成です。
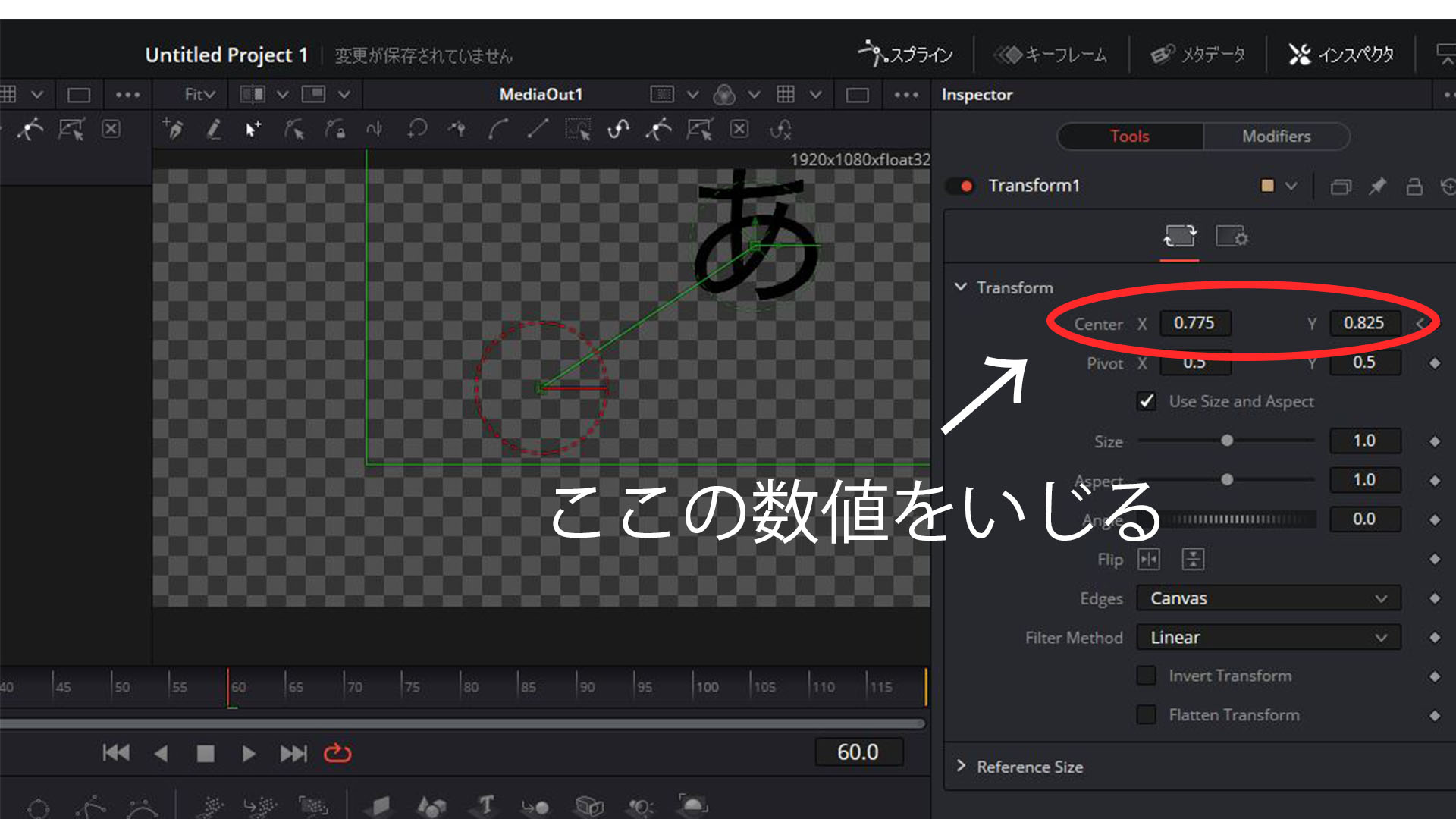
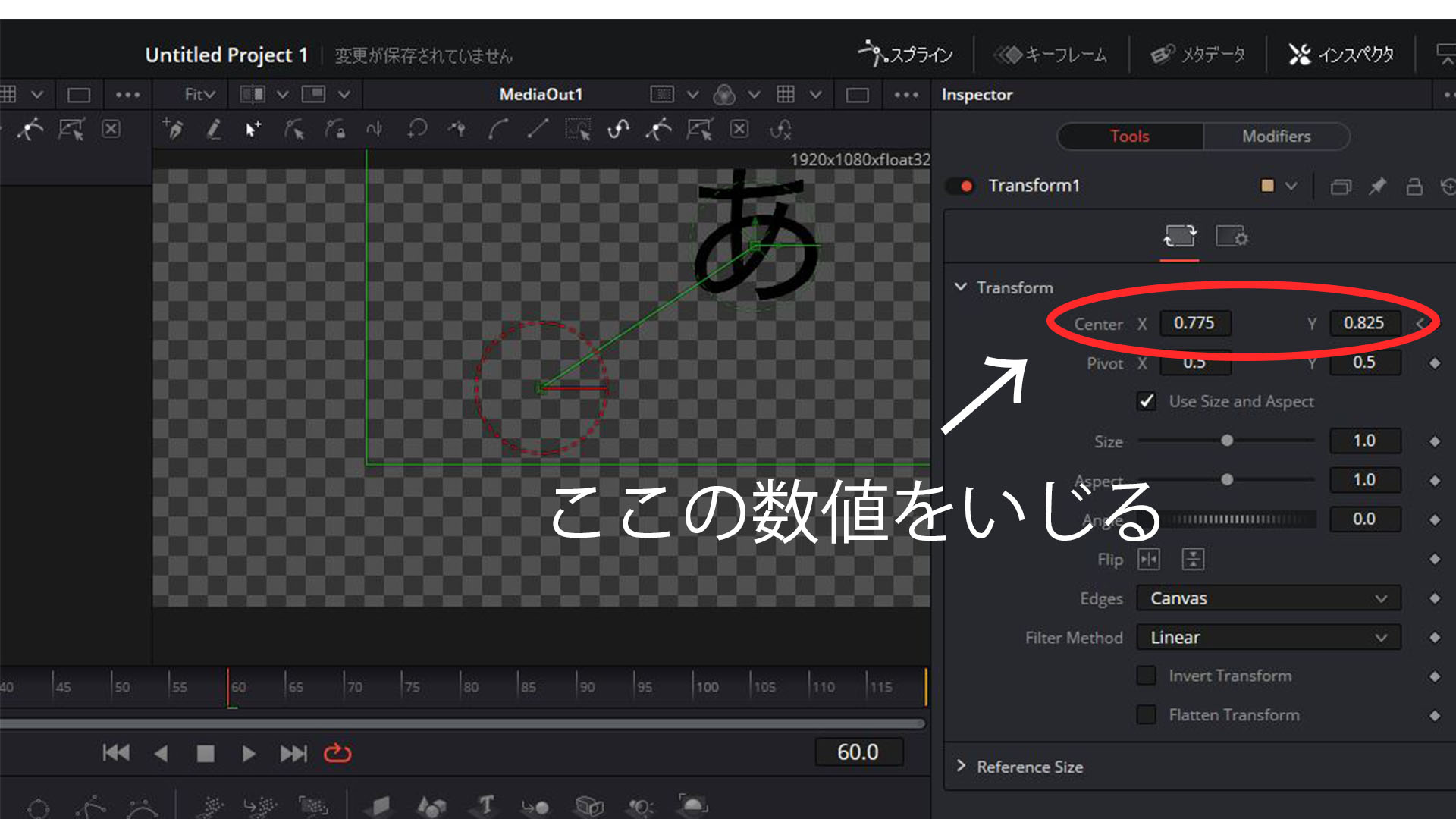
「画像を動かす」の記事と異なるのは、この前は数値だけを弄ったのですが、今回はビューパネル上で変化させたということです。
数値で動かすのがいい場合とビューパネル上で動かす方がいい場合と両方あるので、どちらもマスターしておきましょう。
シェイプを作るノード色々
