こんにちは。
多摩の仙人です。
今回はAftereffectsを使った、おしゃれな感じに文字を動かすアニメーションの作り方について解説しようと思います。
文字のアニメーションを作ってみよう
参考にしたのは家庭教師のトライのCMです。

YouTube.com 家庭教師のトライ|最新CM「2020春トライ式高等学院」篇
細かい動きではありますが、不透明度やマスクを使ってテロップを出すよりも動きが目立つので、文字情報の多い動画にメリハリを与えることができます。
文字のアニメーション作成の流れ
・文字をシェイプに変換する
・GG文解を導入
・文字をシェイプレイヤーに変換
・位置のキーフレームで動かす
・コンテンツ→パスで文字を変形させる
・イージーイーズなどで仕上げ
文字をシェイプに変換する
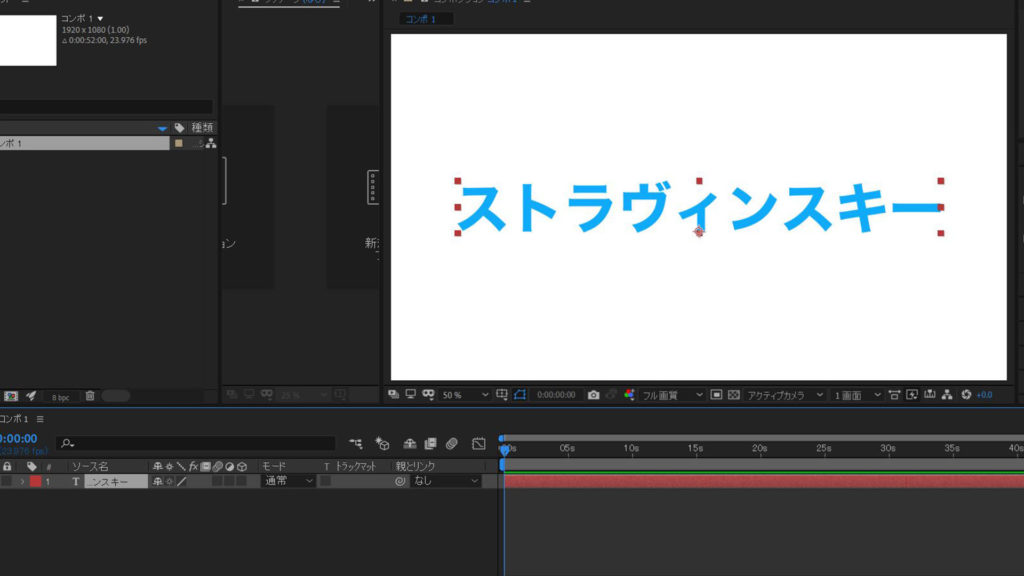
プロジェクトを立ち上げ、まずは普通に文字を入力します。
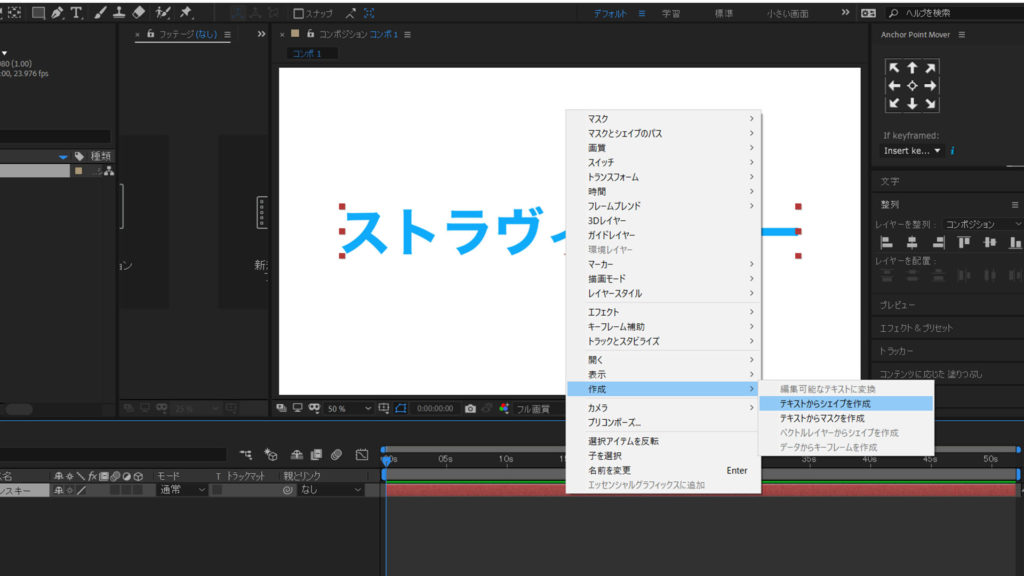
続いて、文字レイヤーを
右クリック→作成→テキストからシェイプを作成
をクリックします。
文字がシェイプレイヤーに変わりましたね。
文字をシェイプレイヤーに変換する方法は、
これとは別でもう一つ方法があり、無料で配布されているスクリプトを使って変換する方法もあります。
右クリックしてテキストからシェイプを作成 の方法ですと、
「ストラヴィンスキー」の「ラ」の文字の上部分「ー」と下部分「フ」を簡単には分離することができなかったり、文章自体がシェイプに変化して一文字一文字を簡単に分離できないので少々不便です。
(この方法でやるのであれば、文字数の分だけレイヤーを複製して、レイヤーのコンテンツを一文字ずつにしていきます。文章量が多くなるとめんどくさくなってしまいますね…)
従って、今回のような文字を変形させて動かすような場合にはスクリプトをダウンロードして行く方が効率が良いと言えます。
使用するスクリプトは、「GG文解」というスクリプトです。
こちらはγしめぢさんが開発したスクリプトです。
「GG 文解」というテキストをシェイプにするスクリプトを作成しました。
構造分解や一括変換、プリコンポーズ等に対応しています。#AfterEffectshttps://t.co/tVNU5LnYPK pic.twitter.com/4plobITY0g— γしめぢ (@gummasimedi) November 2, 2019
このリンクからダウンロードできます。
https://drive.google.com/file/d/1LwKvWUv6DSfZFcW_G8b5rjV7zHEvFgDy/view
とても良いスクリプトなので、こちらのサイトで自由に値段を設定してダウンロードすれば、作成者の方の助けになるかなと思います。(上のリンクと同じ内容です)
https://aescripts.com/gg-bunkai/
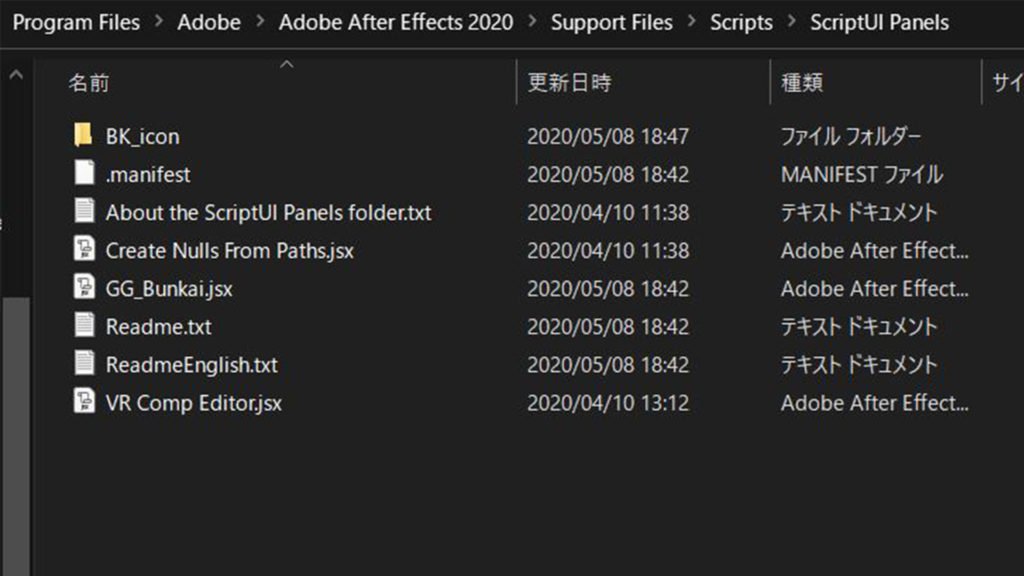
ダウンロードして解凍したら、
ファイル一式をAfter Effects のスクリプトフォルダにブチ込みます。
Windowsの場合
PC>windows(c)>Program Files>Adobe>Adobe After Effects 2020 >Support Files>Scripts>SucriptUI Panels
SucriptUI Panelsのフォルダに解凍したGG文解のフォルダの中身を移動します。
GG文解のフォルダごと移動すると上手くスクリプトが機能しませんのでご注意を!
