こんにちは。多摩の仙人です。
今回はDaVinci ResolveのFusionを使った、複数の画像の動かし方について解説していきます。
画像の動かし方についての記事はこちらから

結構複雑!Fusionで複数の画像を動かしてみよう
・たかが画像を動かすだけなのに…
・実際に作ってみよう
・ノードエディターの基本構造を理解する
たかが画像を動かすだけなのに…
わたくしがAfter Effects からDavinci ResolveのFusion を使うようになって最初に一番苦労したのが、動画上に2つの画像を載せることでした。
After Effectsであれば動画素材のレイヤーと画像のレイヤーを二つ重ねてそれぞれに動きをつける、という行程だけで良かったのですが、
Fusionですと画像に動きをつけるノードを繋げるだけでは完成せず、それをさらに別の何かに繋げなければいけません。
わたくしはその繋げ方がなかなかマスターできず苦労しました(>.<)
実際に作ってみよう
どのような感じで複数の画像を動かすのか、実際にやっていきましょう。
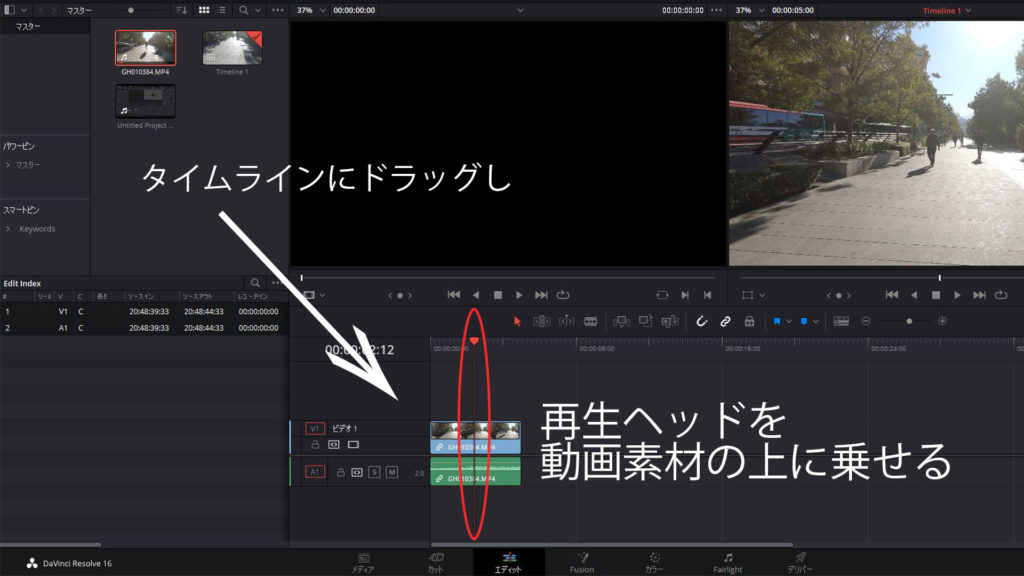
動画の上に二つの画像を載せるので、まずはエディットページに戻っていただき、ベースとなる動画素材をタイムラインに配置し、
再生ヘッド(タイムラインにある赤い棒)を先ほどタイムラインに配置した動画素材の上に持ってきます。
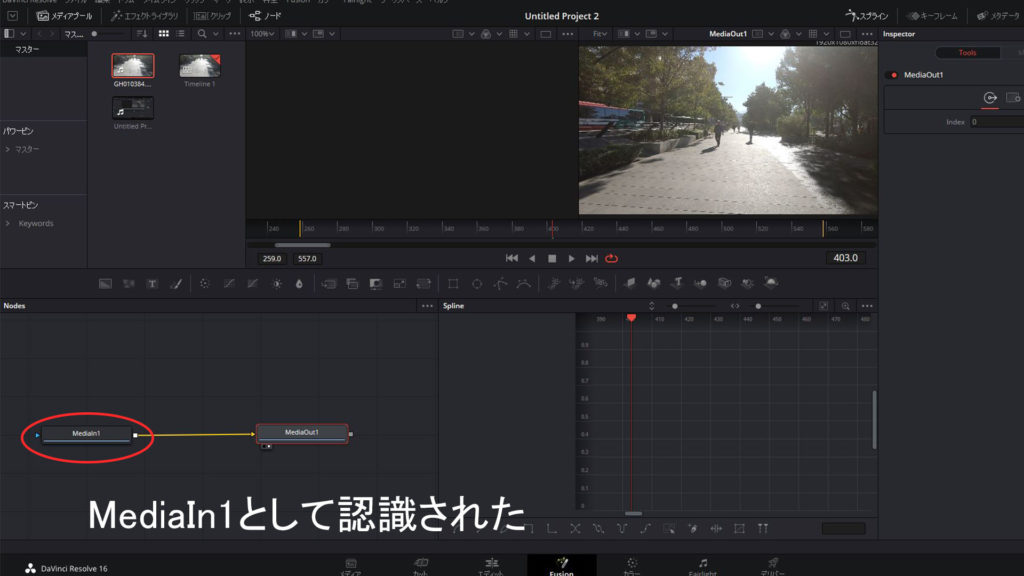
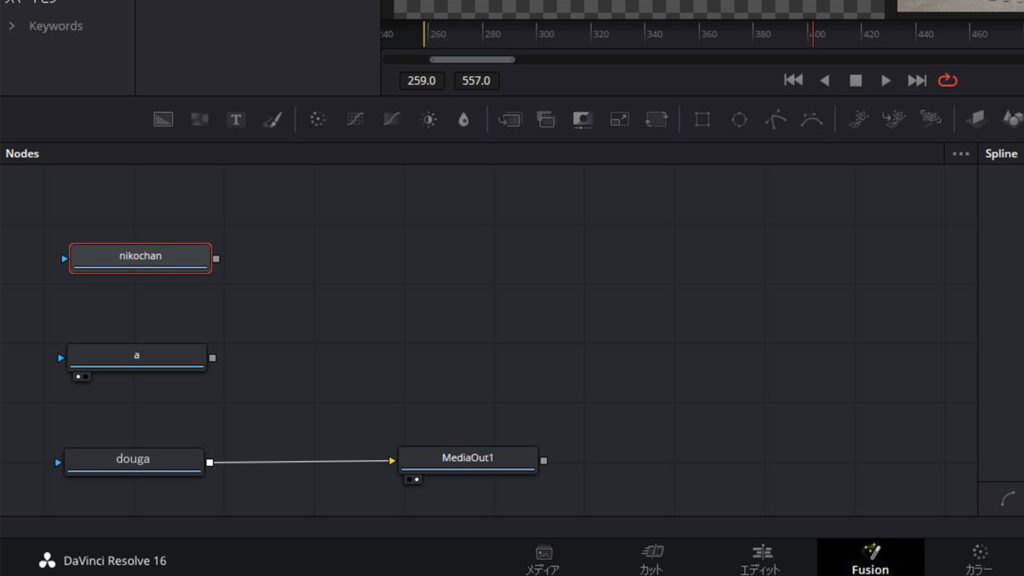
そのままFusionのページに戻ると、Nodesに先ほどの動画素材がノードとして認識されます。
動画素材が『MediaIn1』として認識されています。