先ほどさらっとFusionでシェイプを作ることができるノードは『Rectangle』『Ellipse』『Polygon』『Bspline』などがあります。
と書きましたが、『Ellipse』『Polygon』『Bspline』についても少しご紹介しておきます。
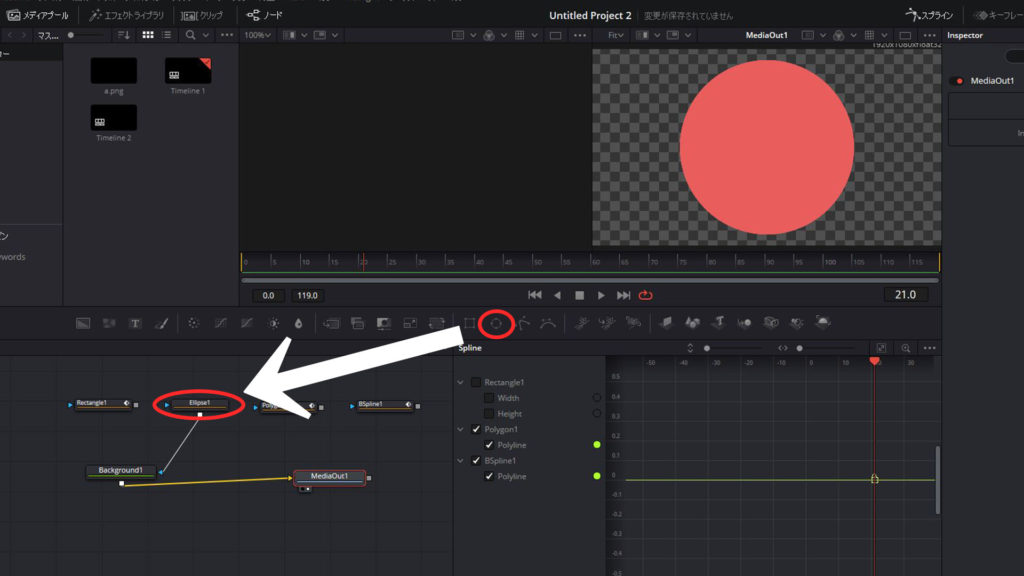
・『Ellipse』
『Rectangle』が四角に対して、『Ellipse』は円です。
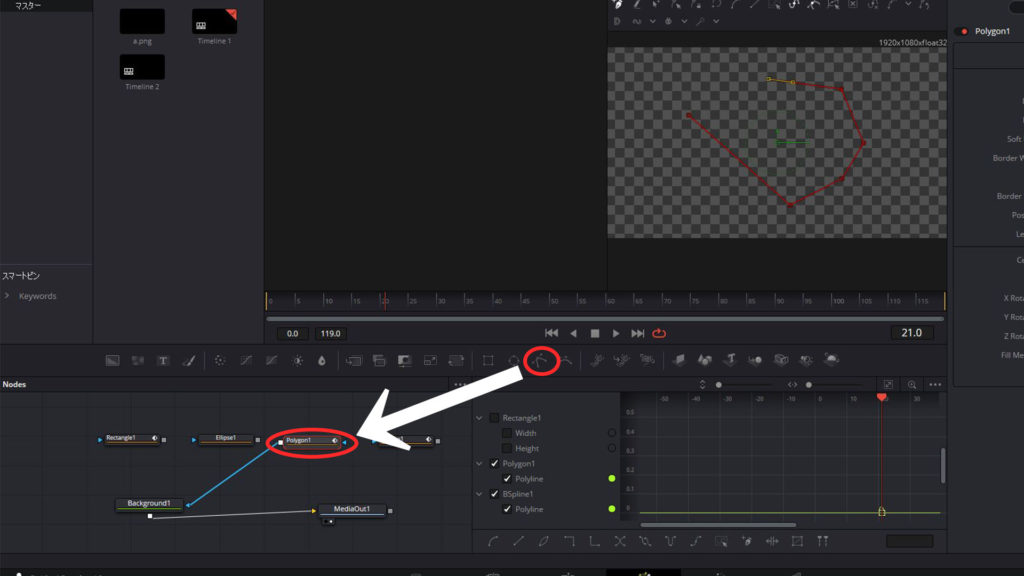