Macの場合はこちらです。
アプリケーション>Adobe After Effects CC(バージョン)>Scripts>ScriptUI Panels
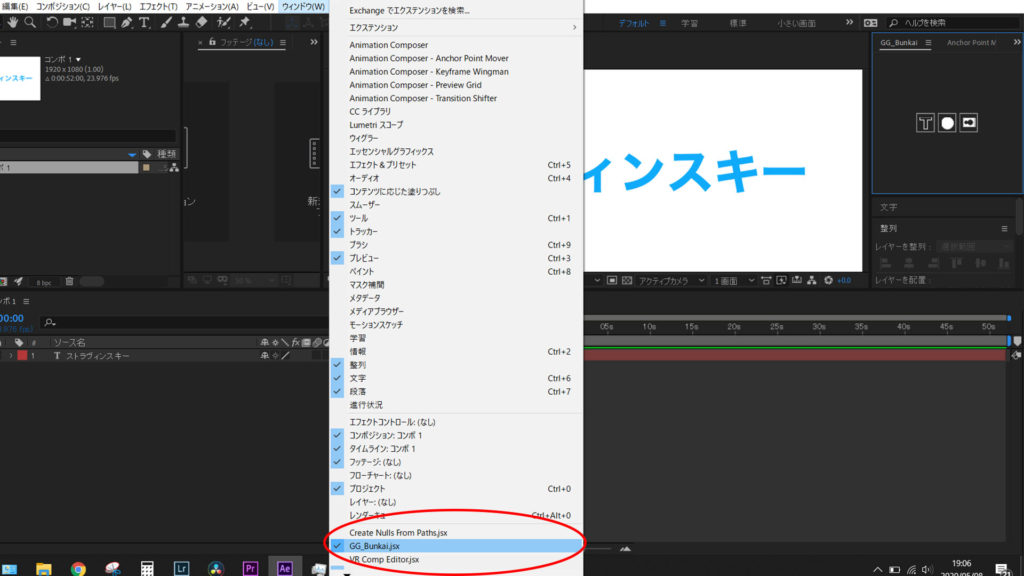
入れ終わったらAfter Effectsに戻り、ウインドウを開くとGG_Bunkai(GG文解)がいると思います。
ではこのGG文解を使って、文字の一つ一つをシェイプに変えてみましょう。