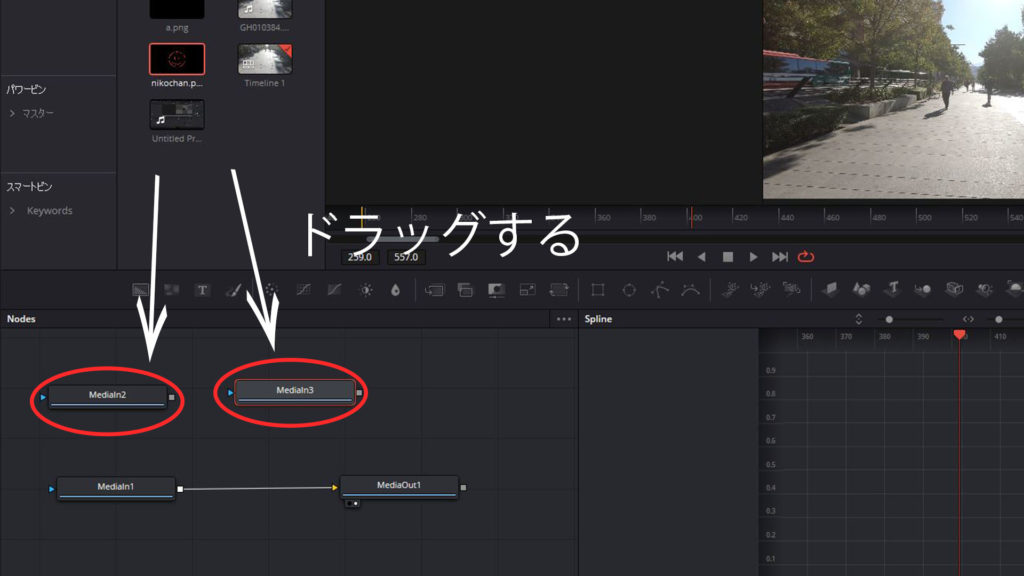
では、ここへ適当な画像を2枚載せてみましょう。
用意したのはお馴染みの『あ』と適当に作った『にこちゃんマーク』です。

Fusion画面のメディアプールにファイルからドラッグして、Nodesにもドラッグします。
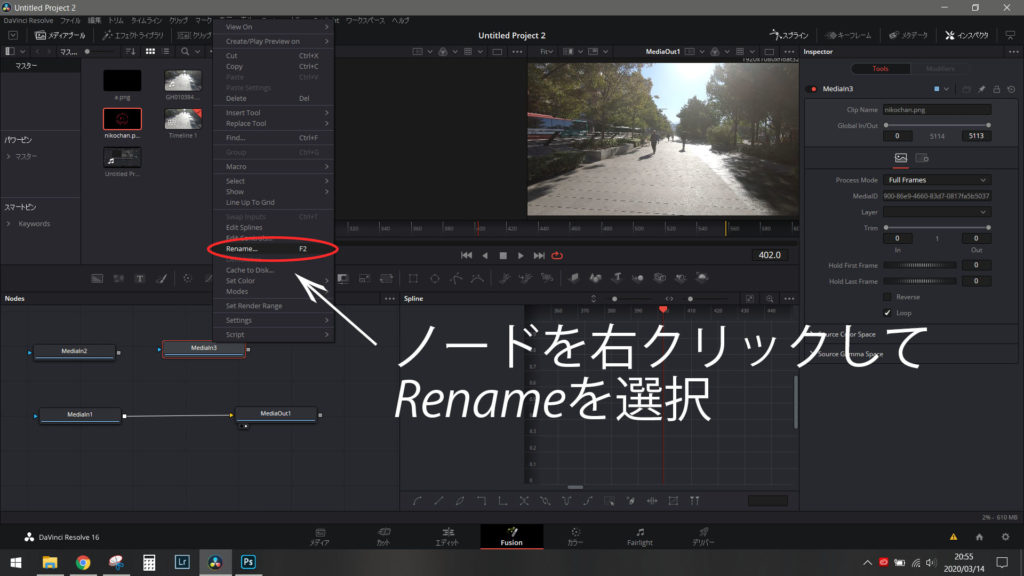
MediaInが3つになってしまったと思うので、区別しやすいように名前を変えてあげましょう。
ノードを右クリック→『Rename』(ショートカットは「F2」)
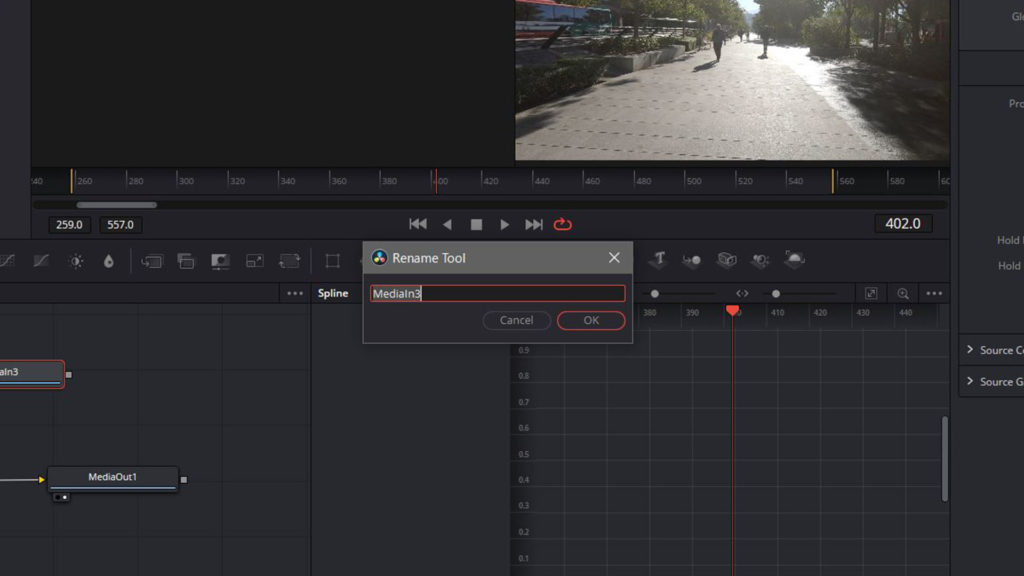
すると名前を変更できるウィンドウが出てくるので、好きな名前に変更します。
『MediaIn1』も『douga』という名前にしておきます。
