こんにちは。
多摩の仙人です。
今回はDaVinci Resolve Fusionを使って線を引くアニメーションの作り方をご紹介したいと思います!
線のアニメーションを組み合わせると表現の幅が広がる
以前の記事で紹介したように、

モーショングラフィックスは様々なシェイプを組み合わせることによってカッコいいビジュアルに仕上がります。
中でも今回紹介する線形アニメーションが結構大きなカギを握っていると言っても過言ではありません!
デザインの隙間にちょっとした線形アニメーションを入れるだけで雰囲気がガラッと変わってしまう、なんてことも多いからです。
一度作り方を覚えてしまえば、もしかしたらAfter Effectsよりも簡単にかもしれません!
それでは早速みていきましょう。
MaskPaintを使って線を引くアニメーションを作る
最初の方の基本的な流れはシェイプを作るのと基本的に同じなので、こちらも併せてご覧ください。

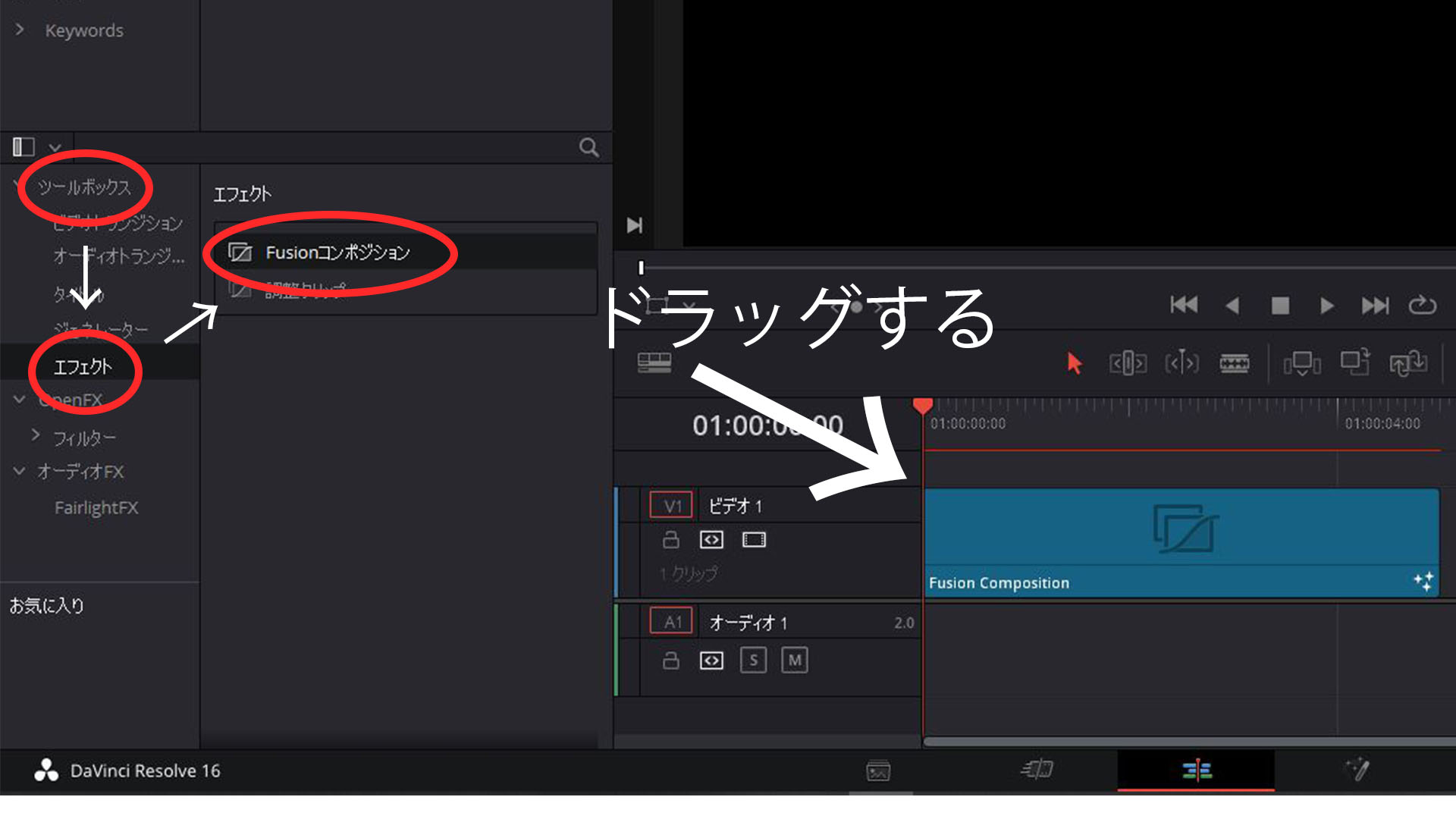
いつものように、まずはエディットページにFusionコンポジションを配置しましょう。
続いてFusionのページに移り、
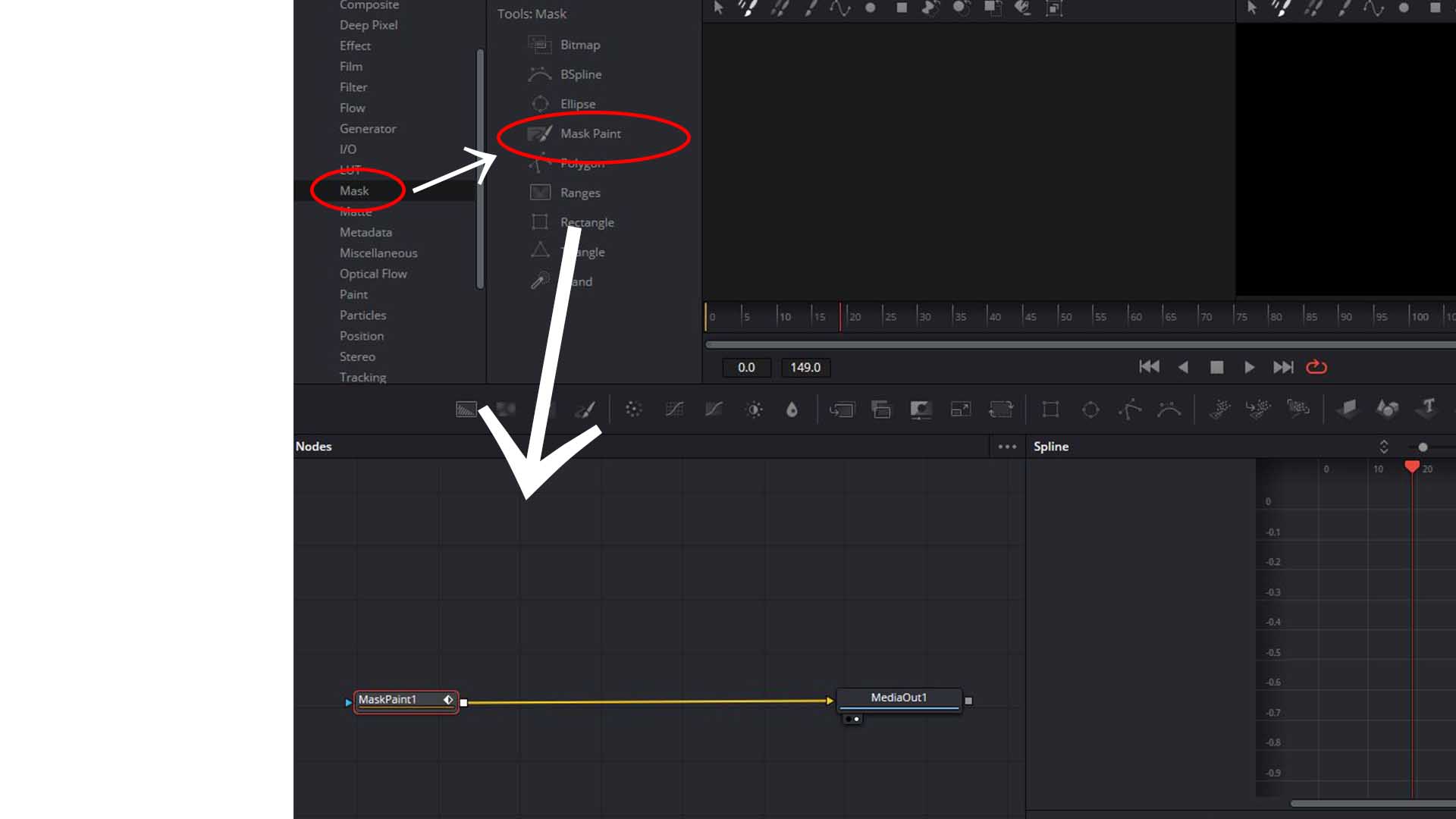