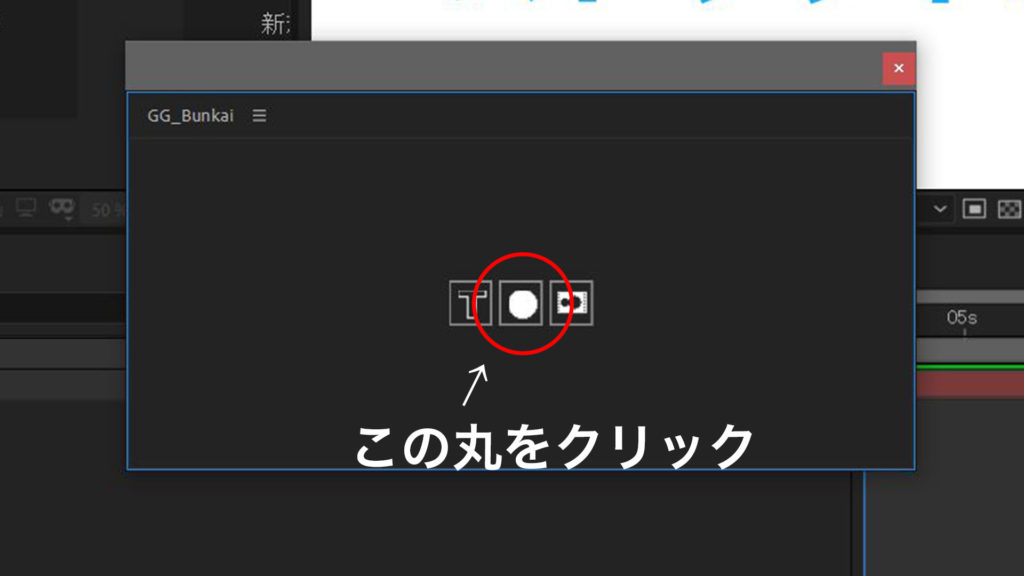
真ん中の丸をクリックします。
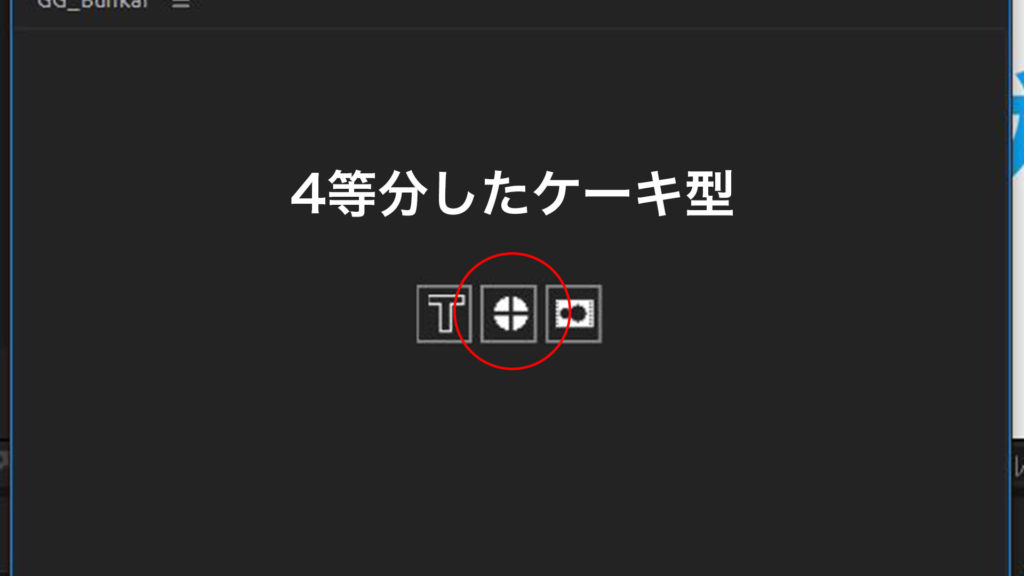
ケーキが4つに切られたようなマークにします。
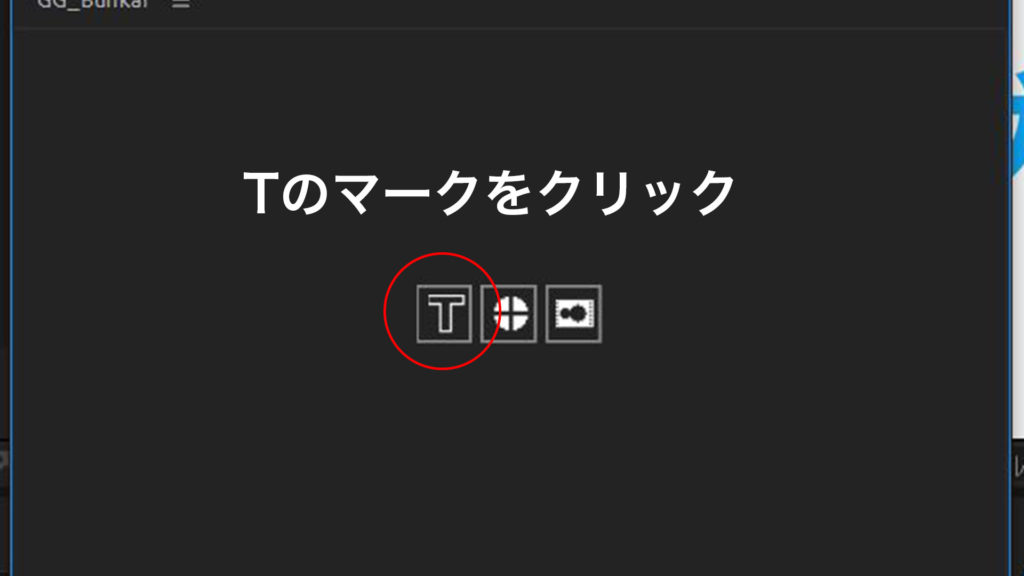
文字レイヤーを選択し、Tのマークを押すとシェイプに変換されます。
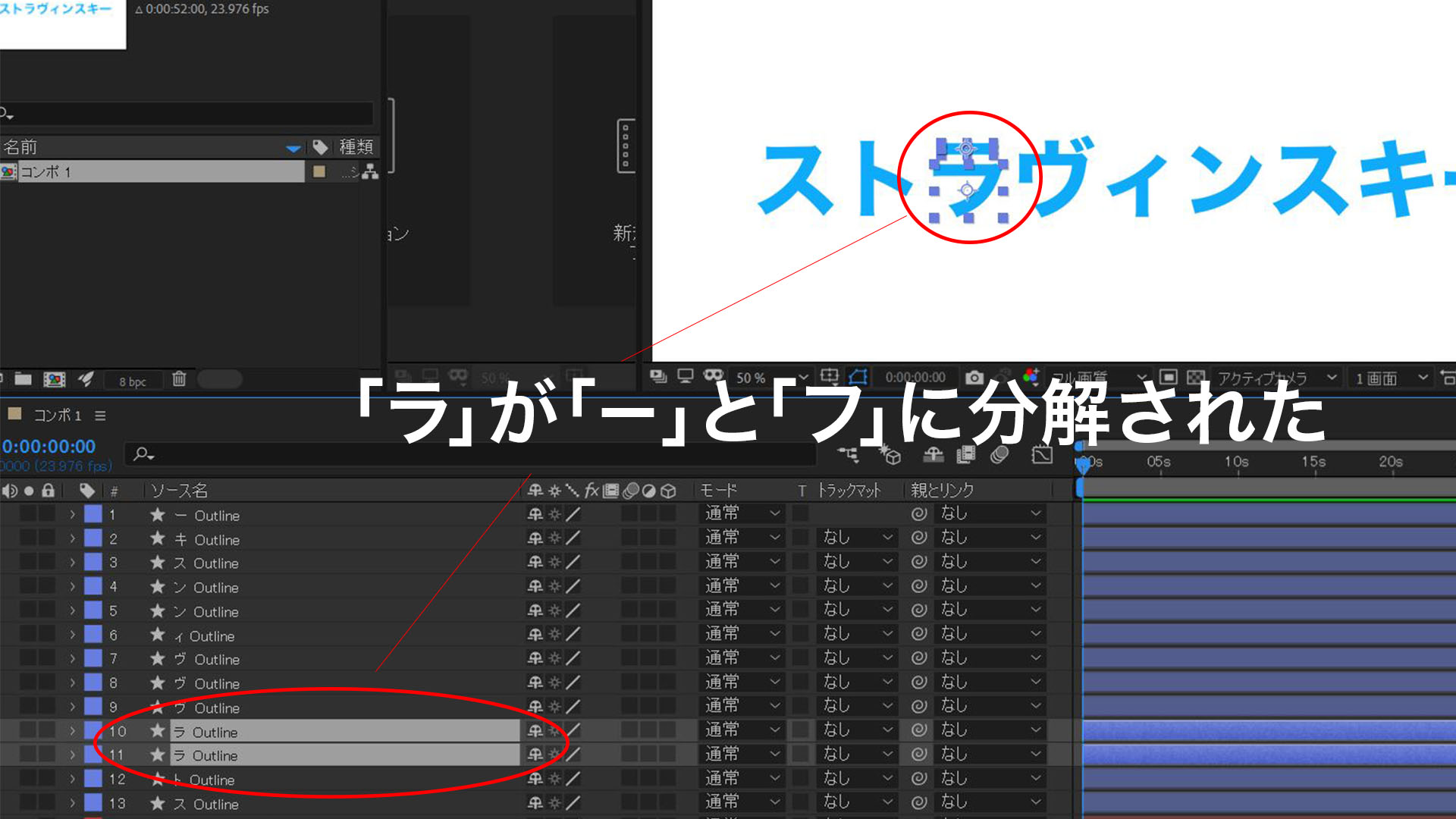