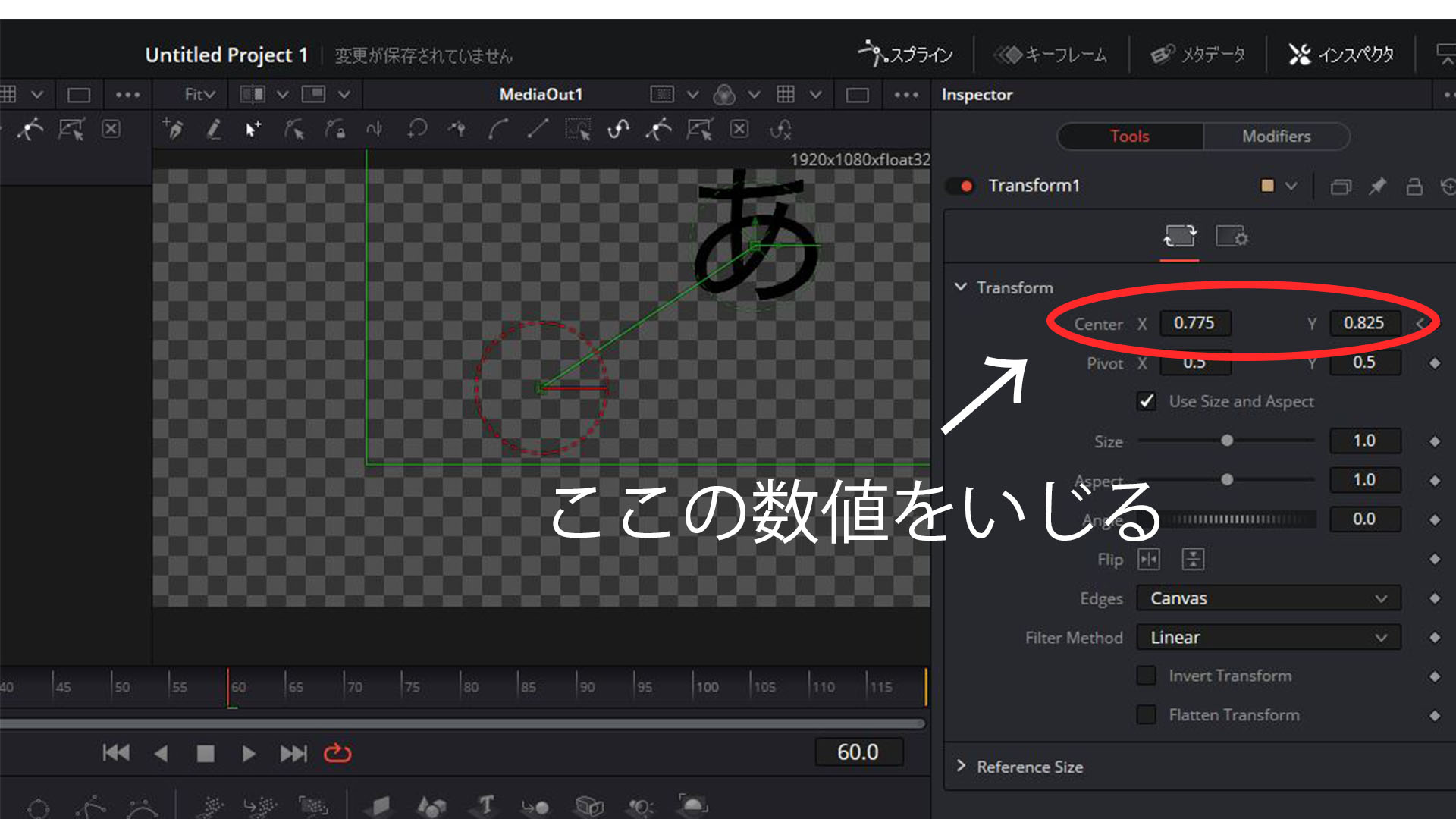
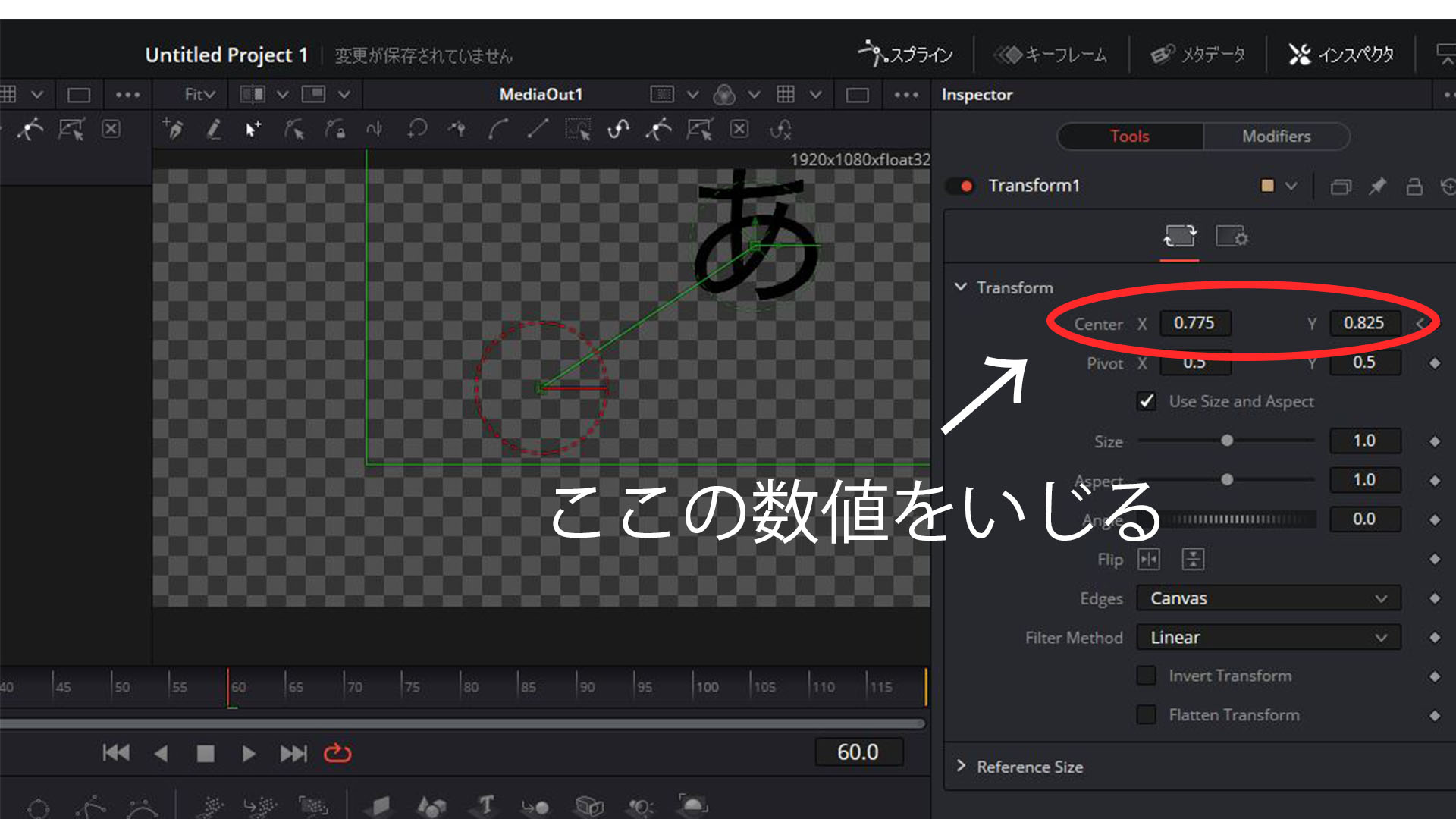
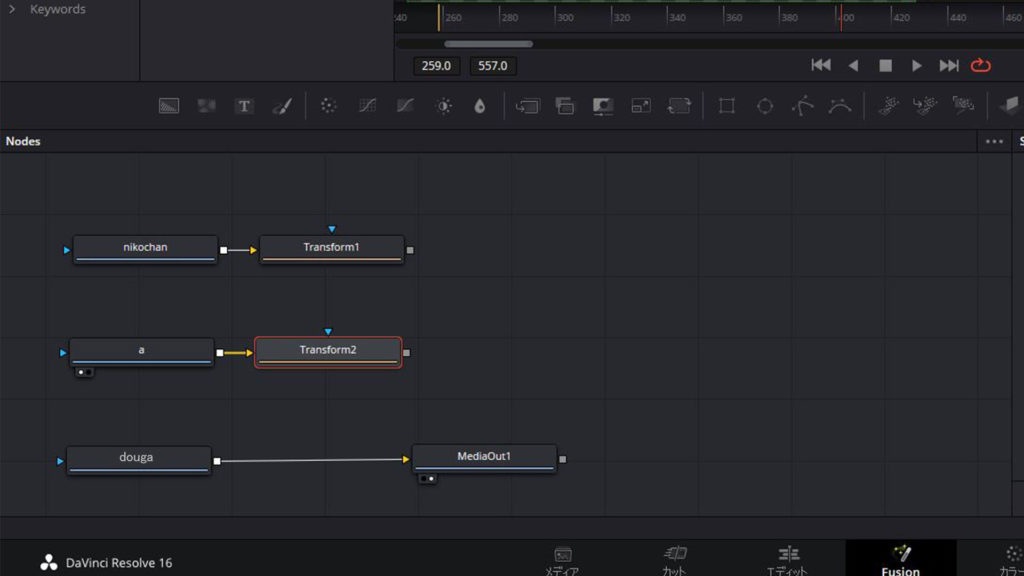
動きを加えるために『Transform』のノードをそれぞれに追加します。
とりあえず、『あ』と『にこちゃん』に『Transform』で動きをつけてあげます。
動きの付け方についてはこちらの記事を参照ください。

では、この次に3つの素材(動画素材、『あ』、『にこちゃん』)を合成したいと思います。
今の状態だと3つの素材がバラバラに存在しているだけなので、これらを全て繋ぐ必要があります。
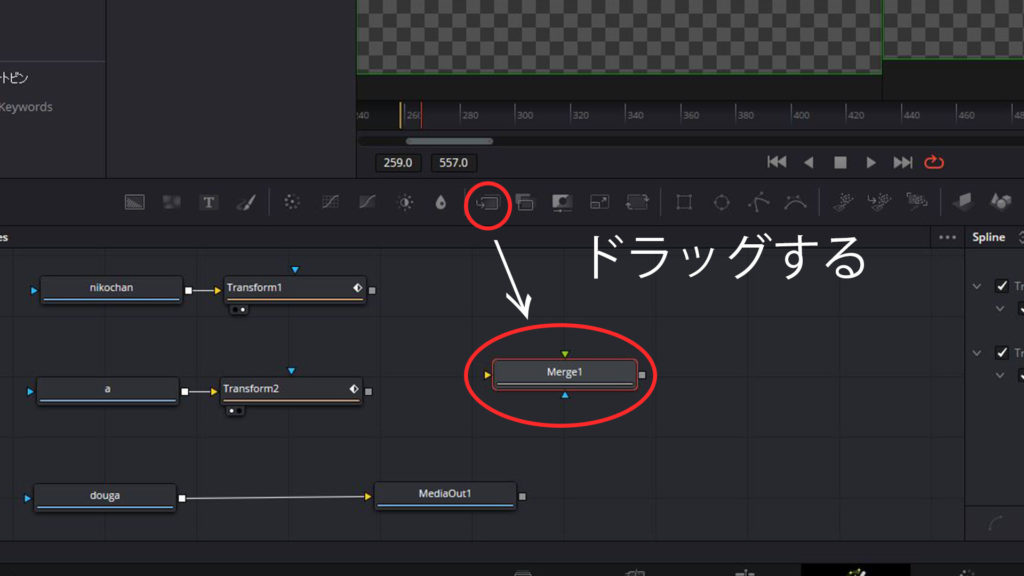
ここで『Merge』(マージ)というノードをNodesにドラッグします。