エフェクトライブラリのMask→MaskPaintをクリックします。
MaskPaintのノードの下にある白丸を押して、ビューパネルに表示させます。
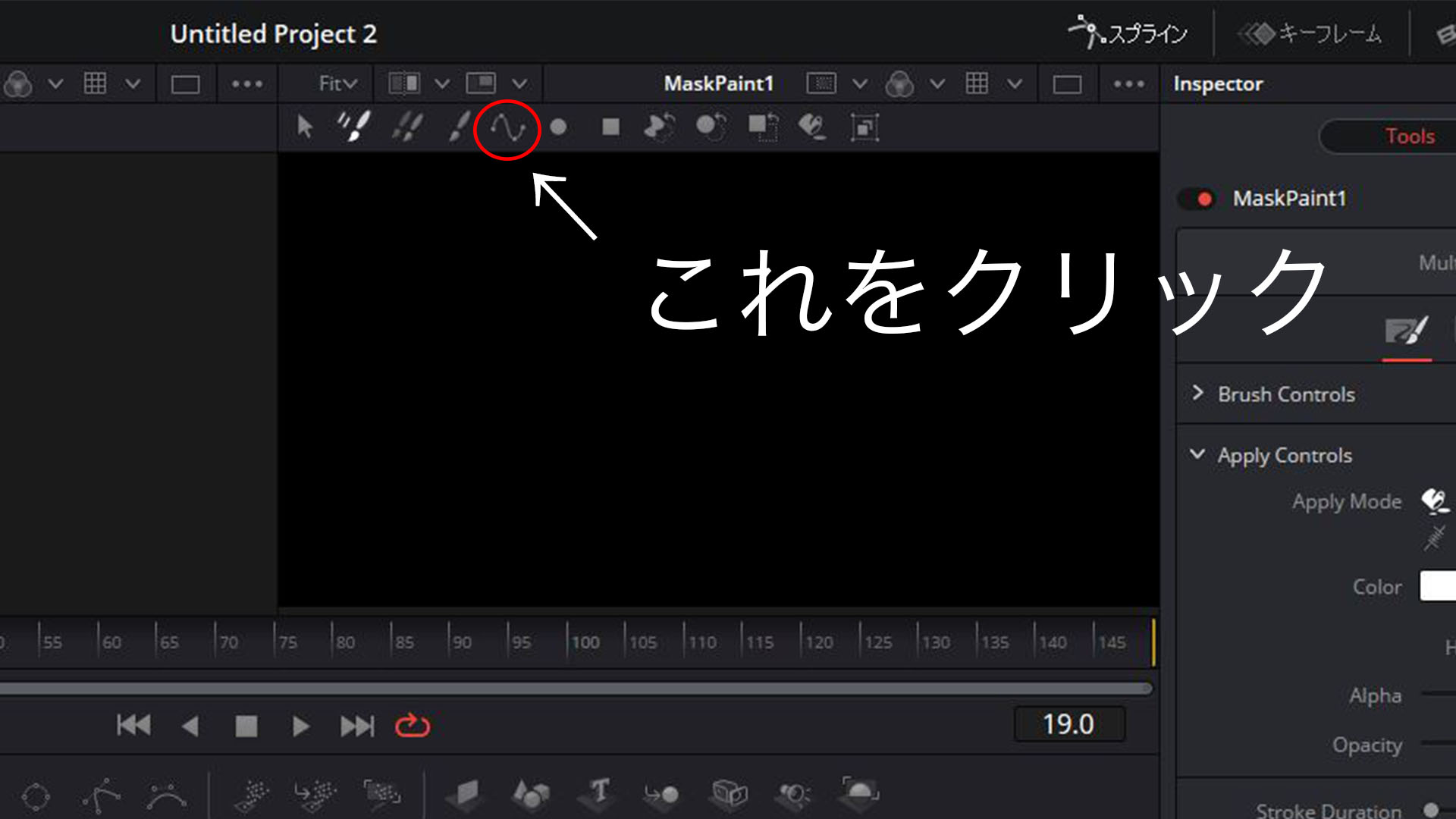
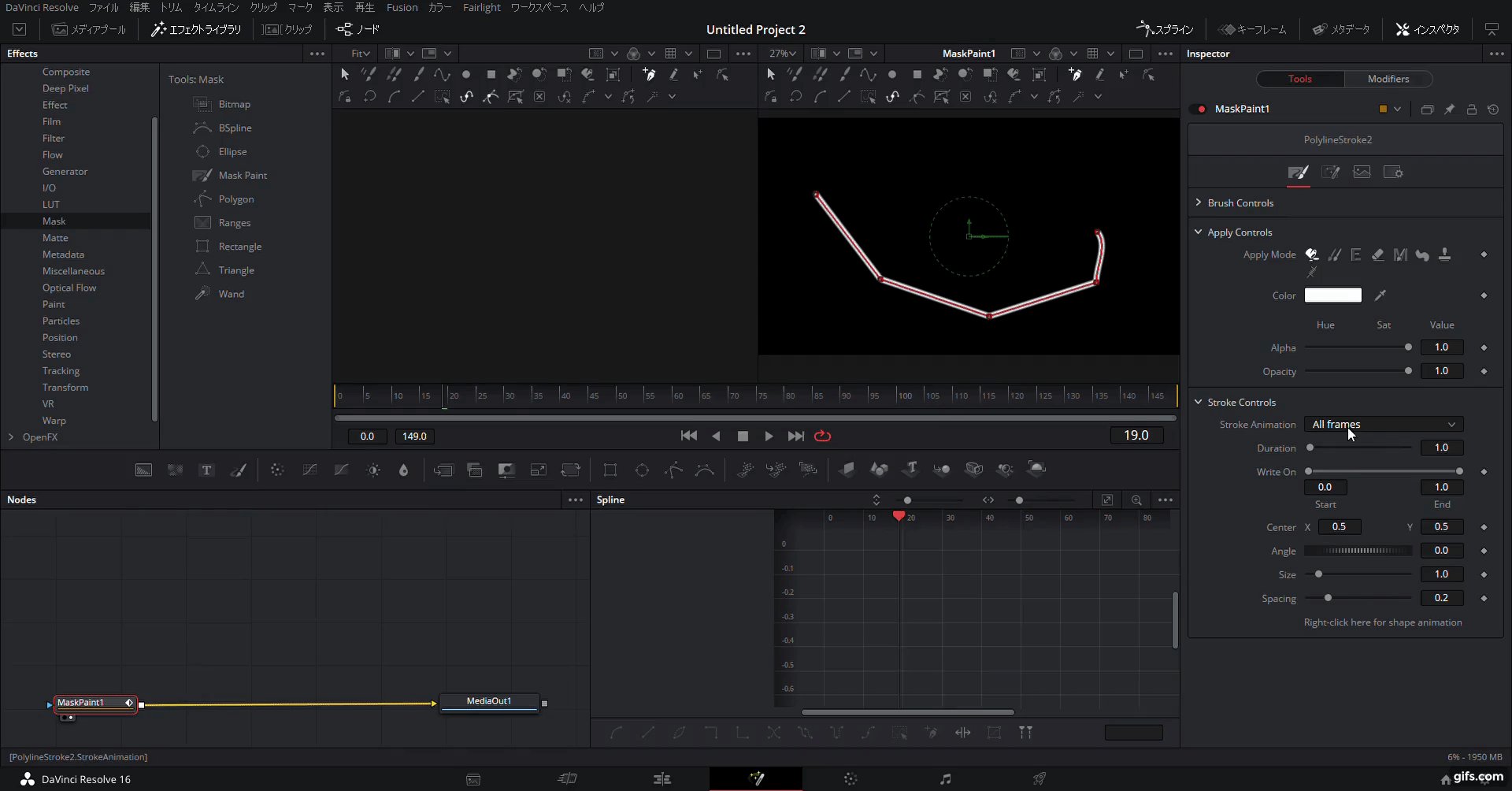