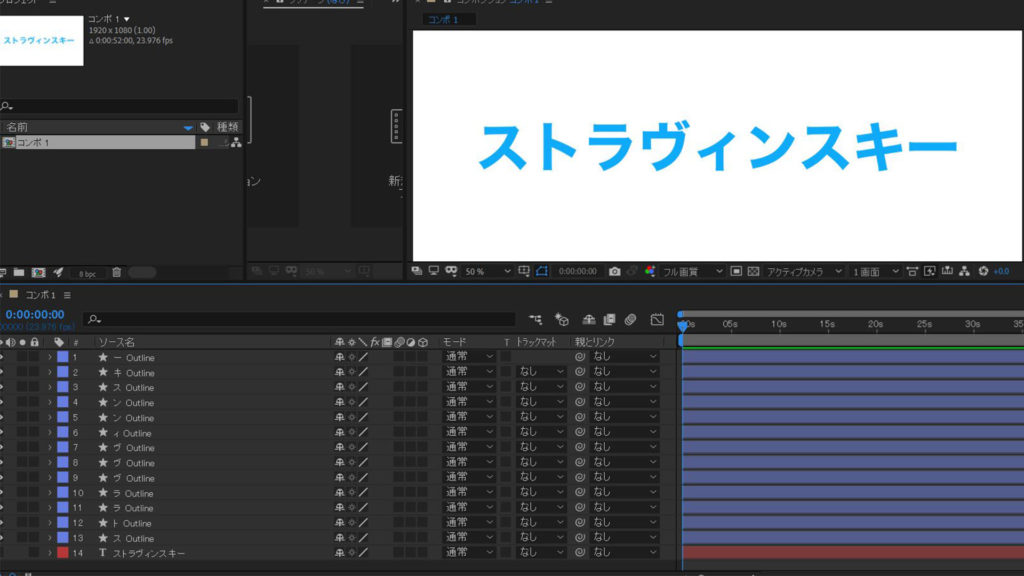
文字がシェイプレイヤーに変換されました。
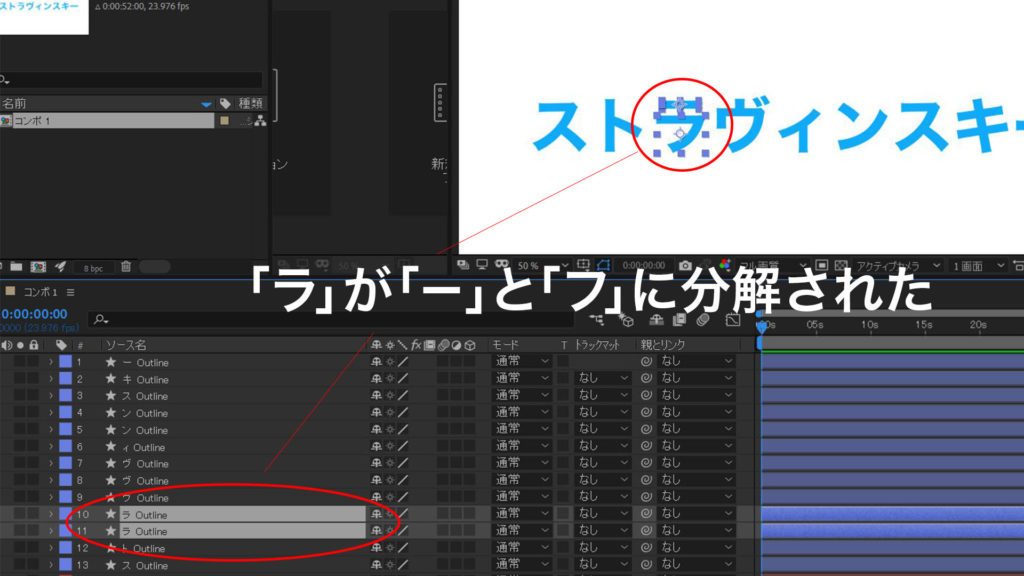
「ラ」も「ー」と「フ」に分解されていると思います。
ちなみにGG文解の真ん中の〇のマークですが、クリックをすると先ほど紹介したものを含め計5種類のマークに変わります。