マージもともとの意味には「混合させる」といった意味があります。
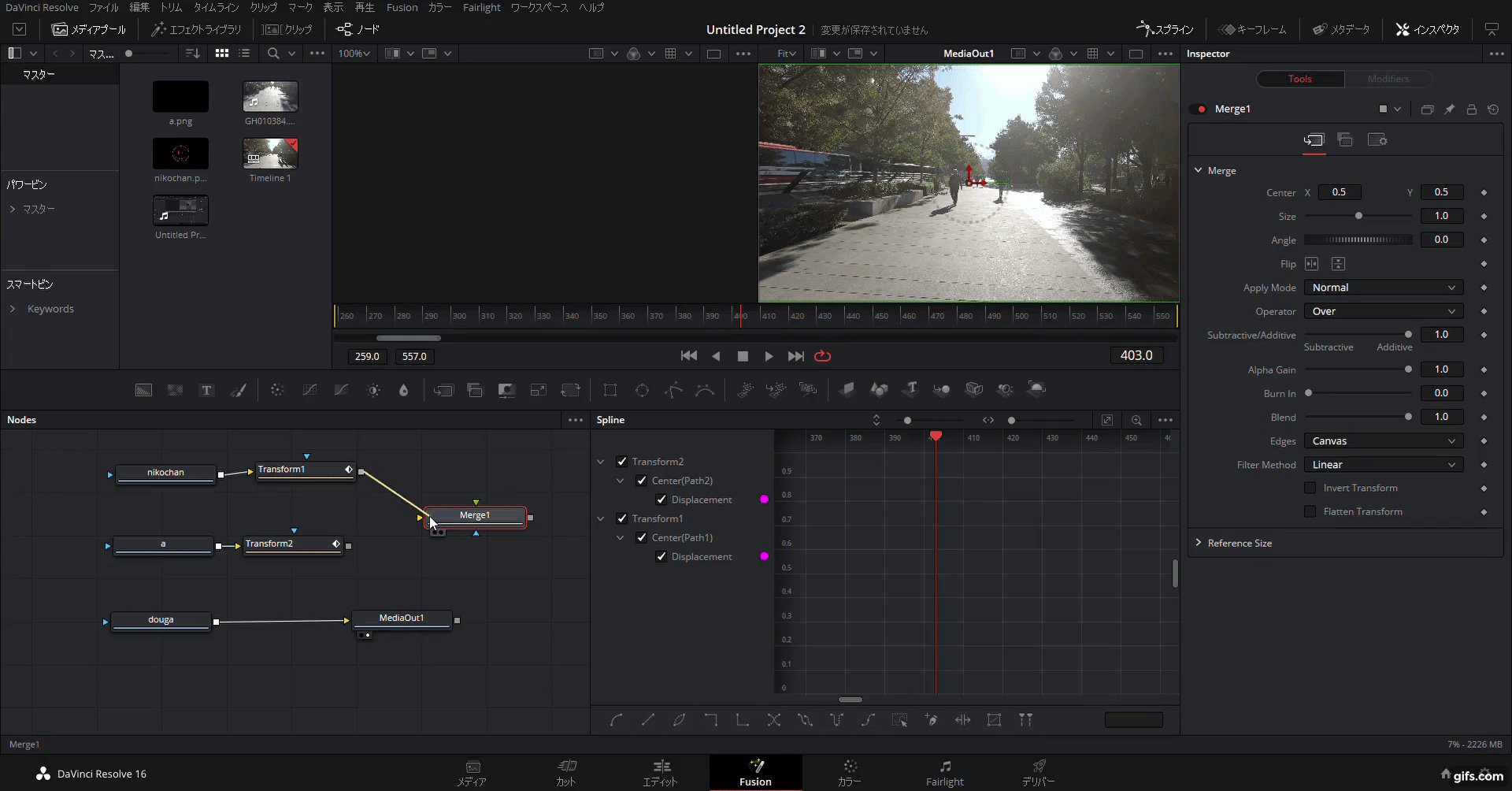
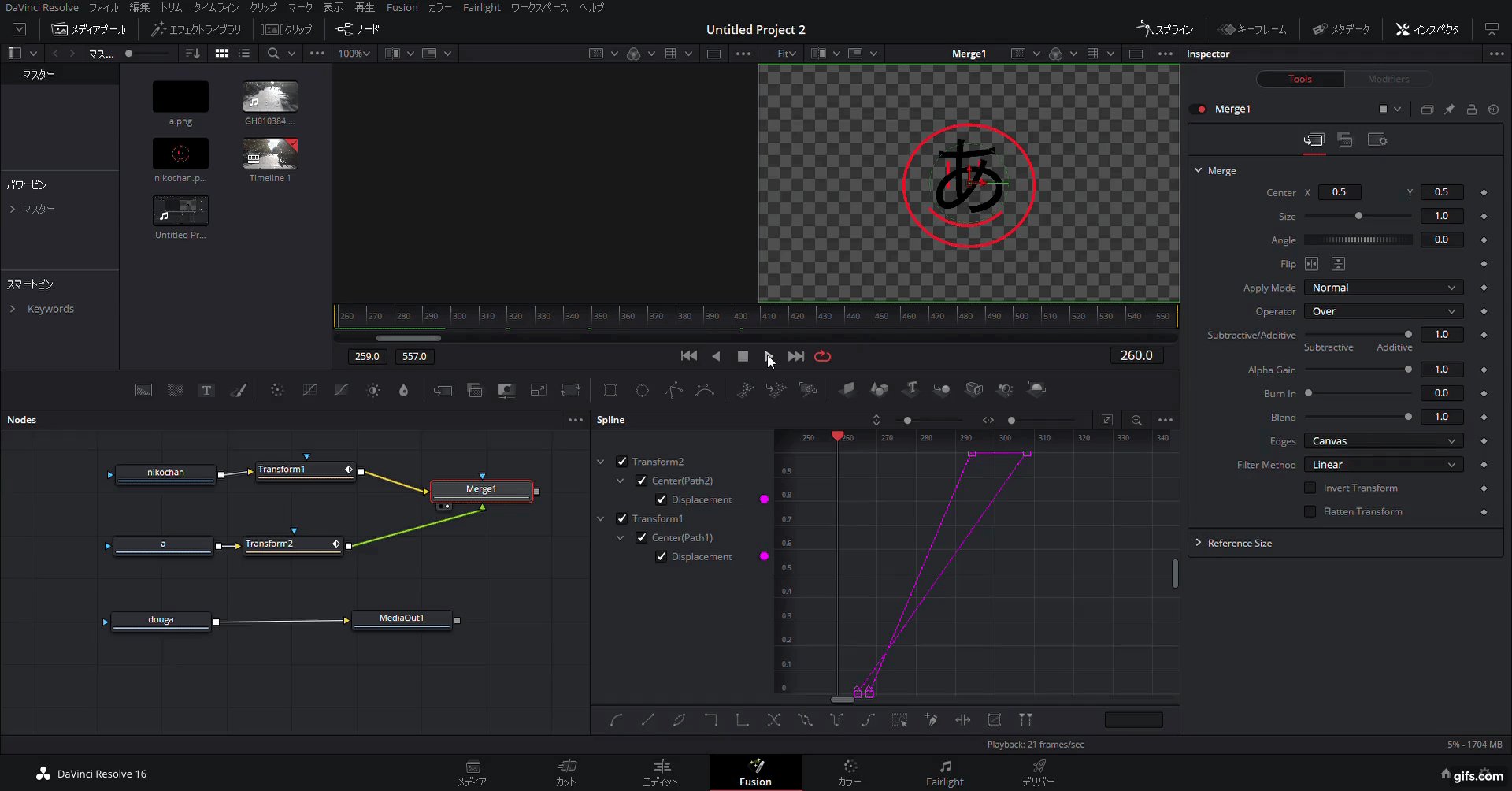
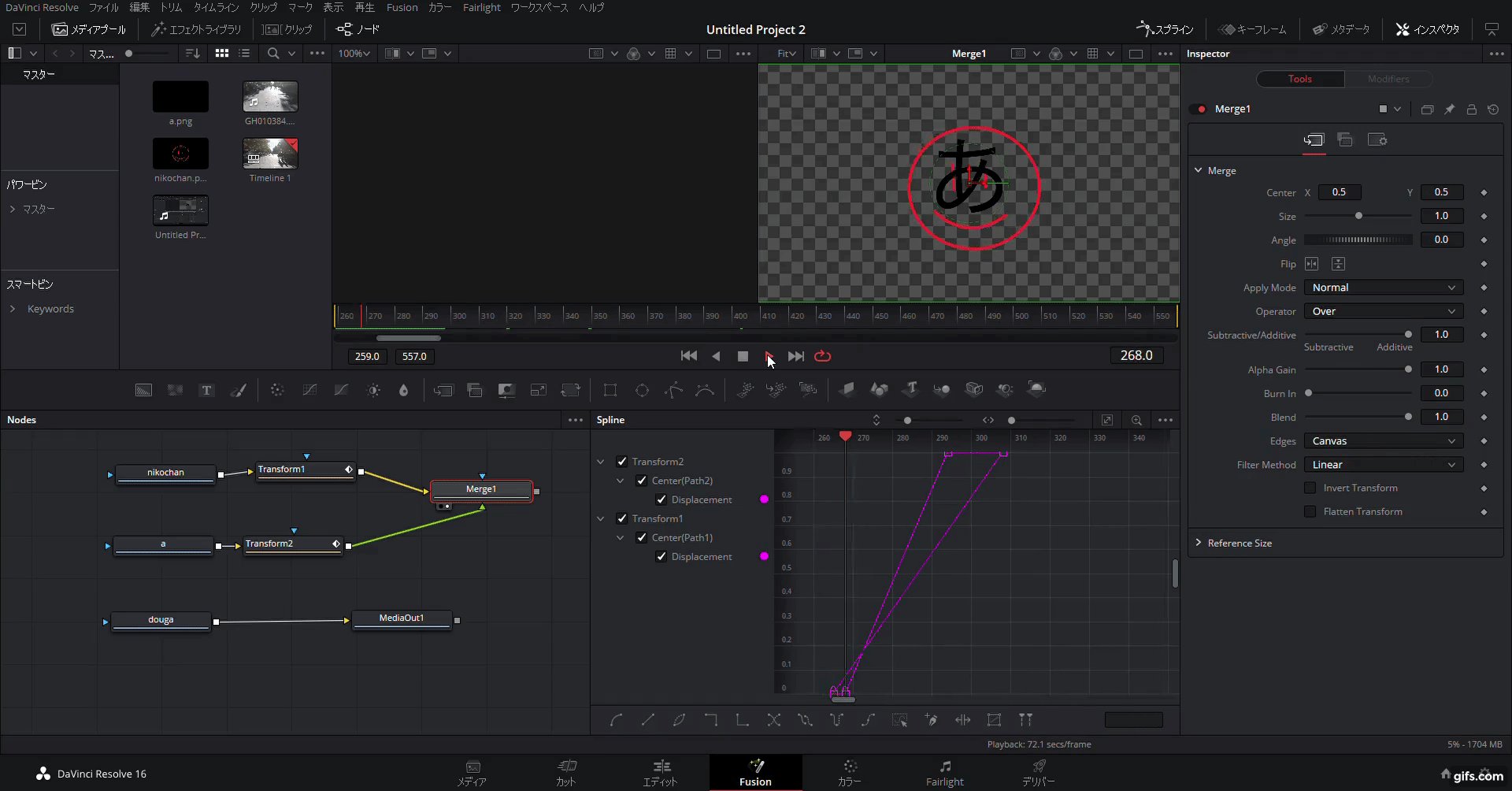
まずは『Merge』を使って『あ』と『にこちゃん』を繋げます。
ここでは何も気にせず、gifアニメのように『Transform』から出ている四角マークを『Merge1』の三角マークに繋げます。(黄色・緑・青の3種類の三角マークがありますが、この段階では気にしなくて大丈夫です)
『Merge1』の下の白丸を出現させて、
ビューパネルを見てみましょう。
画像二つが動くアニメーションができたと思います。
さて、画像二つと動画素材を繋げてみましょう。
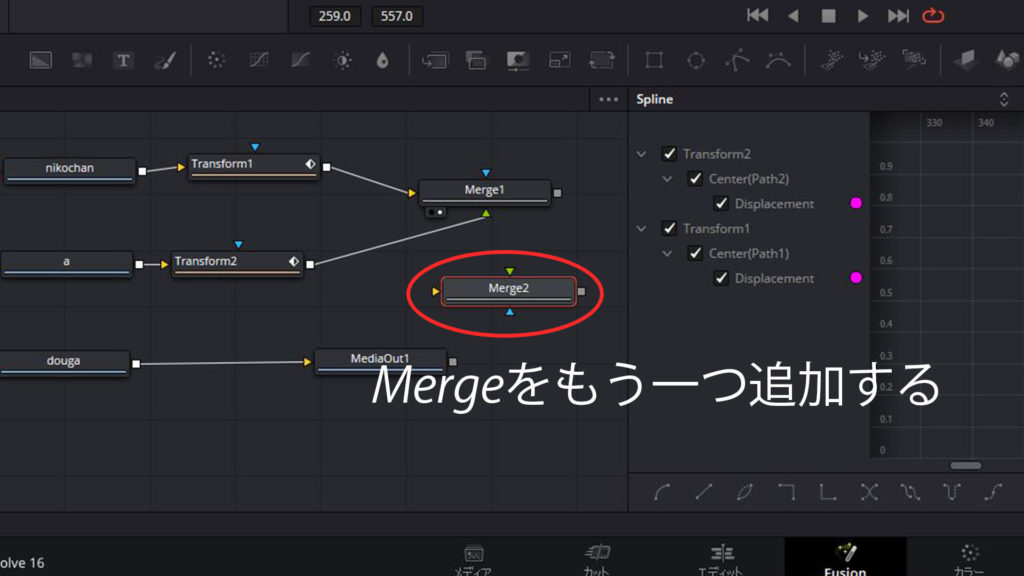