そして、写真にあるようにPolylineStrokeのボタンを押します。
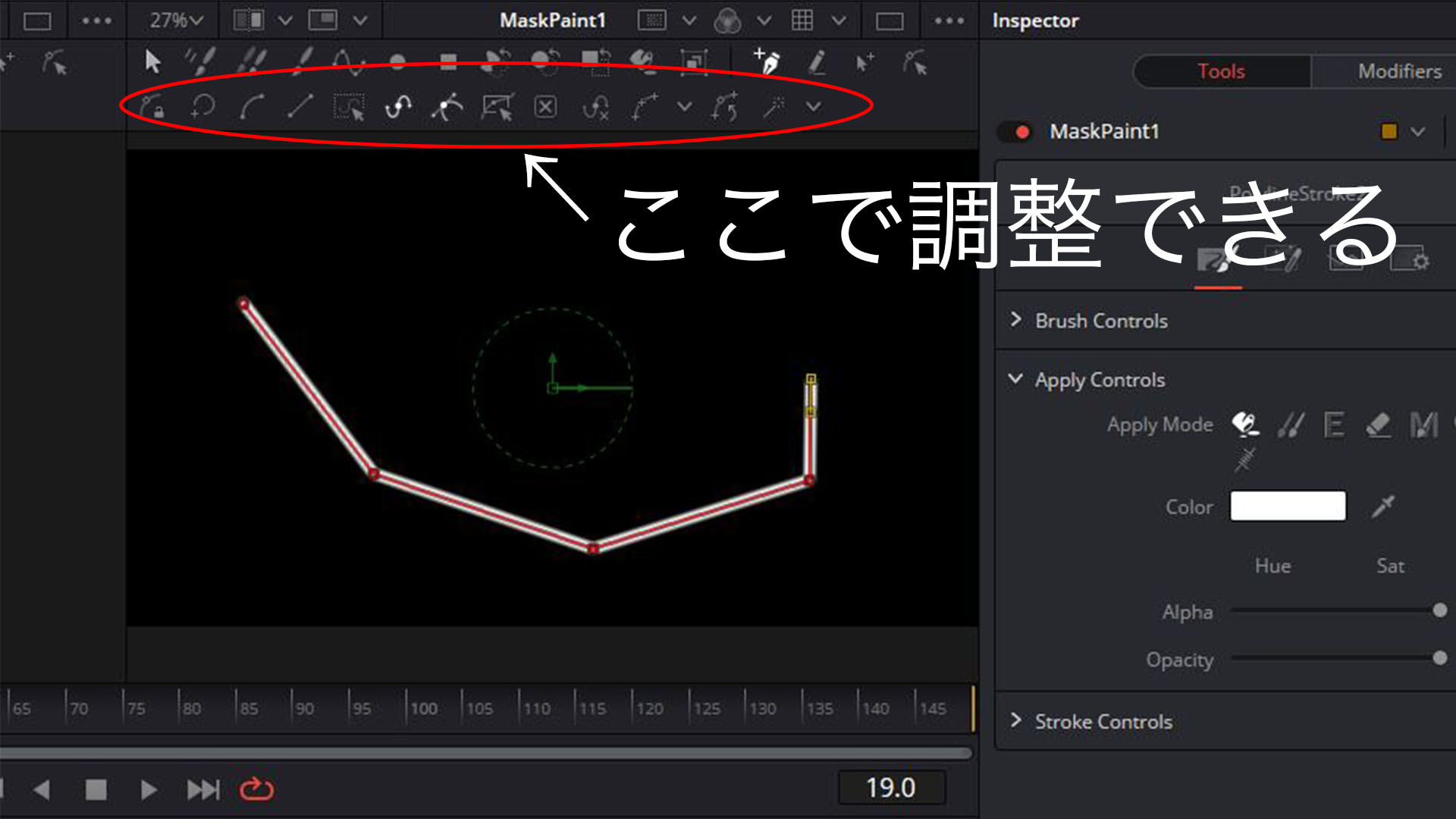
ビューパネル上で適当に点を打っていくと線が描けます。
PolylineStrokeのボタンを押すと出てくるメニューで、曲線にしたりするような微調整が可能になります。
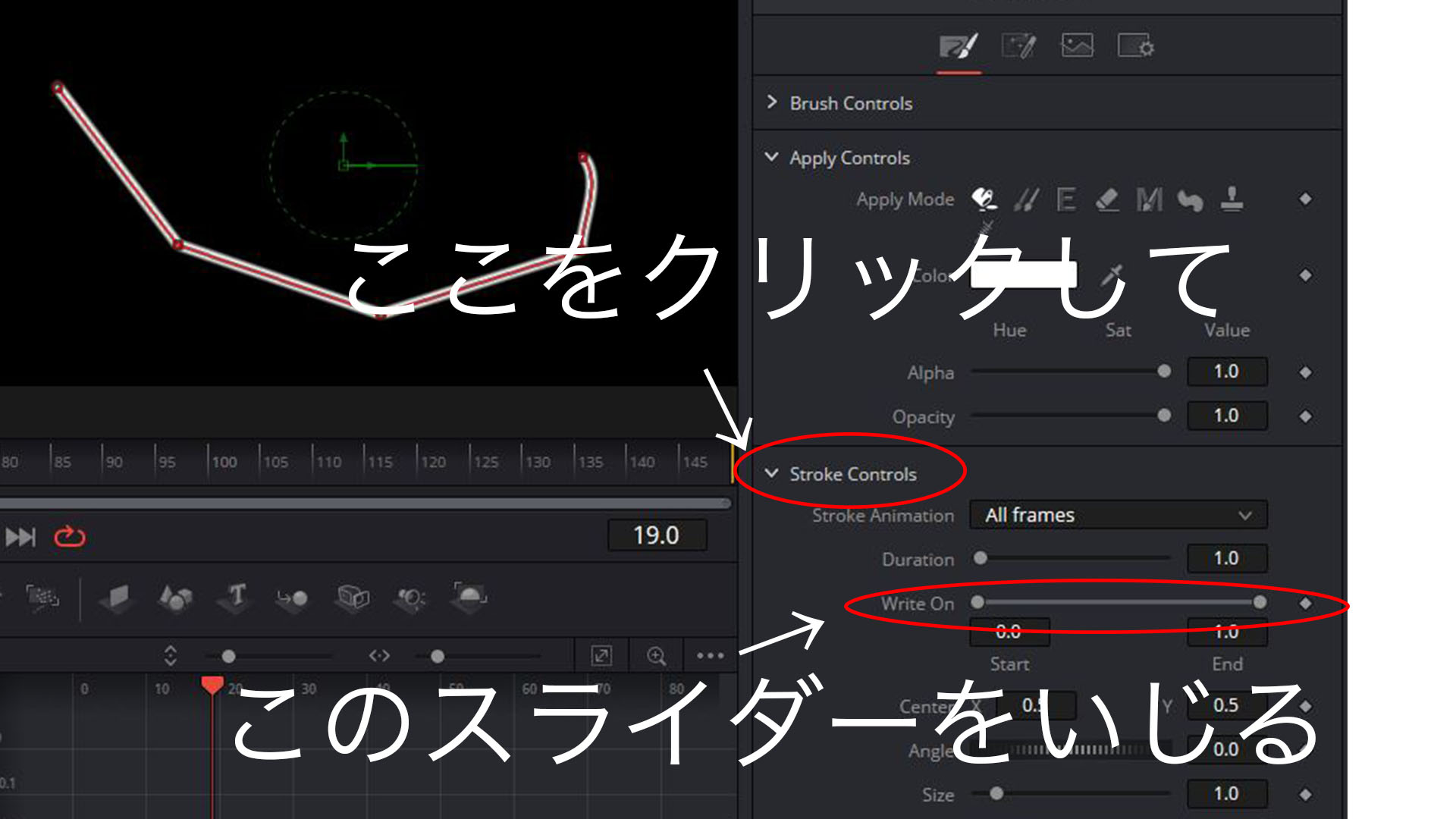