・・・こちらは文全体をシェイプにします。右クリックのと同じです

・・・半角(全角)スペースを空けた文節ごとにシェイプレイヤーに。

・・・一文字ごとにシェイプレイヤーに。この場合「ラ」は「ー」と「フ」に分かれず一つの塊になっています。
シェイプに変換した文字を変形させる
文字をシェイプに変換できたら、今度は一つ一つのレイヤーに動きを付けます。
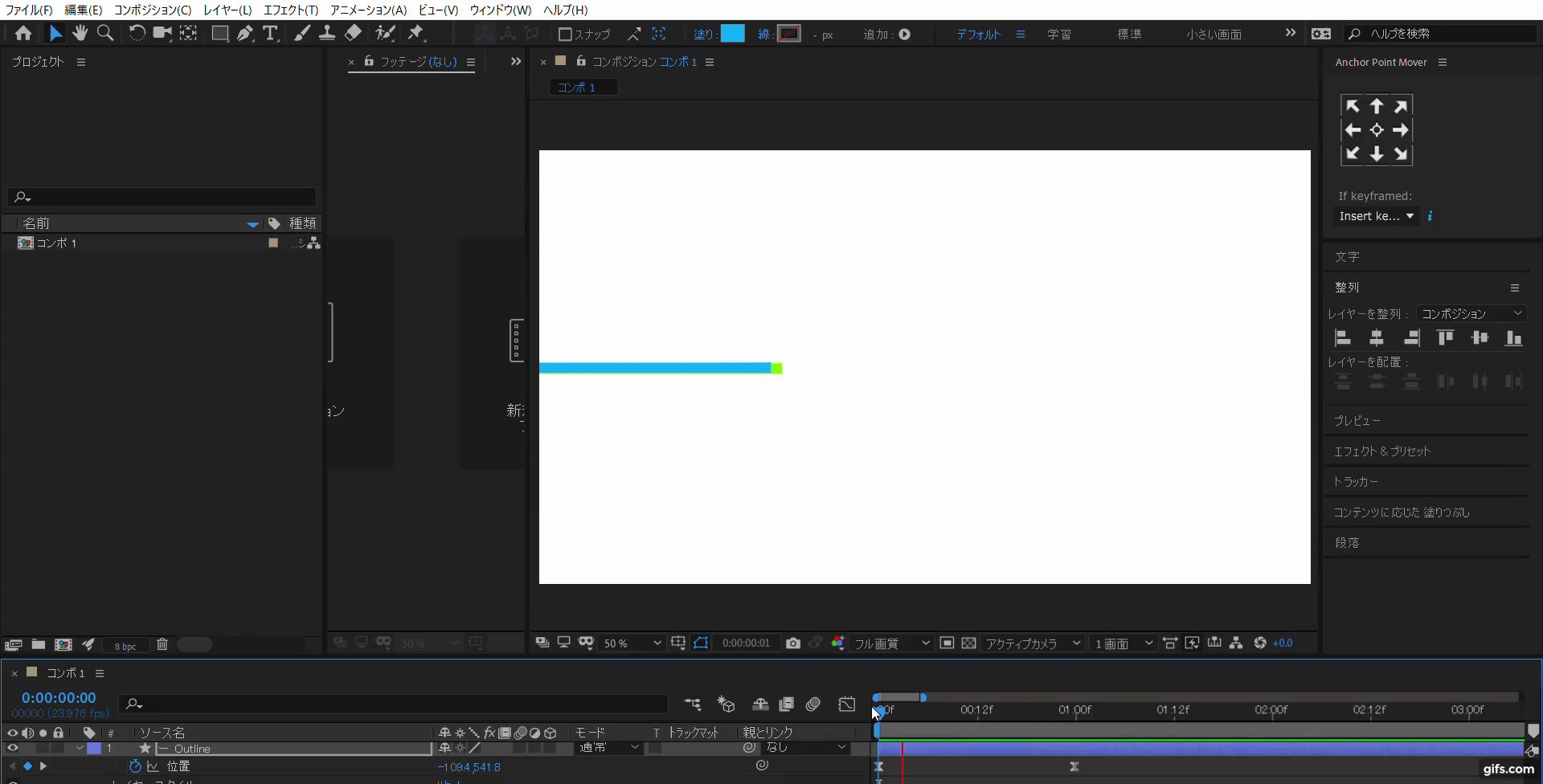