『Merge』をもう一つ準備します。
ここからの繋ぎ方が非常に大事です。
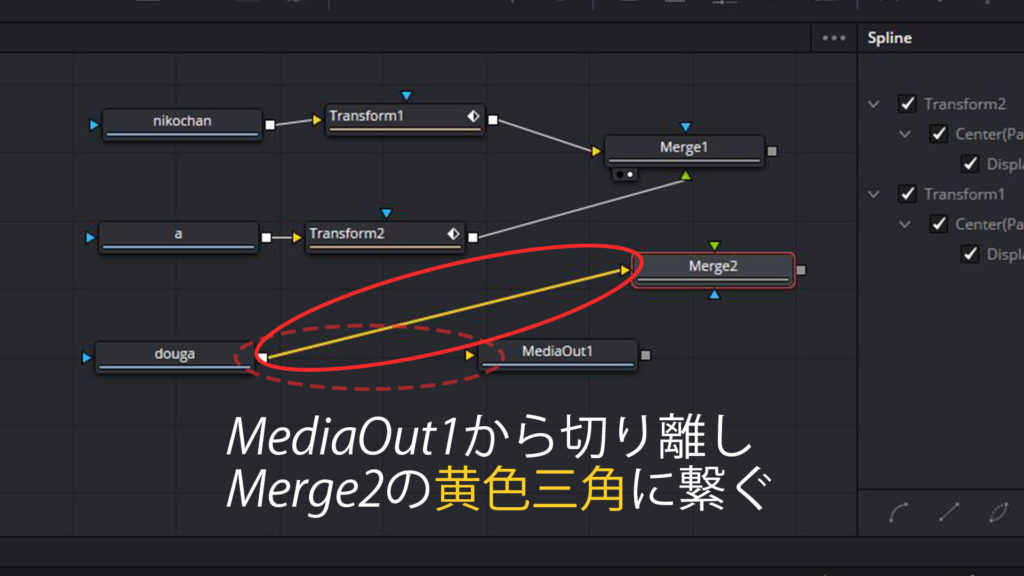
一旦『douga』と『MediaOut1』を切り離し、
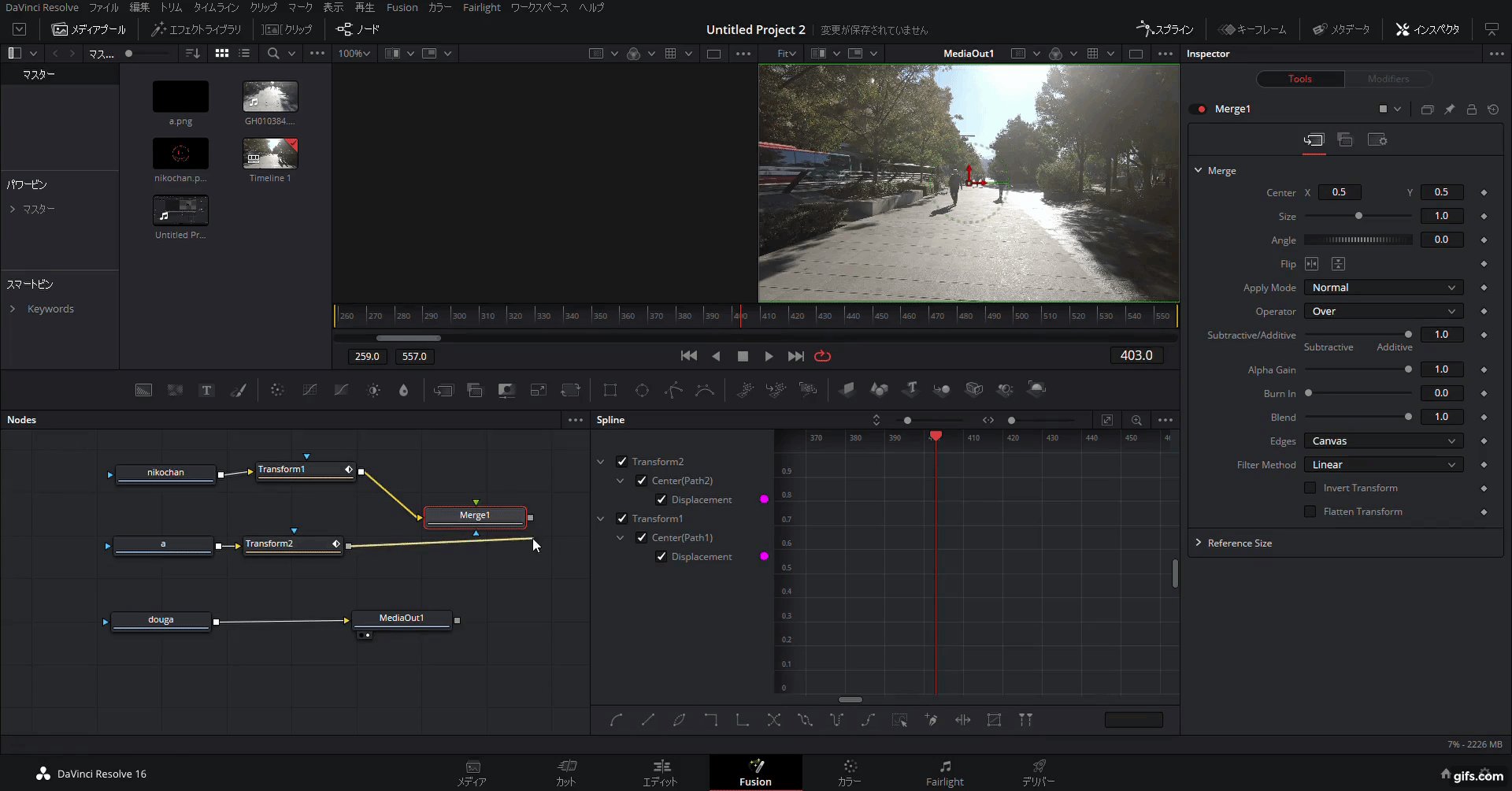
そのあと『douga』の四角マークと『Merge2』の黄色の三角マークに繋ぎます。
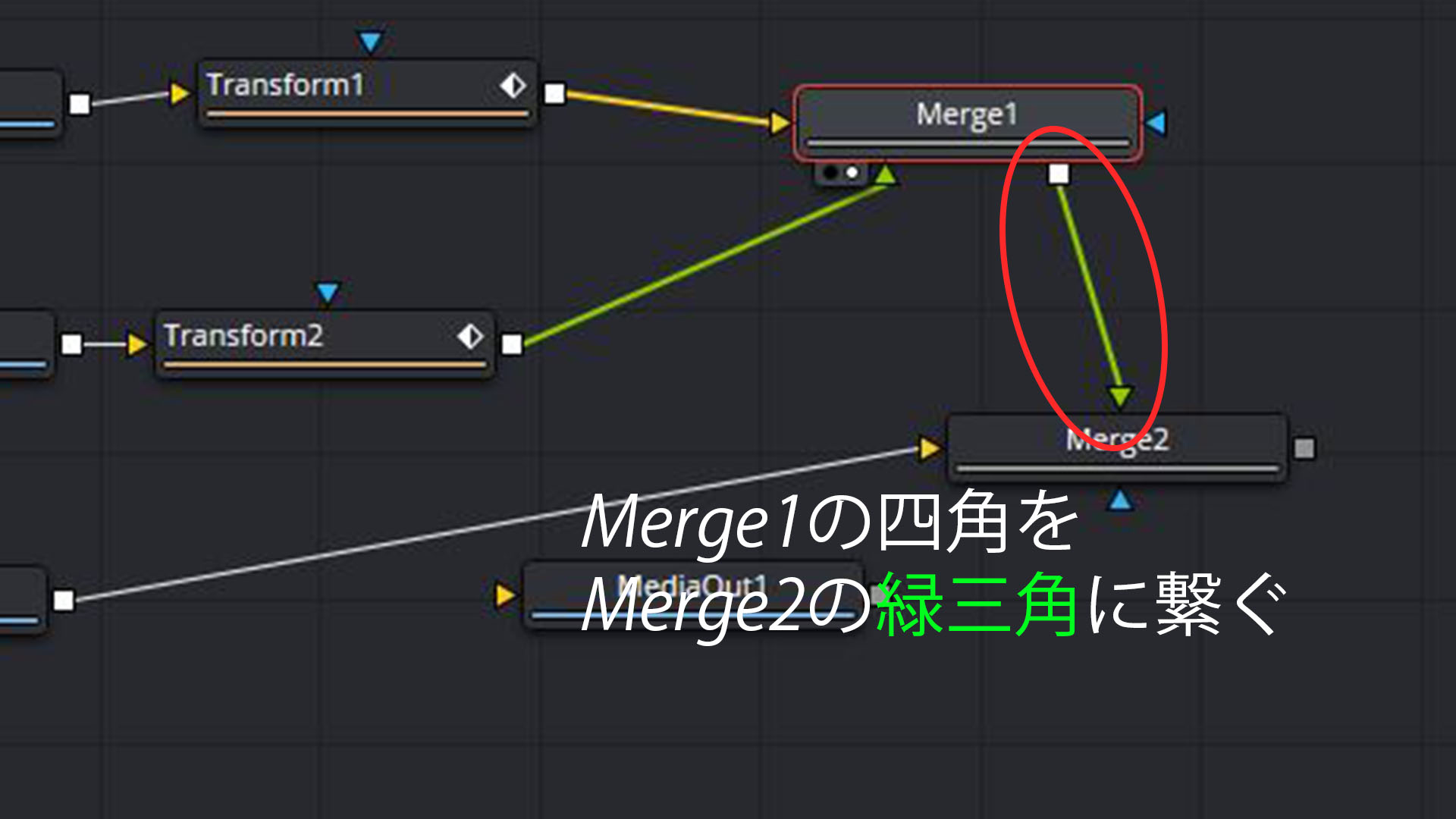
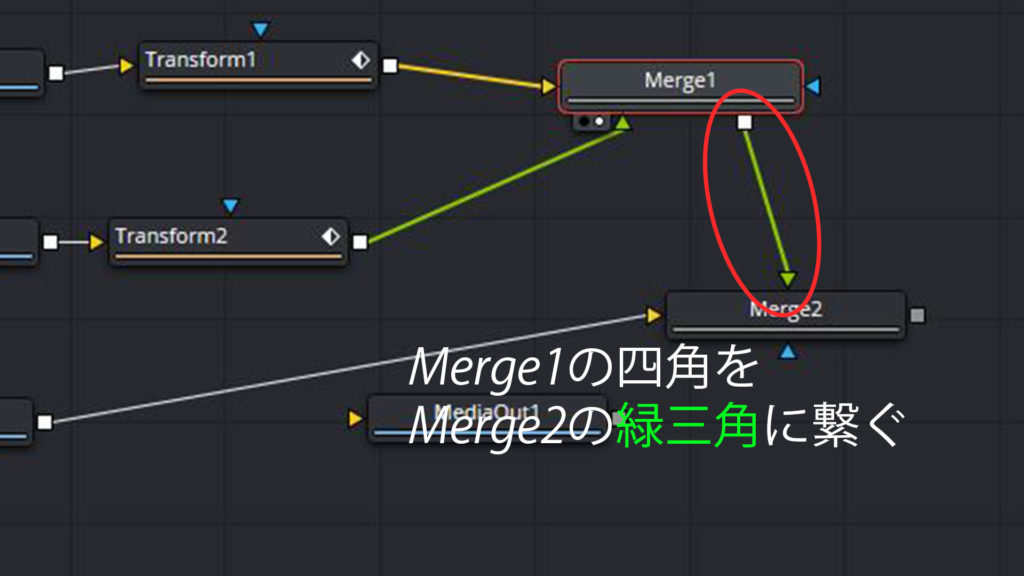
繋ぎ終わったら今度は2つの画像を繋げていた『Merge1』の四角マークと
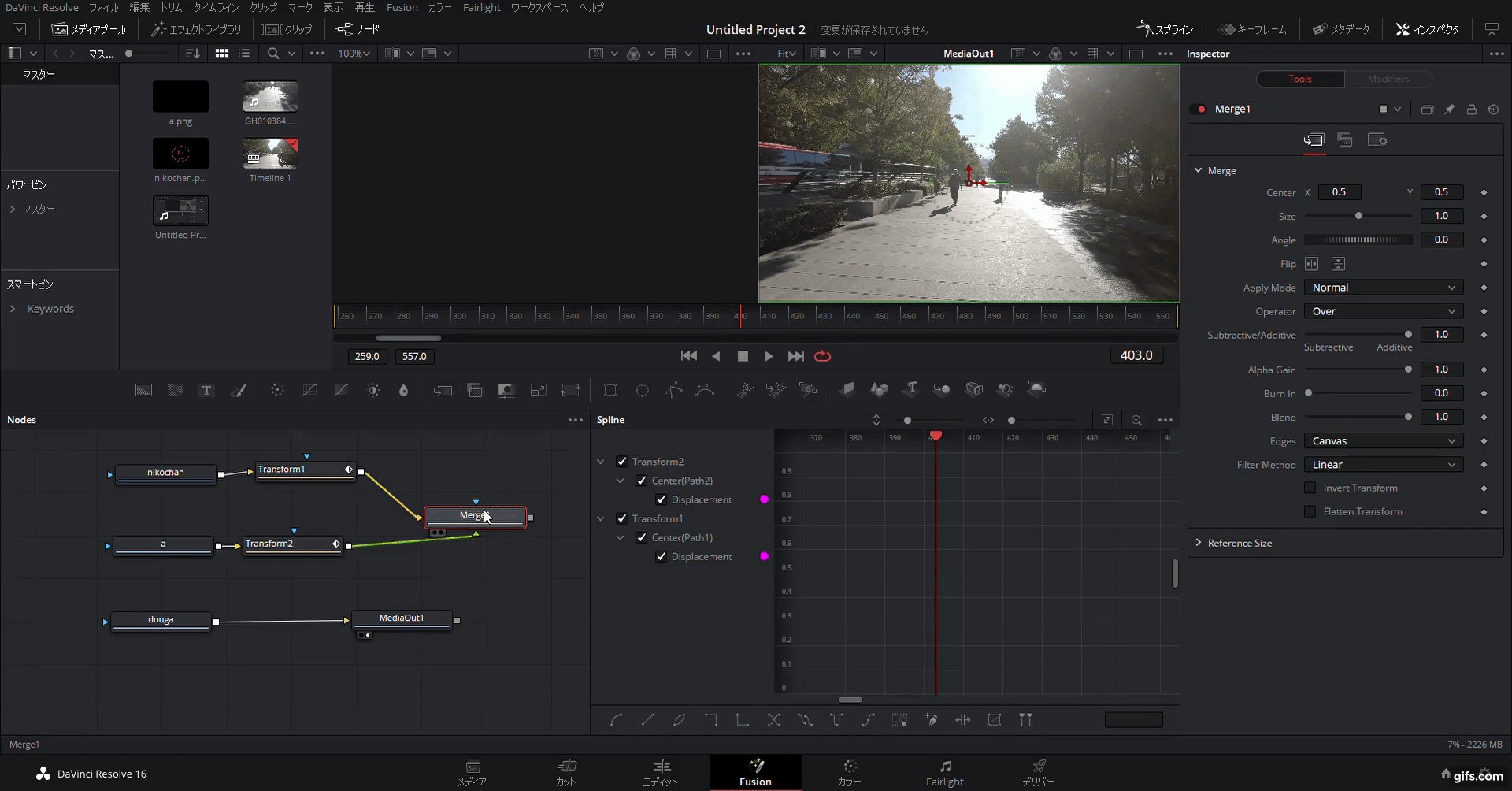
『Merge2』の緑の三角マークを繋ぎます。