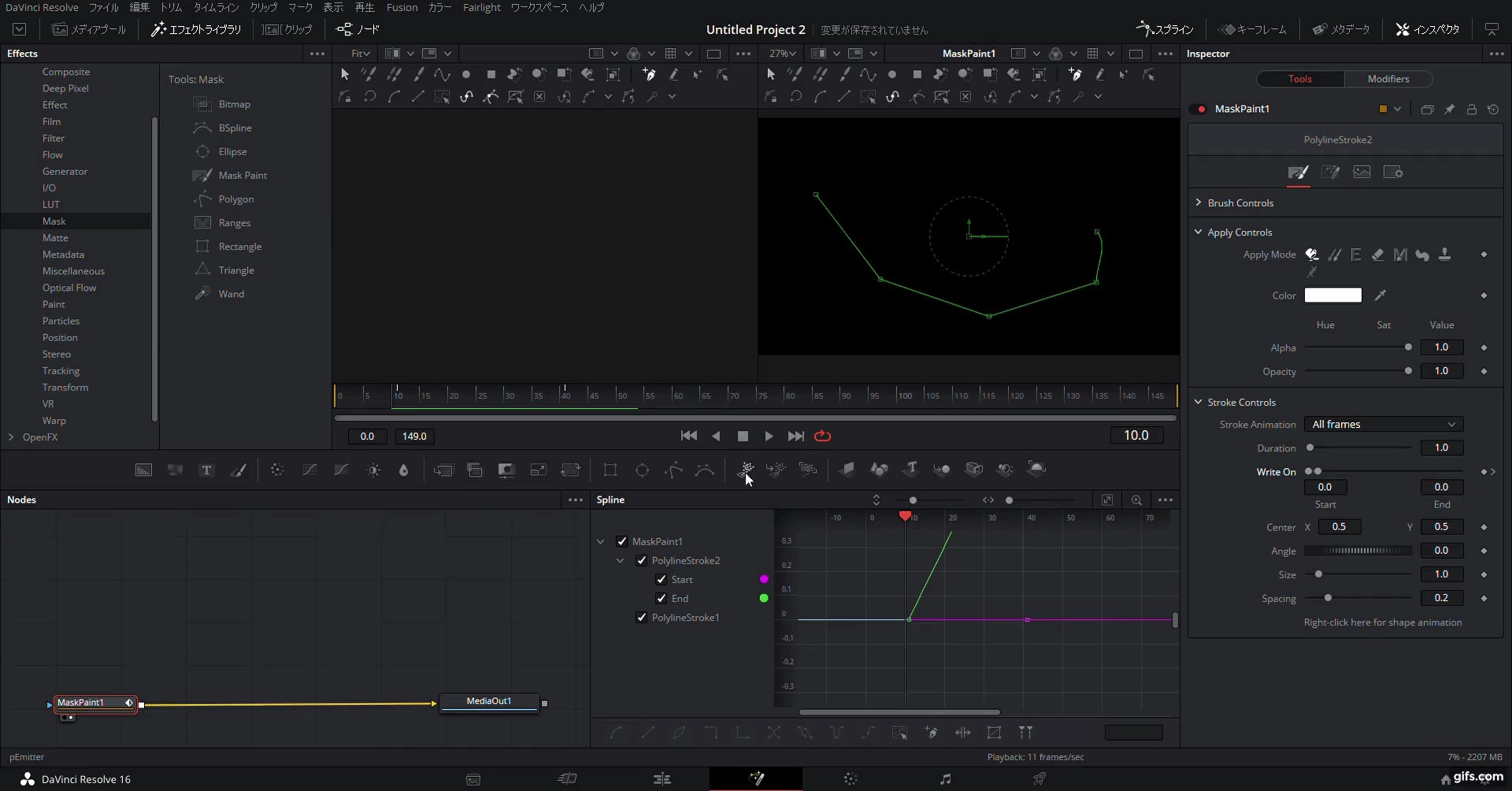
線が描けたら、インスペクタのパネルを出して、
Stroke Controlsの欄をクリックします。
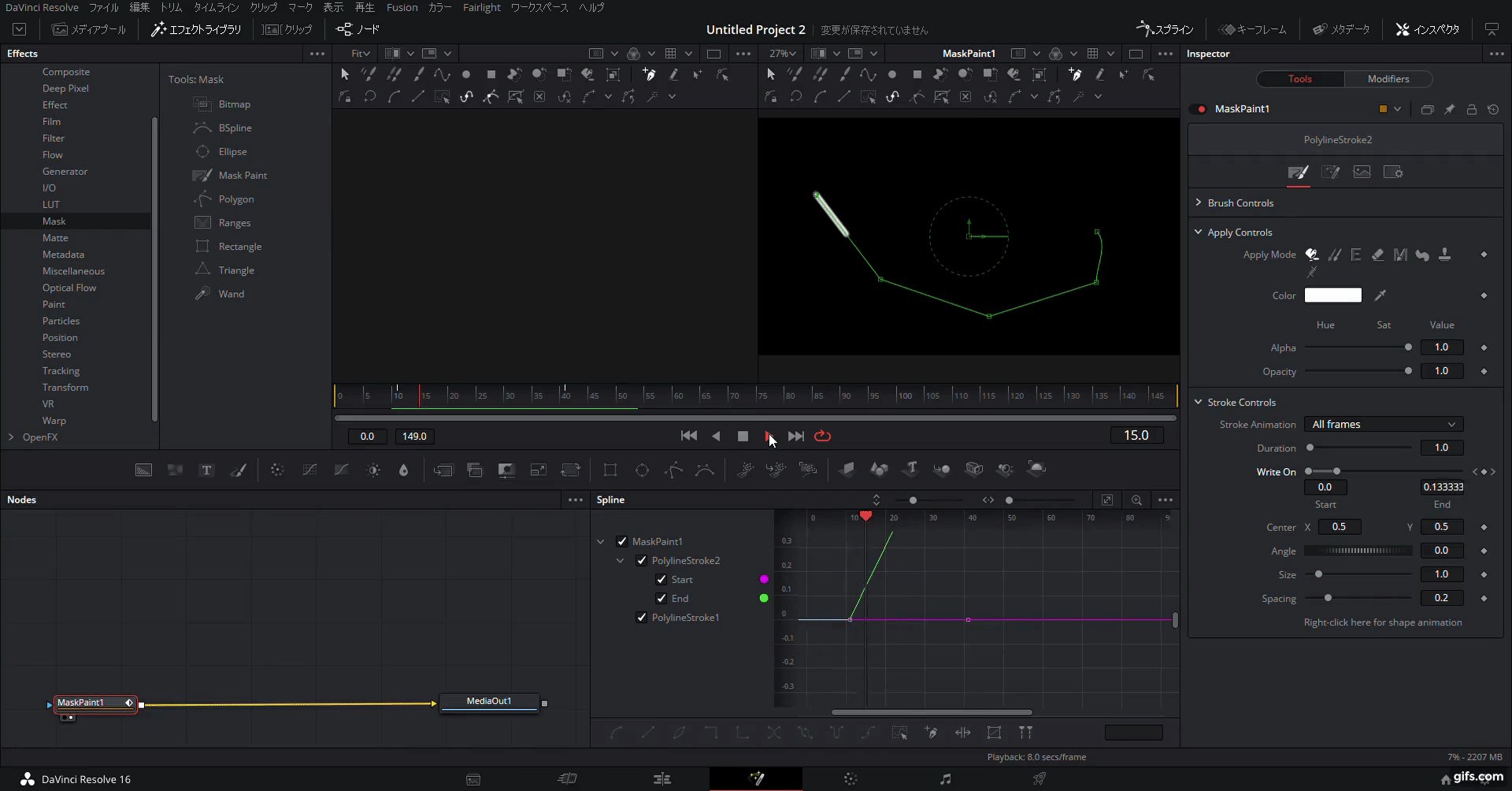
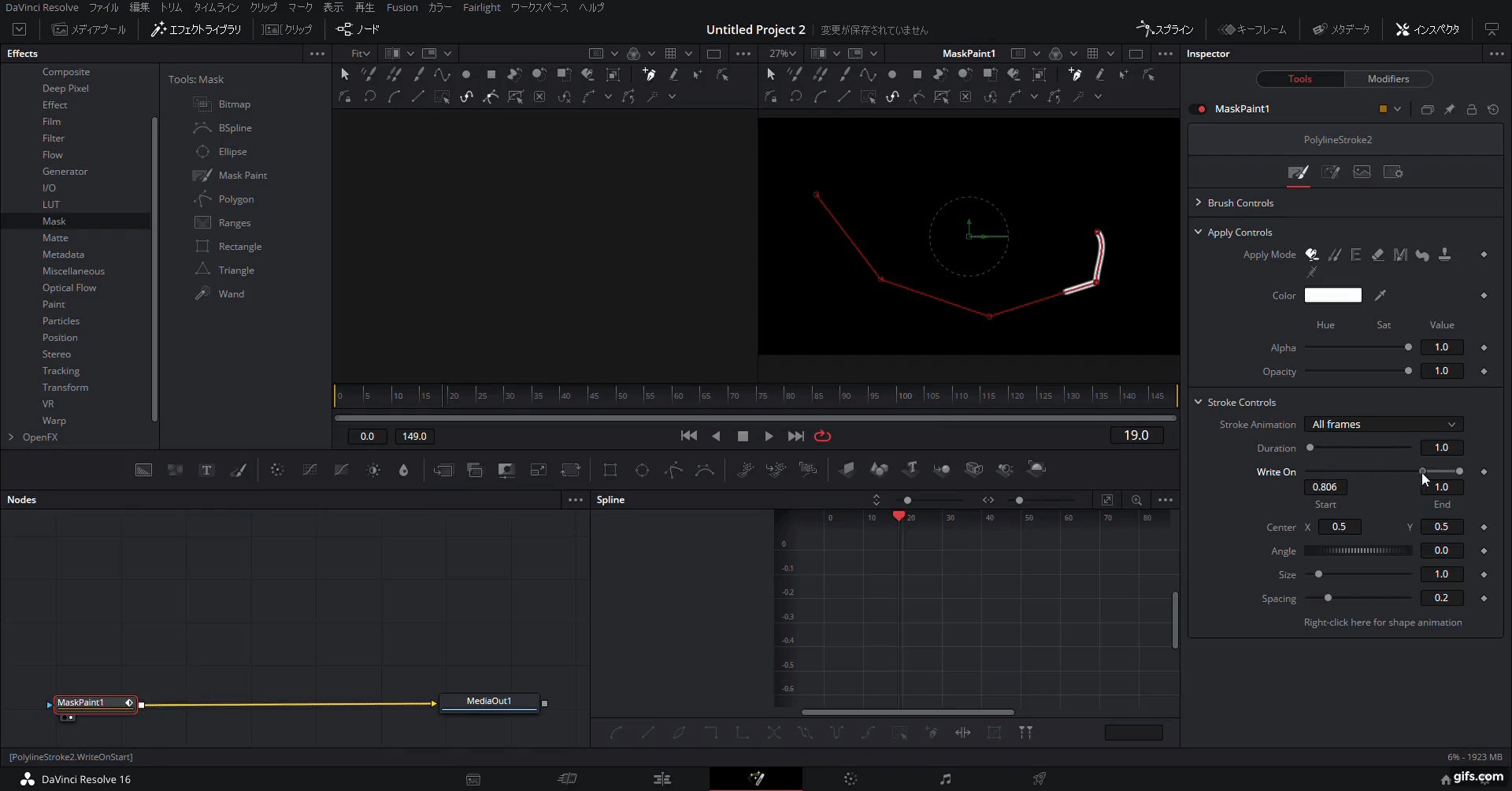