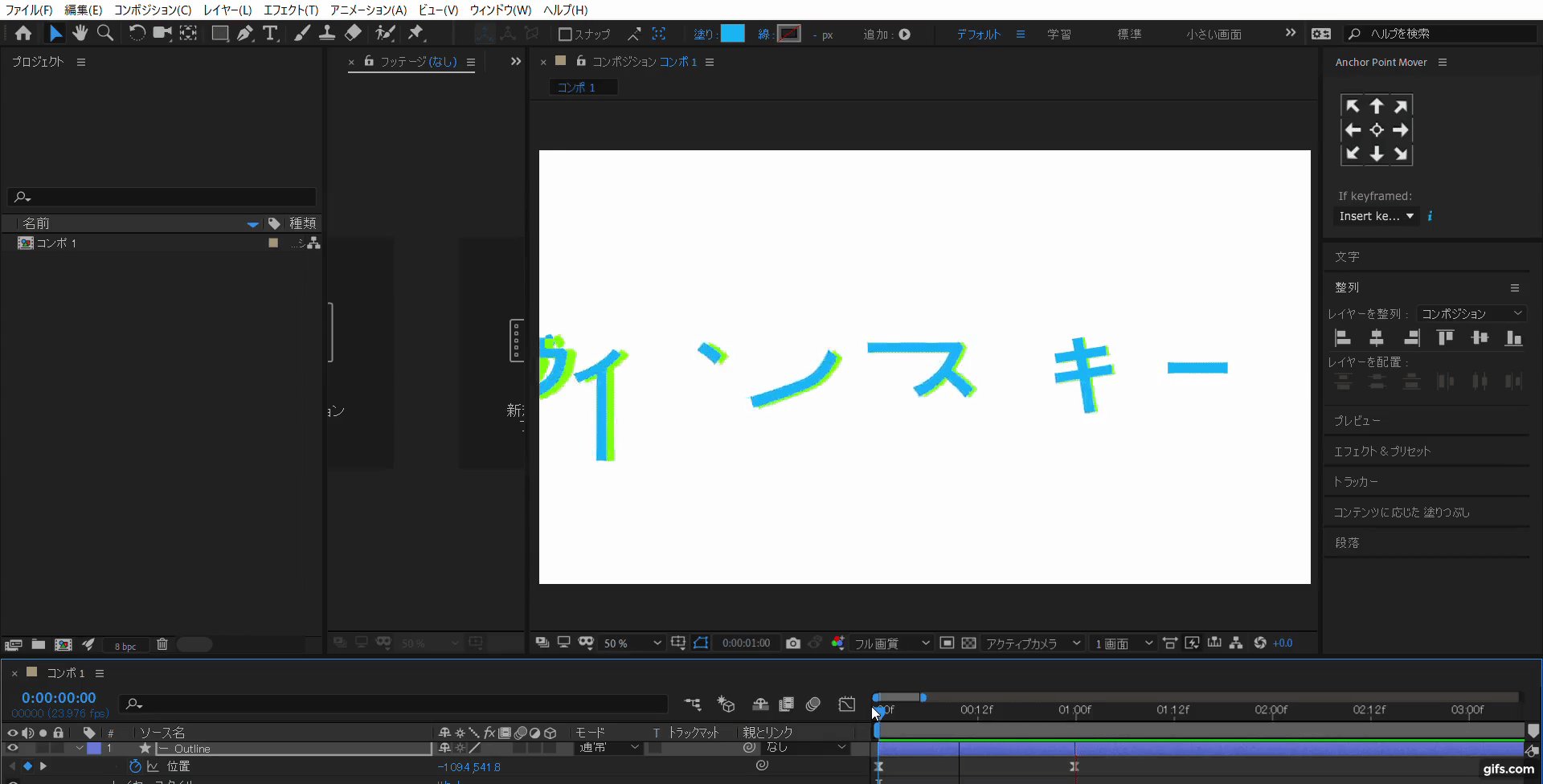
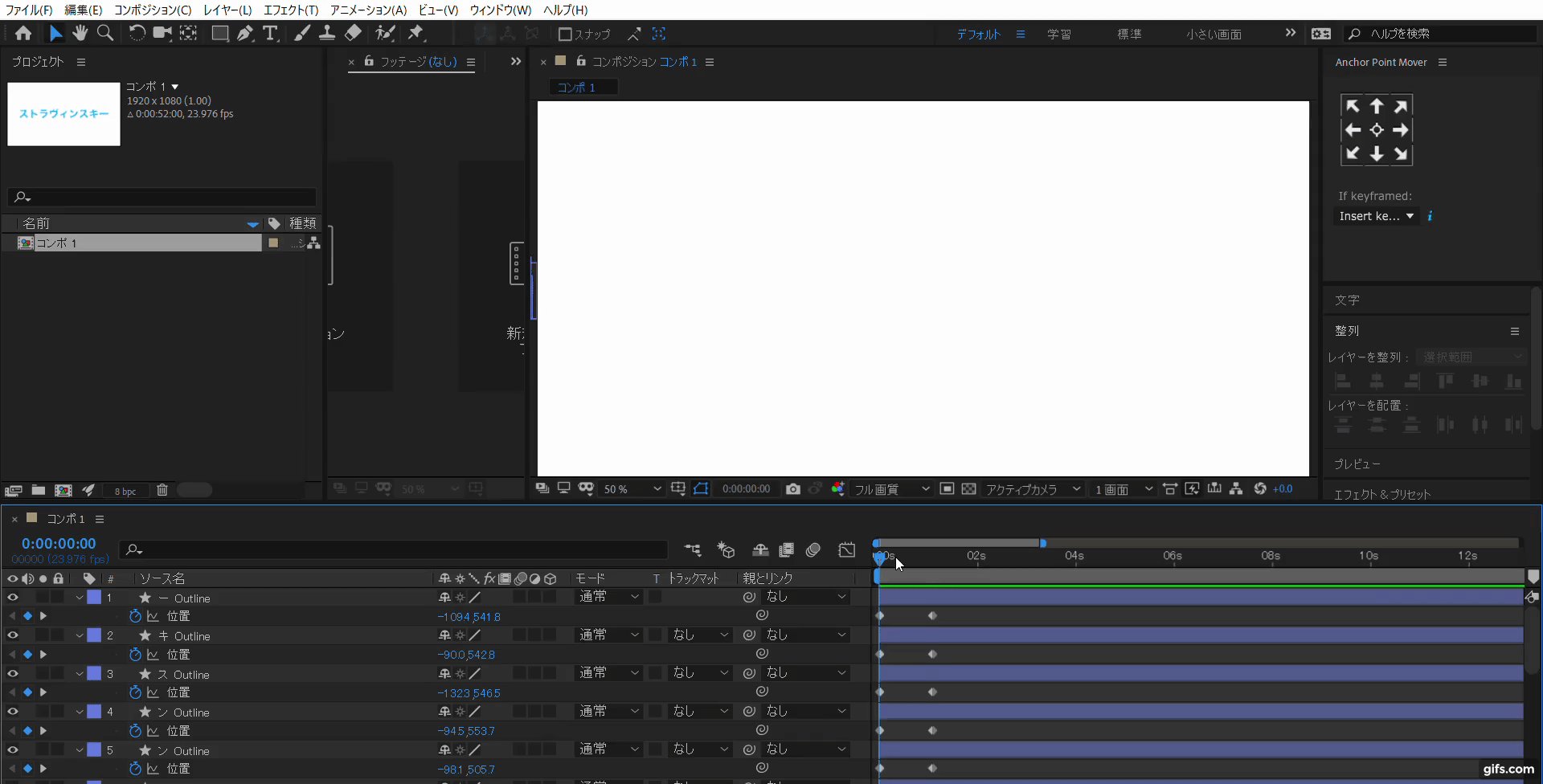
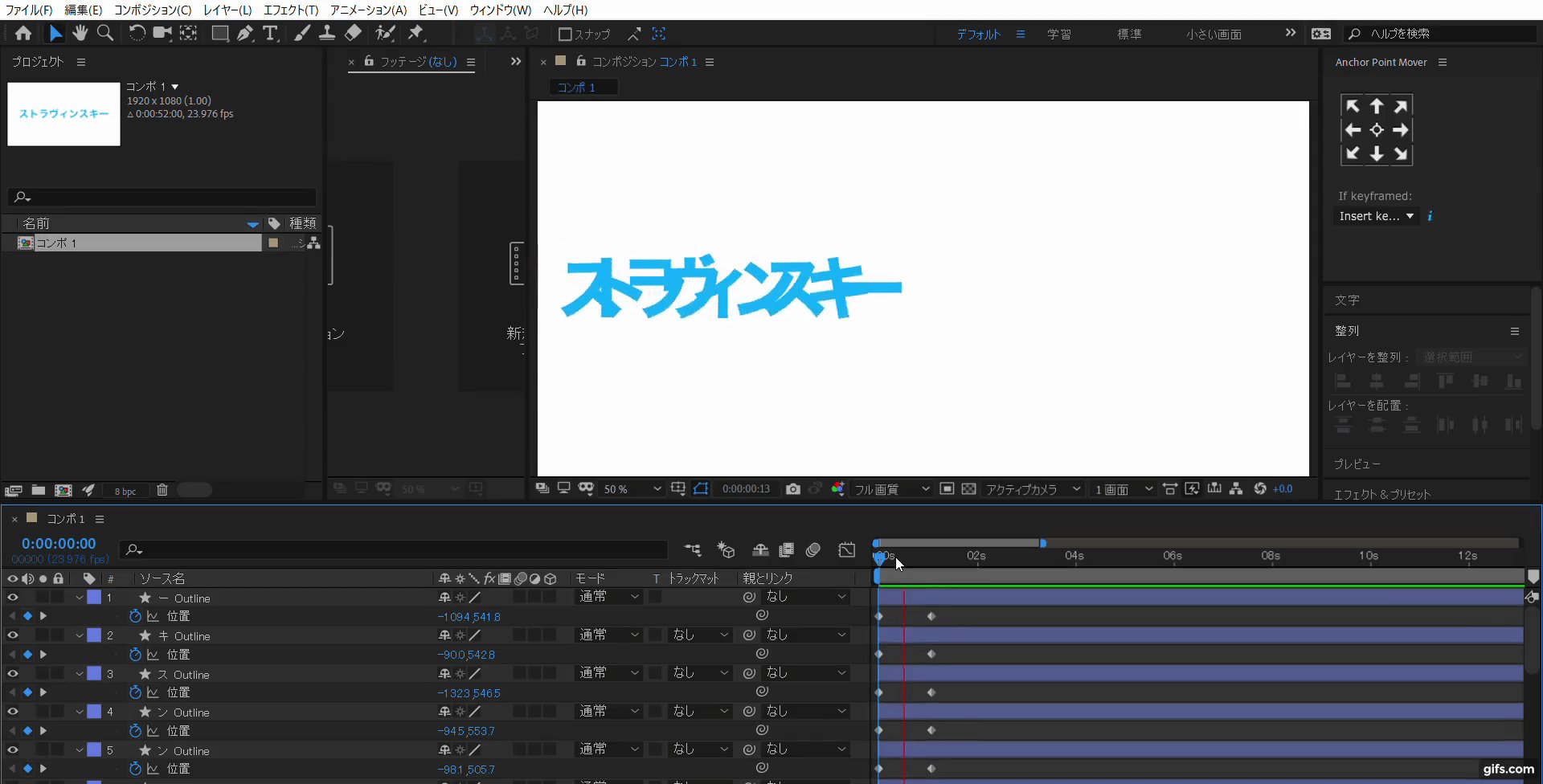
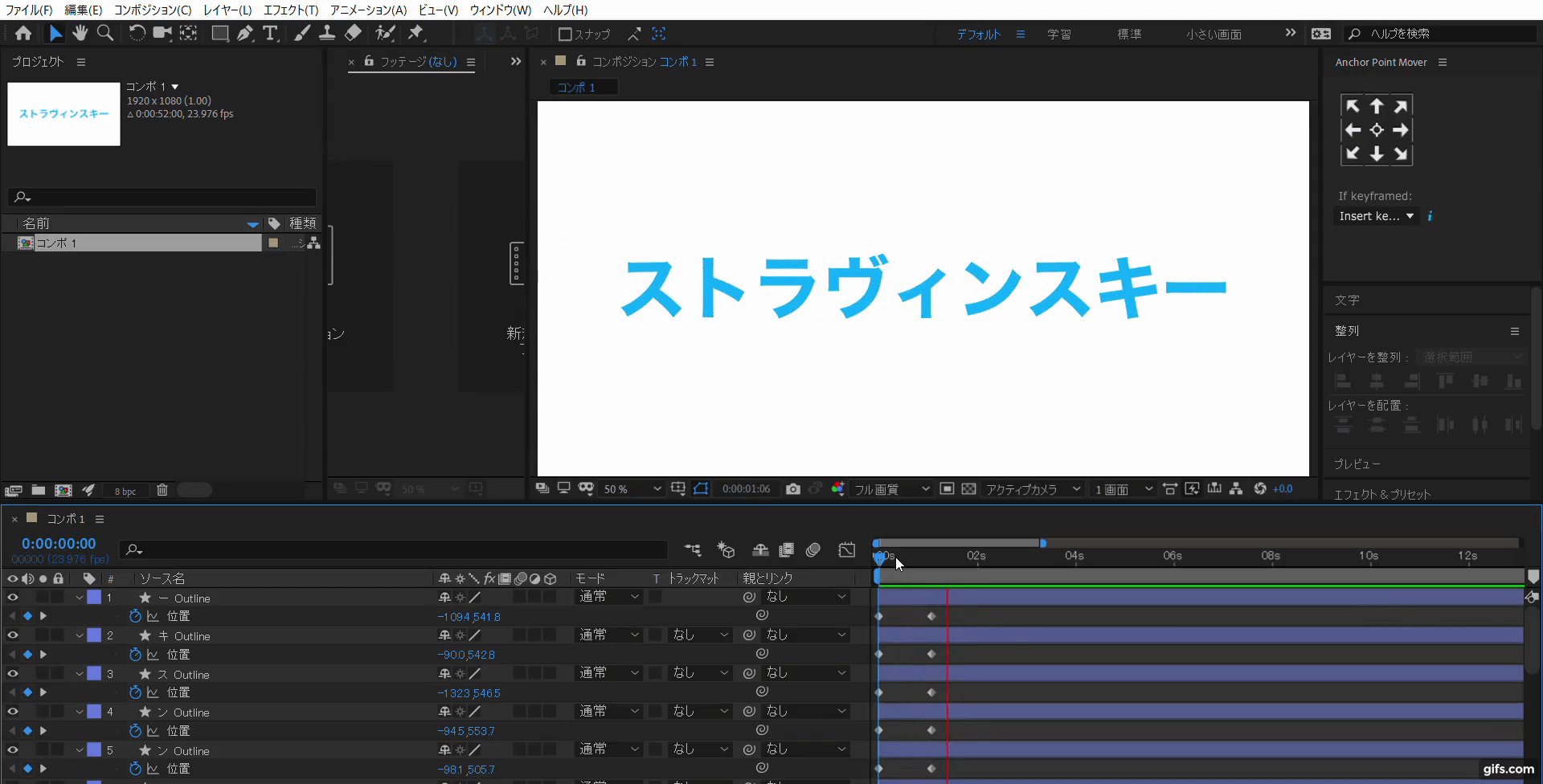
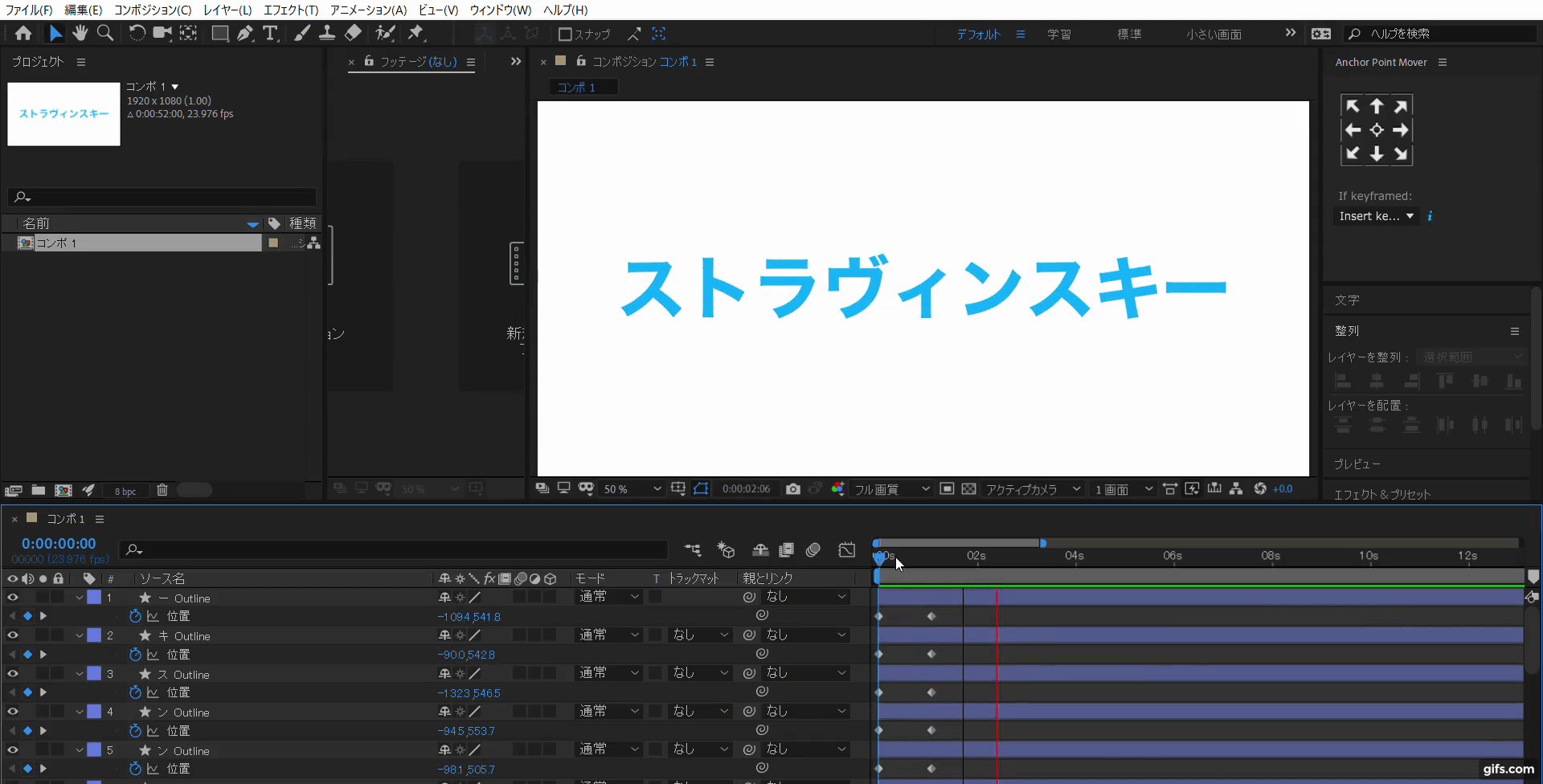
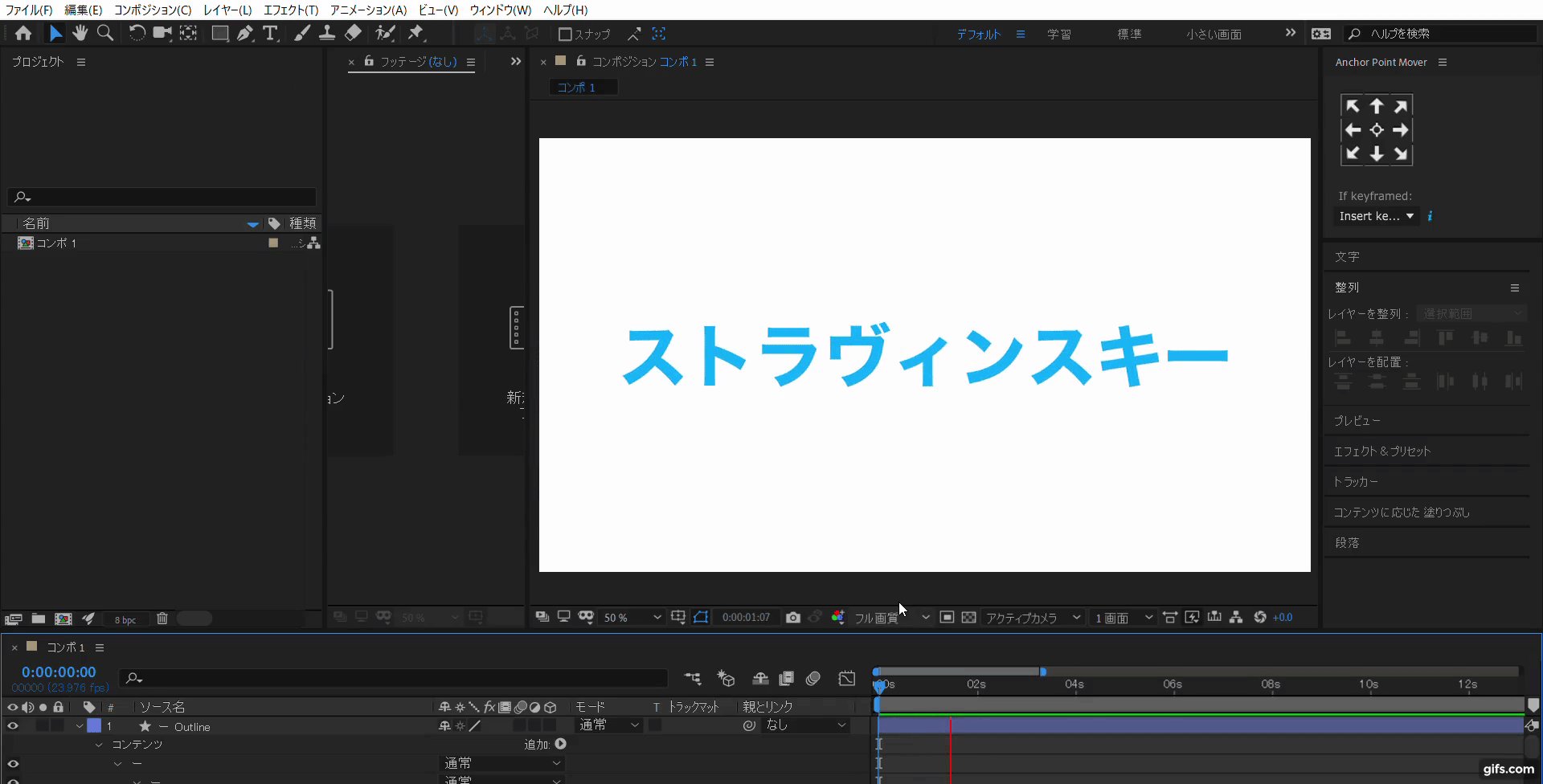