・『Polygon』
『Polygon』は自由に点を打っていって、直線的な線形のシェイプを作ることができます。
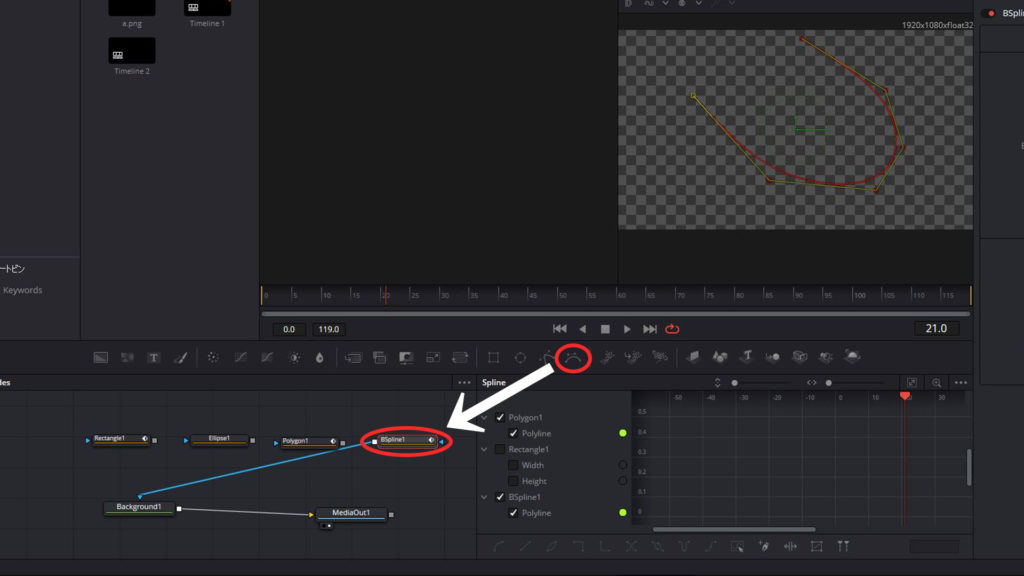
・『Bspline』
こちらも『Polygon』と同様に自由に点を打ってシェイプを作ることができます。
『Polygon』が直線的なのに対し、『Bspline』は曲線的です。
また別の記事にて線形のシェイプの作り方は改めて書く予定です!



















コメント