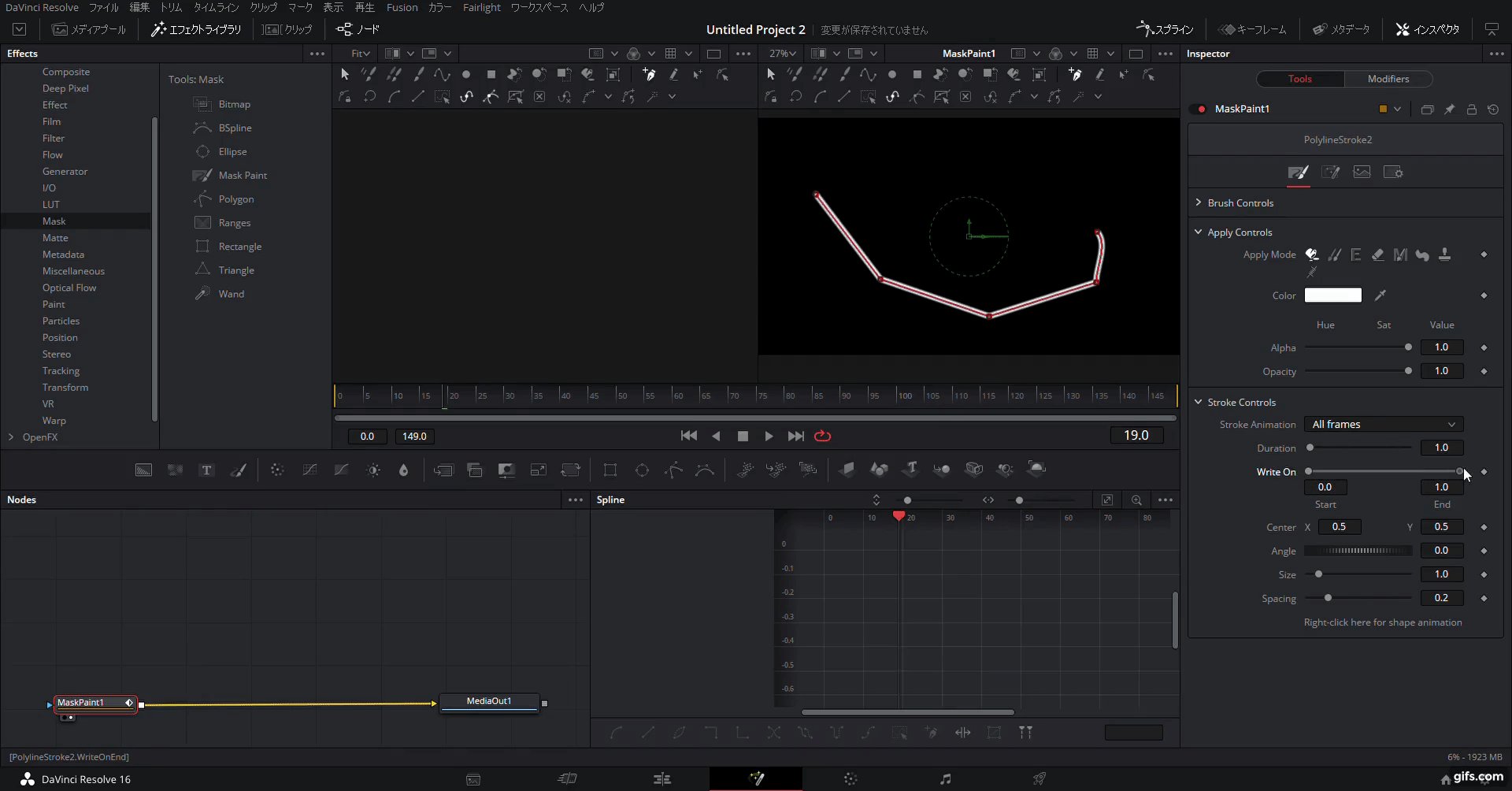
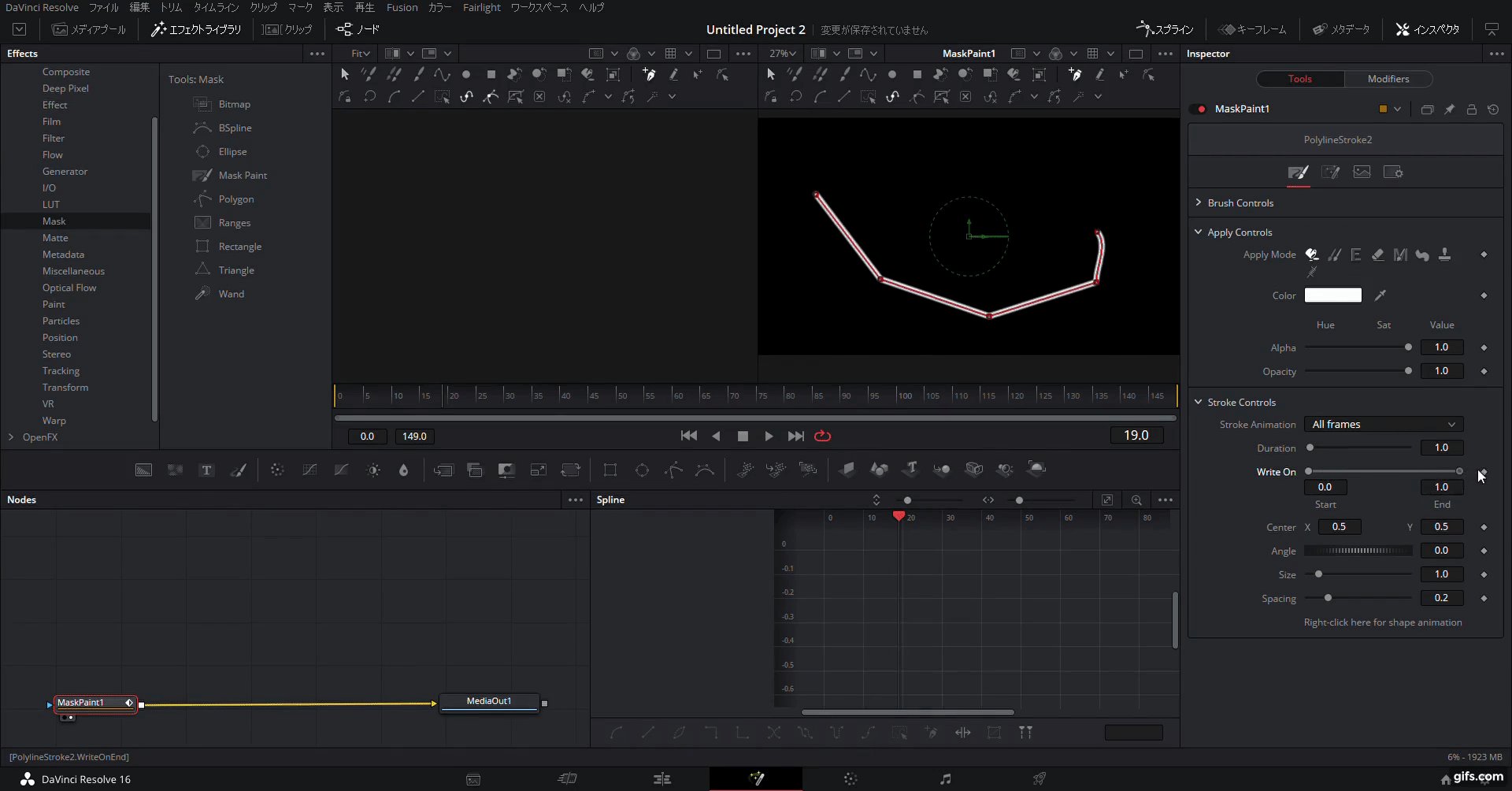
その中にあるWrite On のスライダーを動かしてみてください。
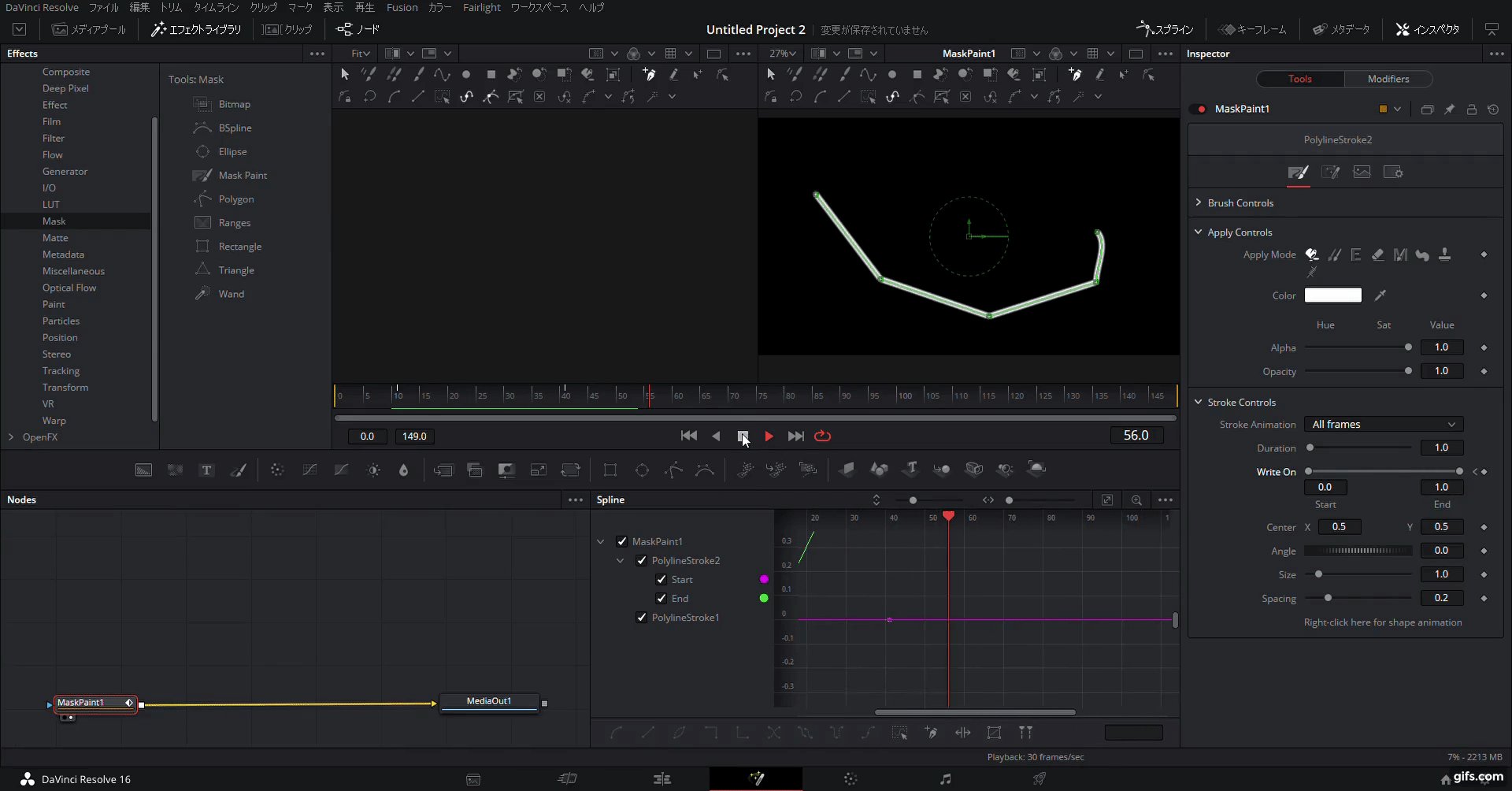
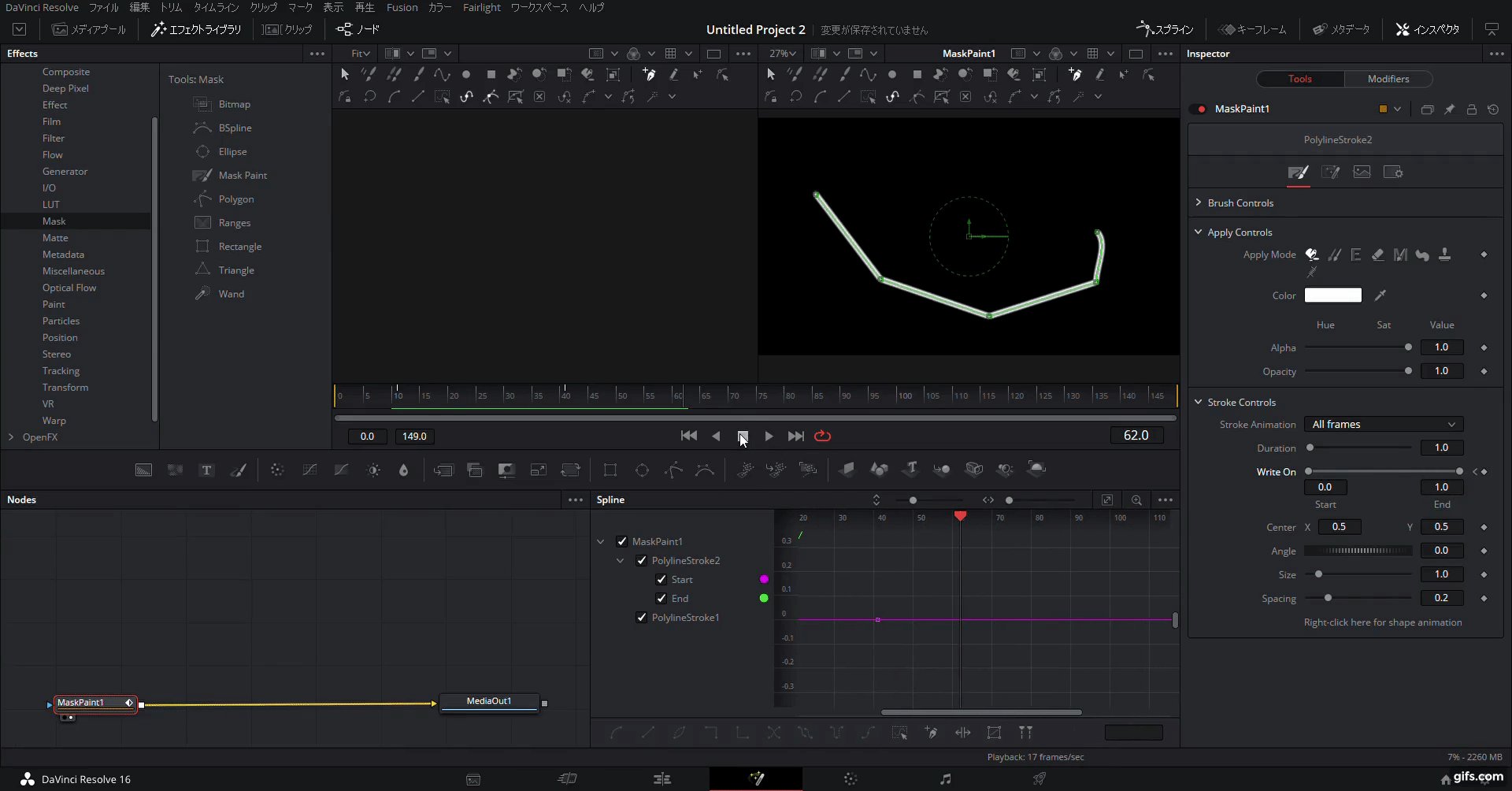
線が消えたり現れたりするような動きが出来上がると思います。
あとは目盛りの赤いバーを動かしたりしてキーフレームをつけてあげれば
線が消えたり現れたりするアニメーションの完成です!
キーフレームの付け方についてはこちらの記事の下のほうの目盛りの話をしているところを参照していただければなと思います。










コメント