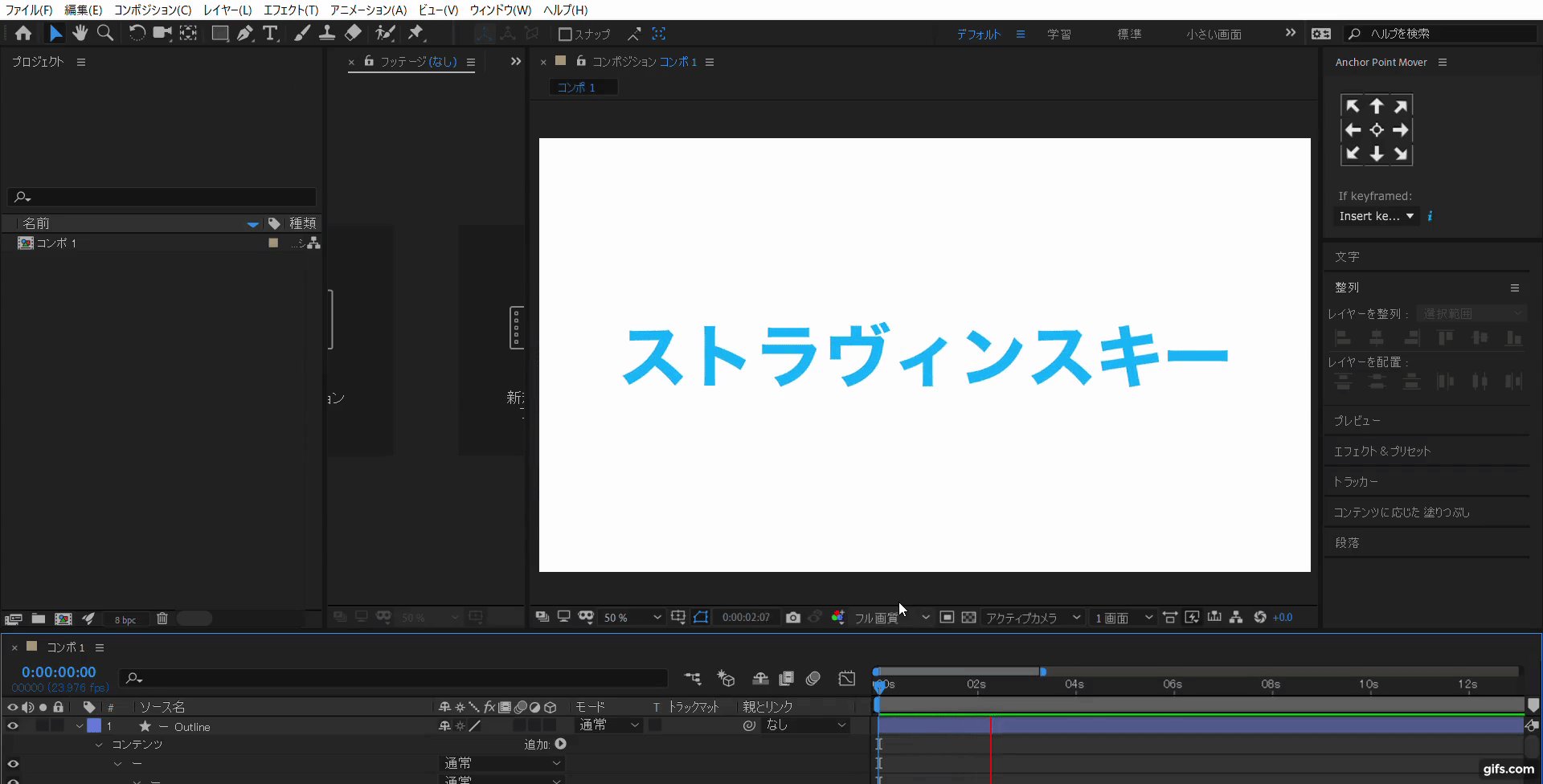
とりあえずレイヤーの「位置」を開き、キーフレームで全てのレイヤーに動きを付けます。
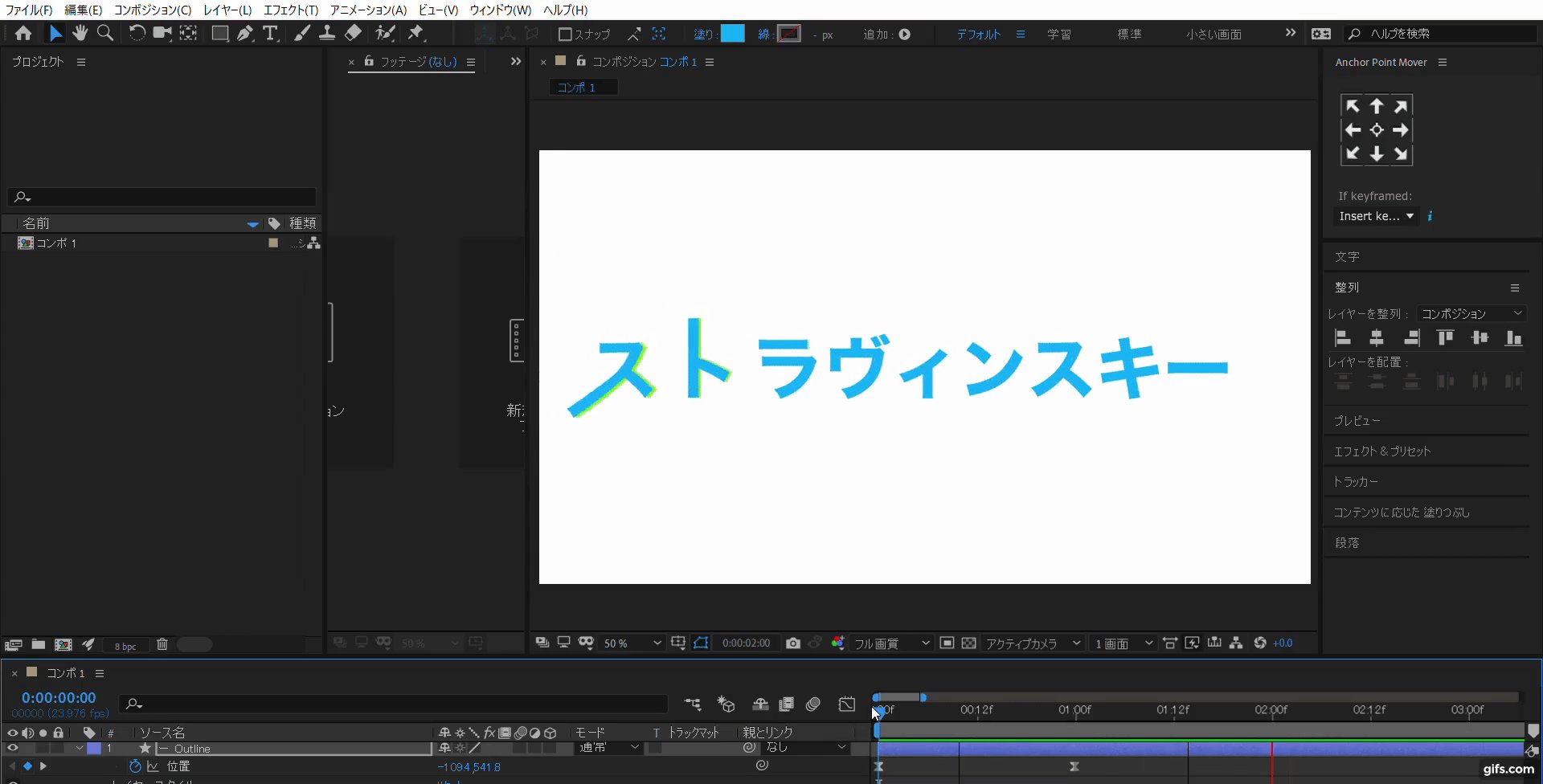
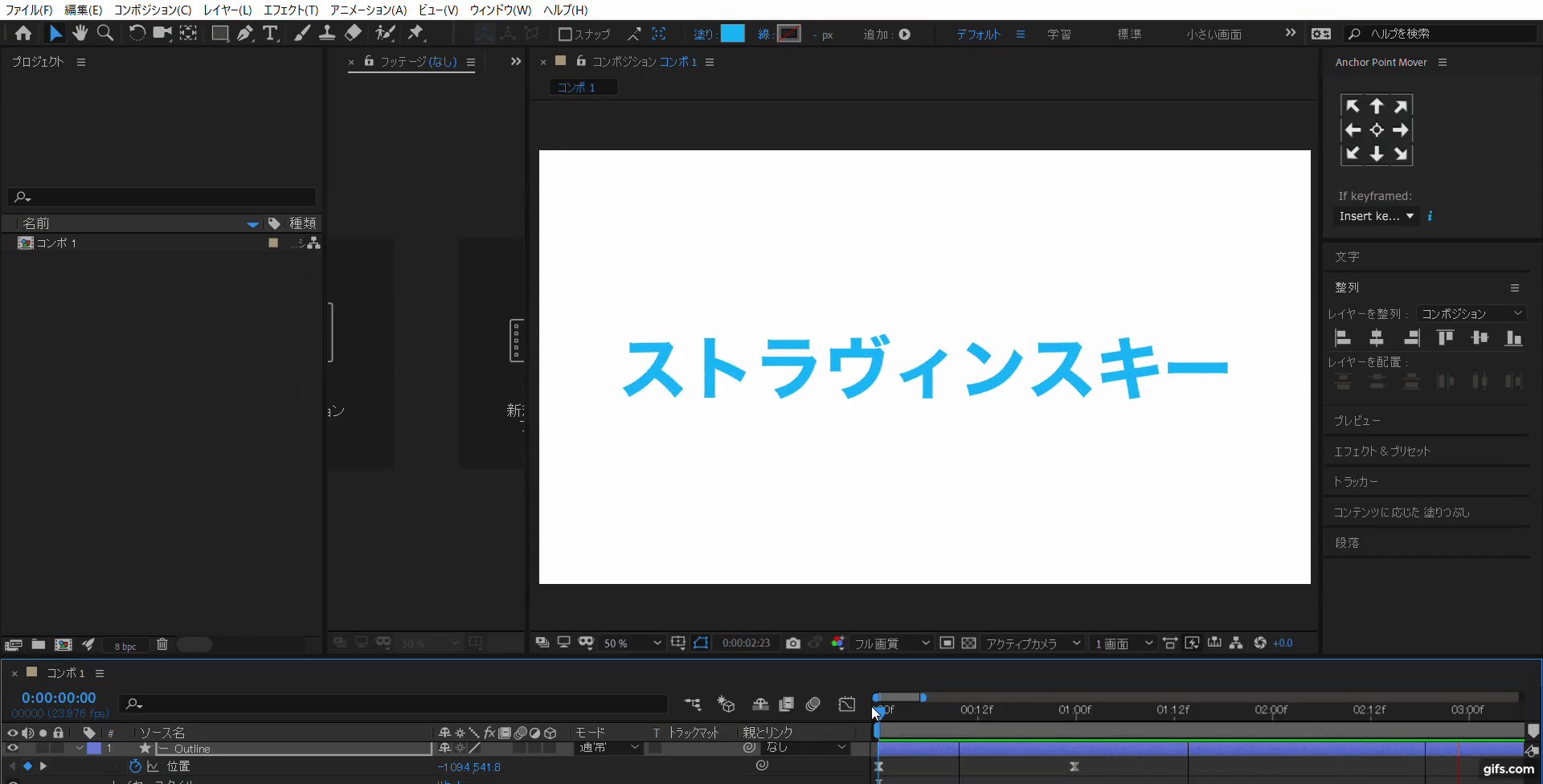
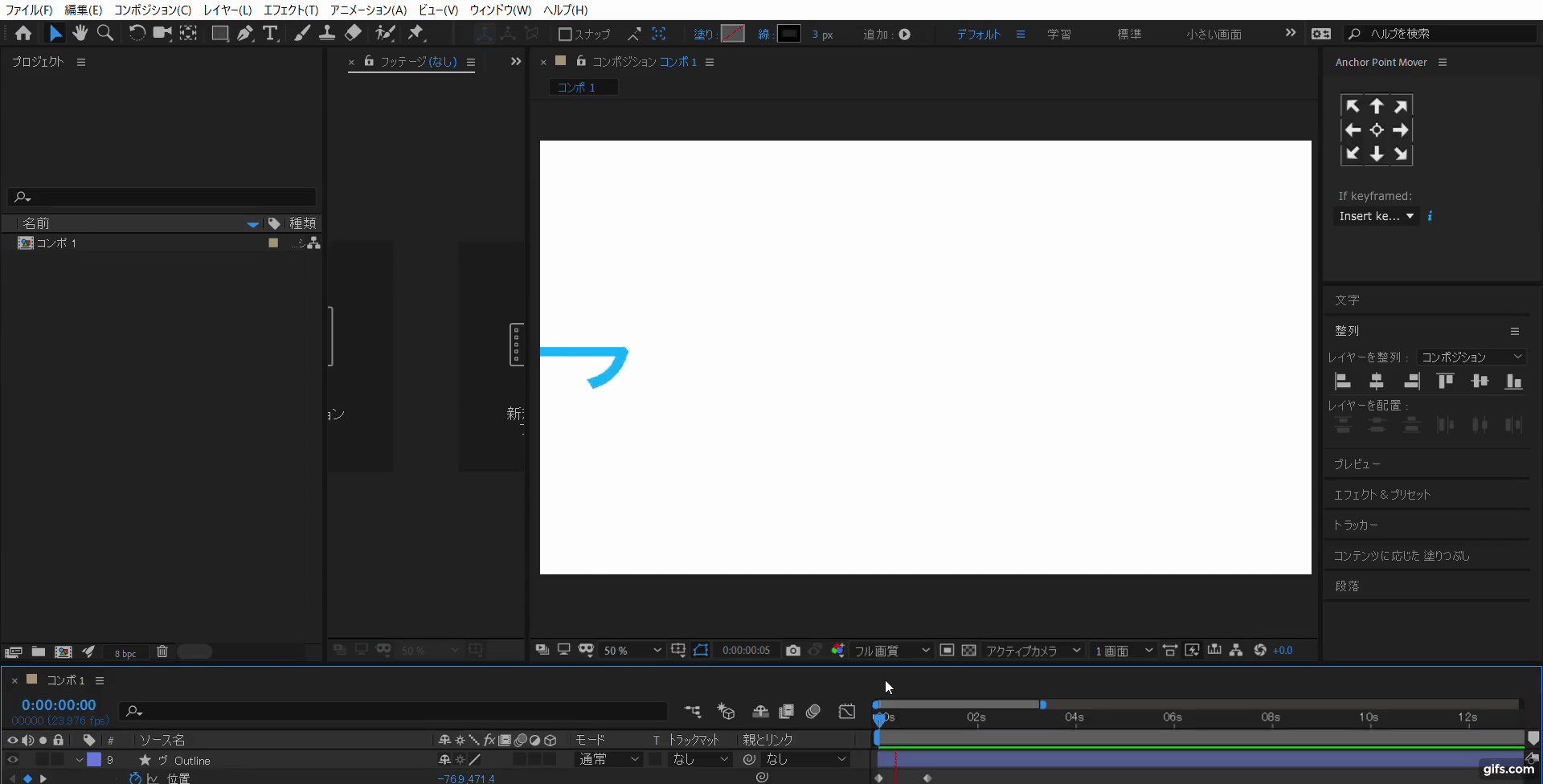