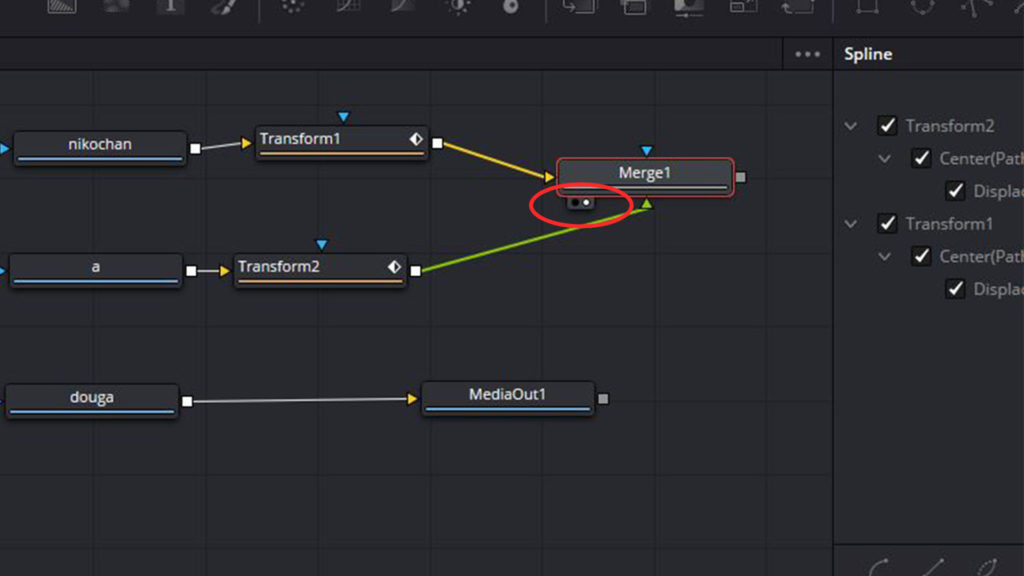
この繋ぎ方が非常に大事で、黄色の三角マークに繋げると動画の背景となるものが出力され、緑の三角マークに繋げると動画の前面に来るものが出力されます。
(黄色と緑を間違えて繋いでしまうと何も表示されません)
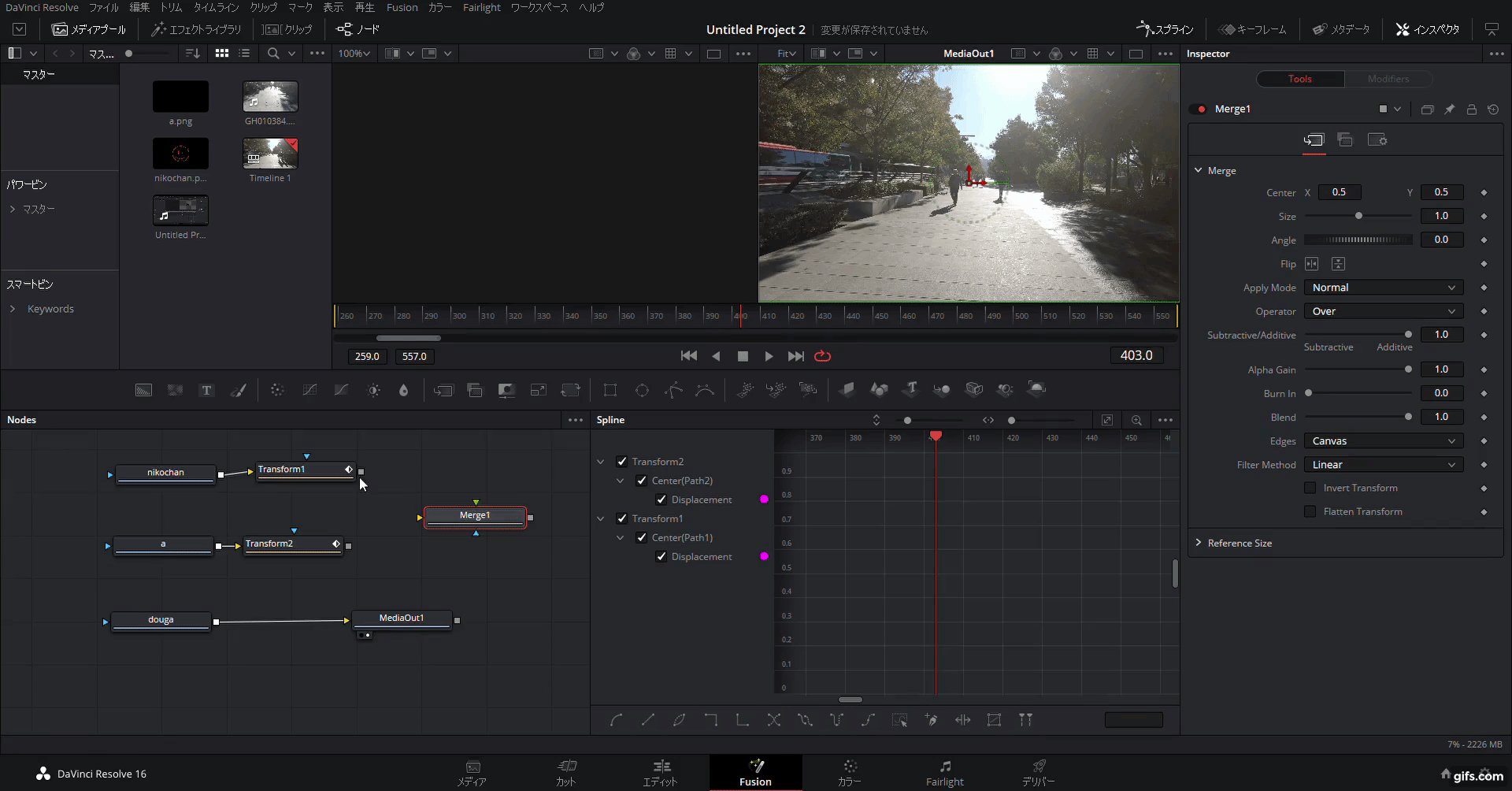
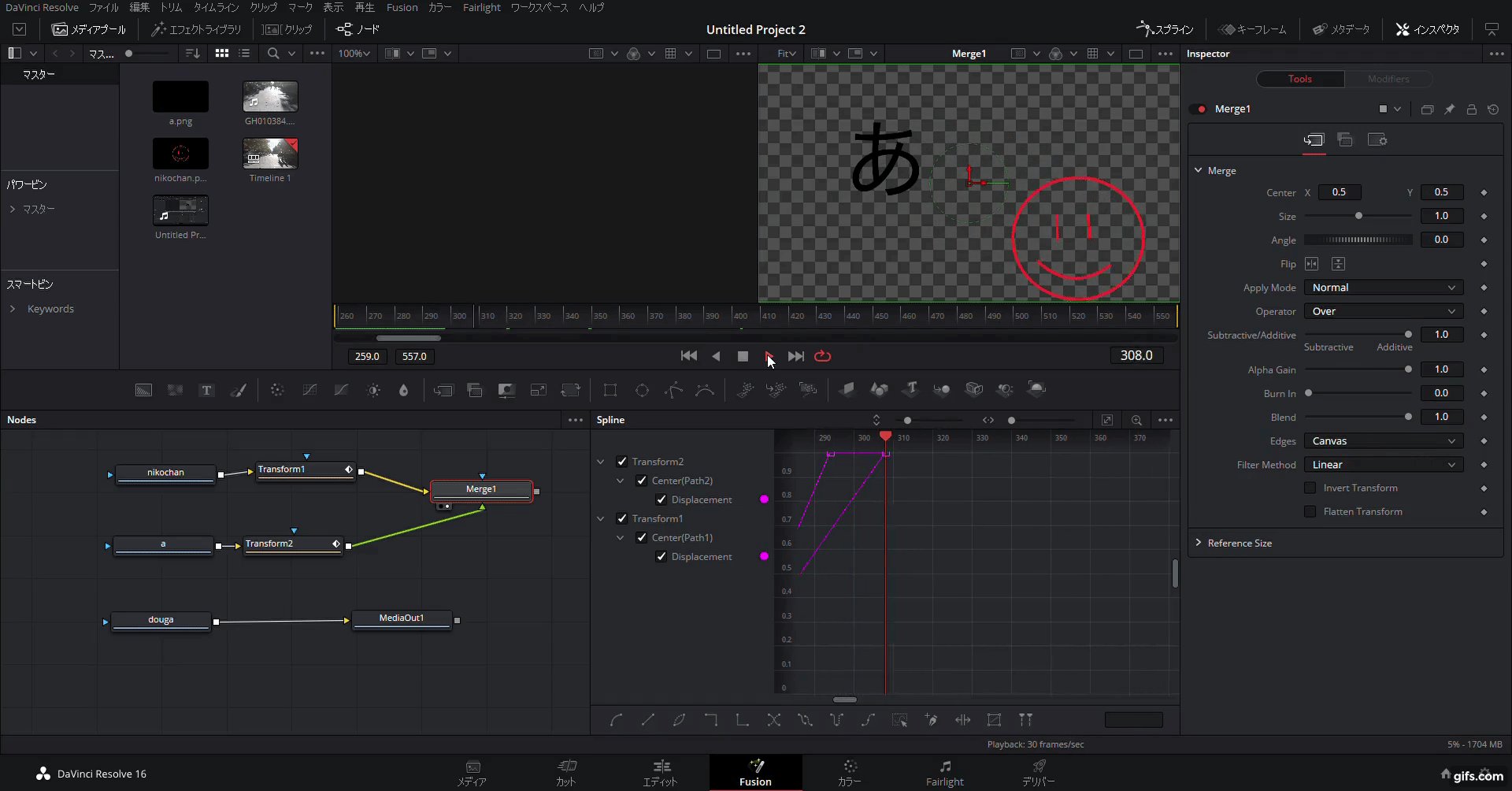
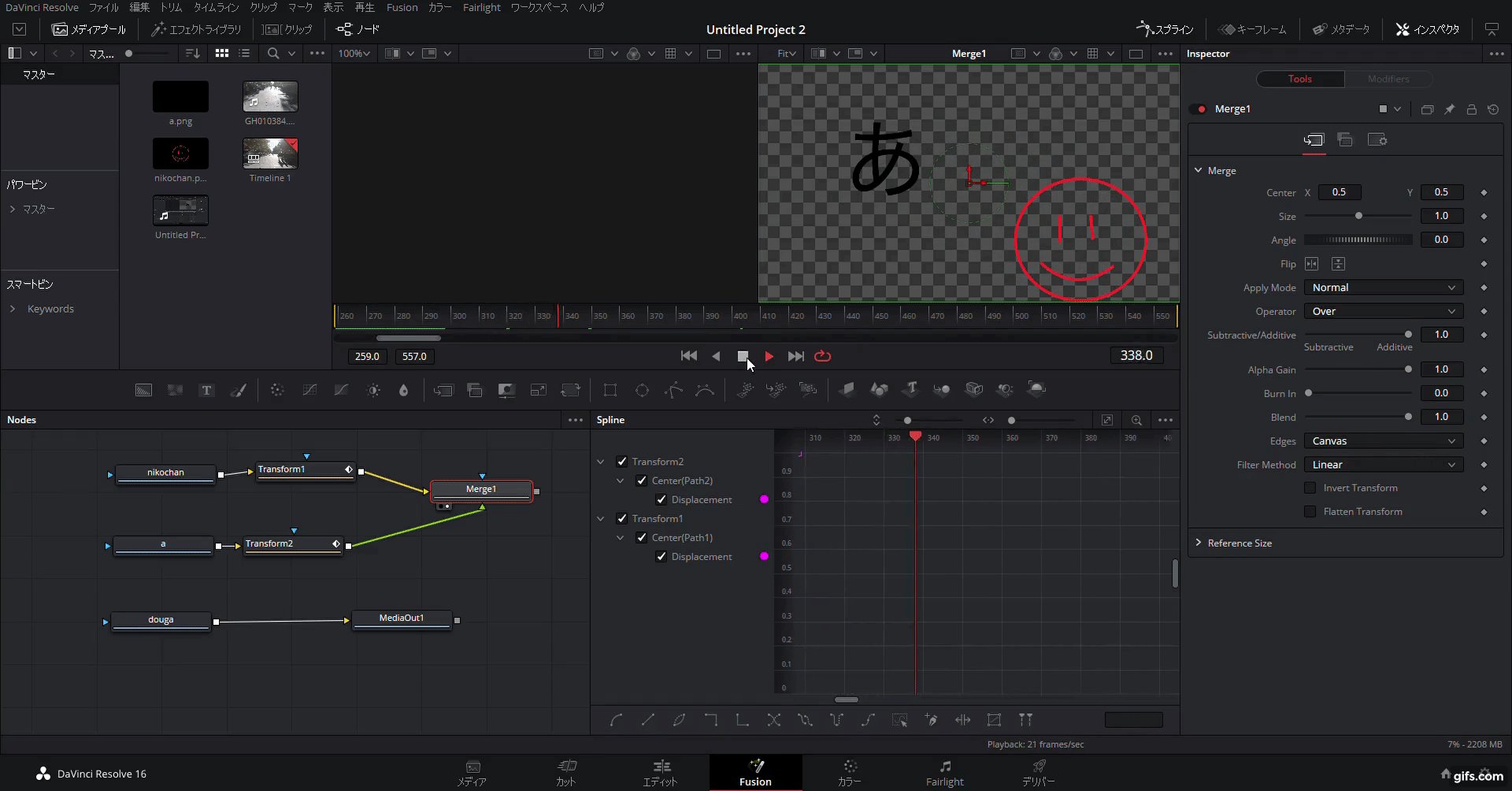
確認のため、『Merge2』の白丸を出現させてビューパネルで出来上がりを見てみましょう。
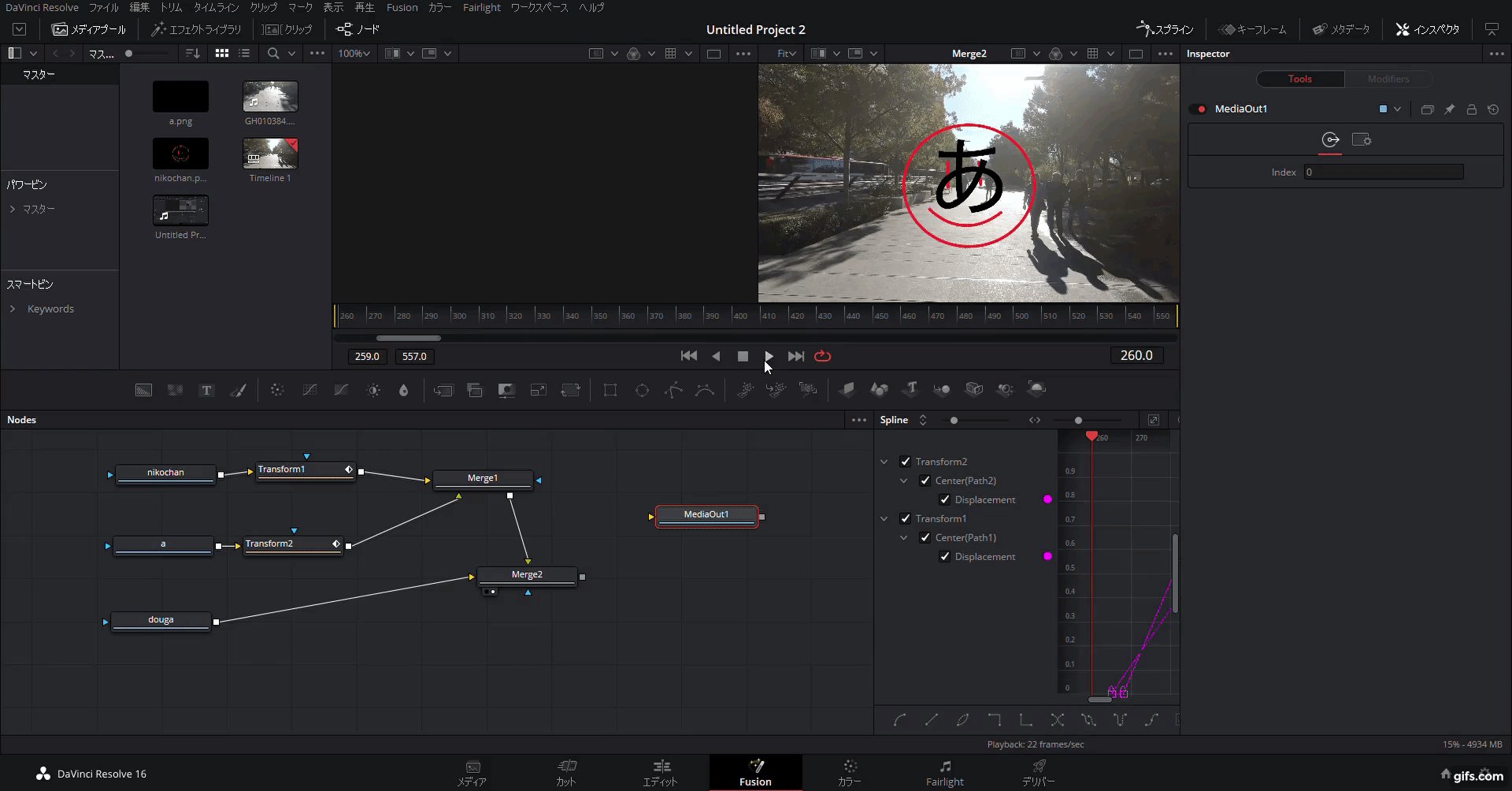
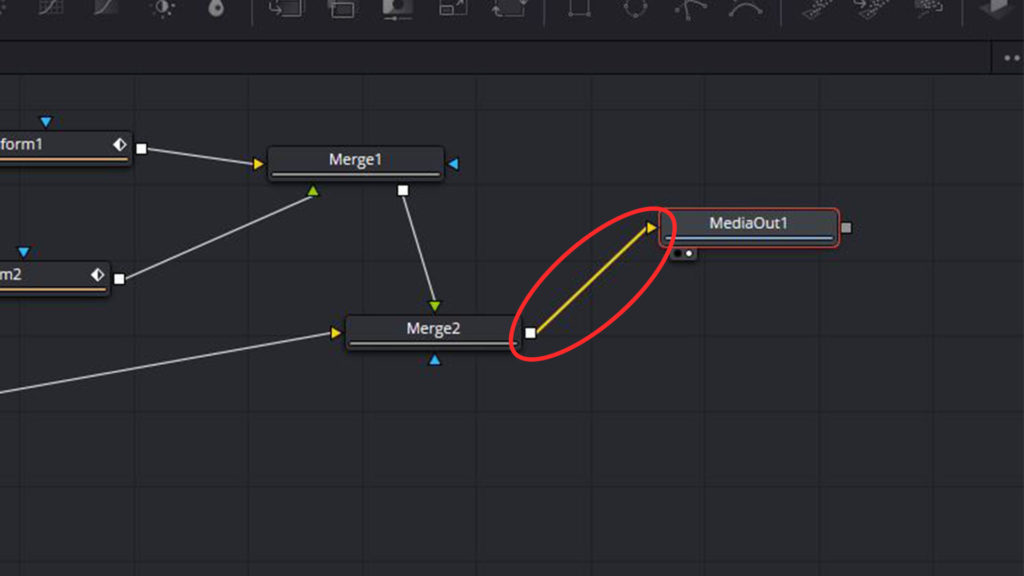
最後に仕上げとして『Merge2』の四角マークと『MediaOut1』の黄色い三角マークを繋いだら、動画上に2つの画像が動く動画が完成です。
ノードエディターの基本構造を理解する
ご覧いただいたように、Fusionでは2つの画像を動画に載せるだけでもこのような複雑な繋ぎ方をしなければいけません。
3つの素材を繋げるためには2つの『Merge』が必要になり、素材が多くなればなるほど『Merge』の数が増殖していきます。
しかしながら『Merge』の黄色の三角マークが動画の背景部分の出力、緑の三角マークが動画の前面に来るものを出力というのを理解しておくだけで、複雑な構造になりがちなノードの構造も簡単に見えてくると思います。
素材素材のまとまりを『Merge』で繋げて、色々な組み合わせを作っていくのがノードの基本構造となります。



















コメント