0:00:01:00のところで文字が揃うような動きにします。
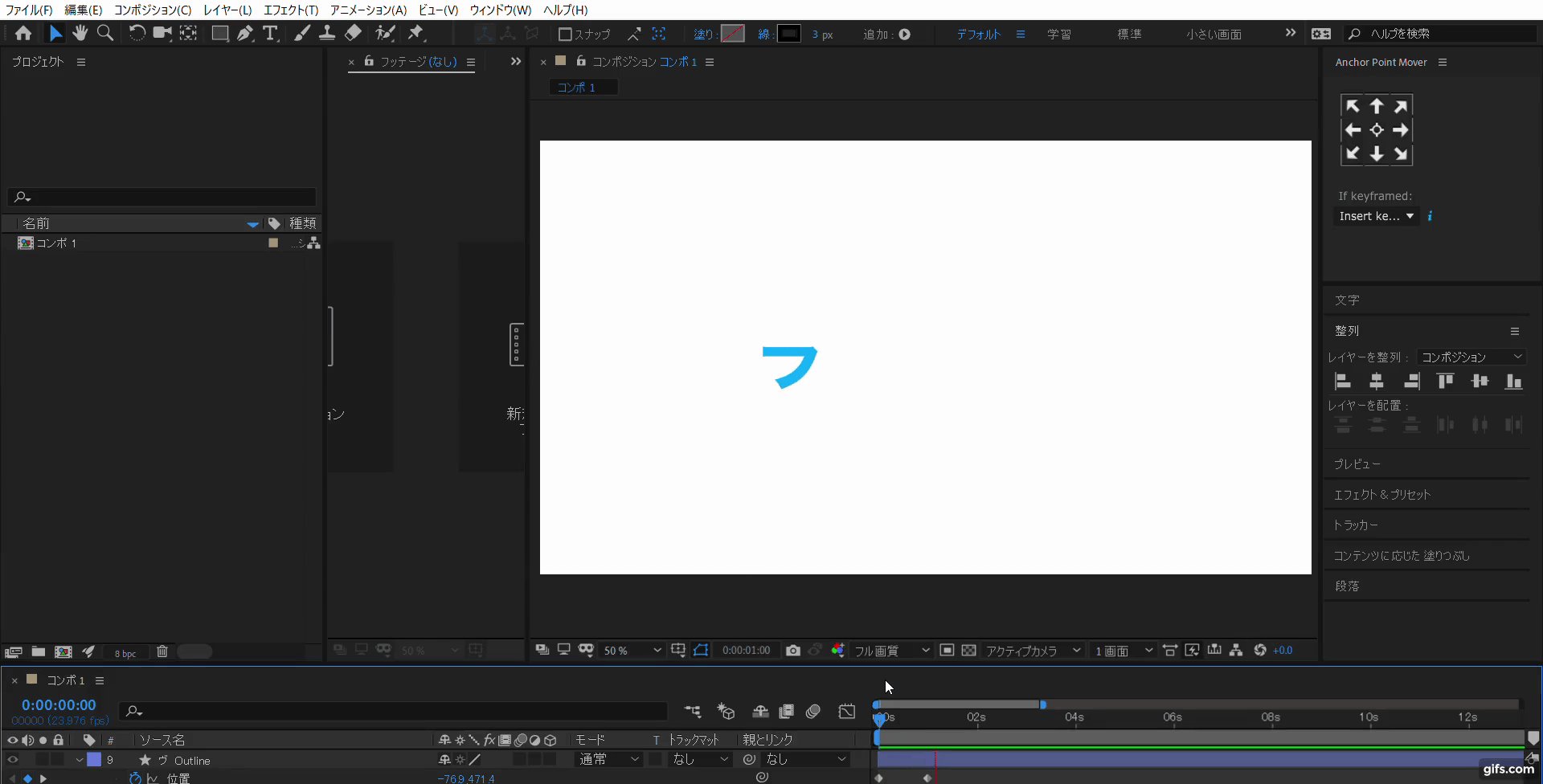
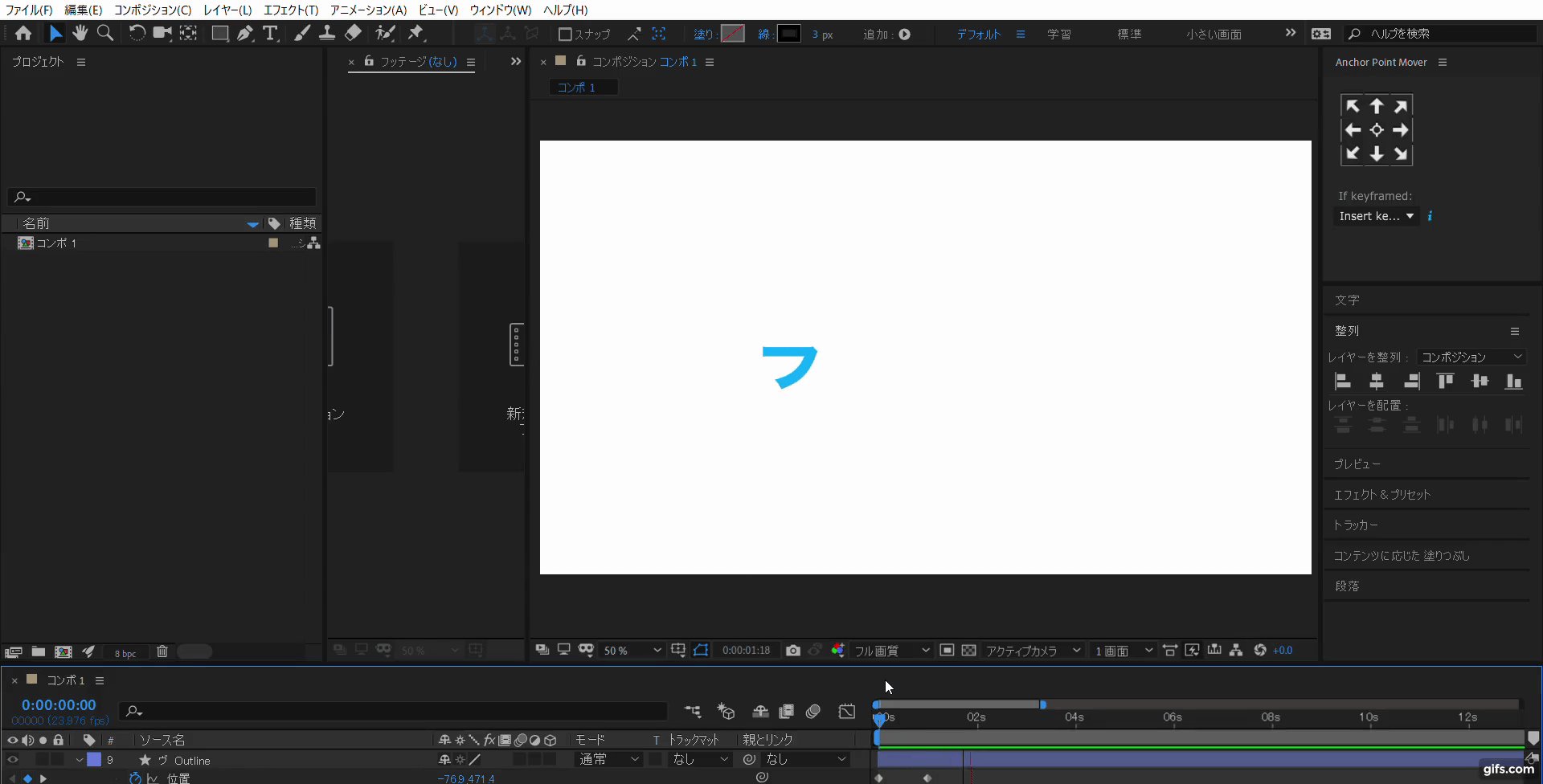
動きはこんな感じになります。
このままでは文字が動いているだけなので、ビヨーンとなるようにパスの変形をします。
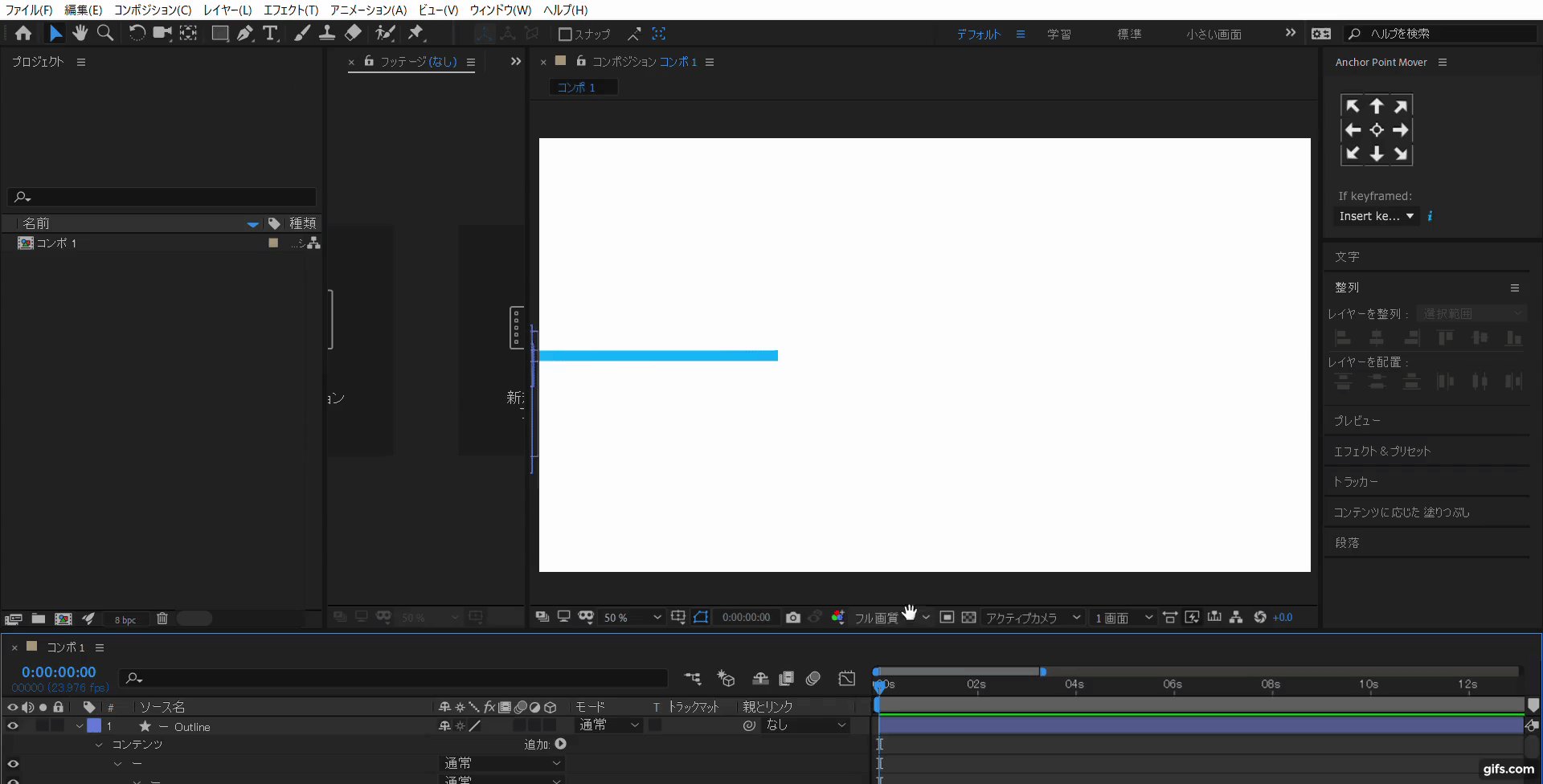
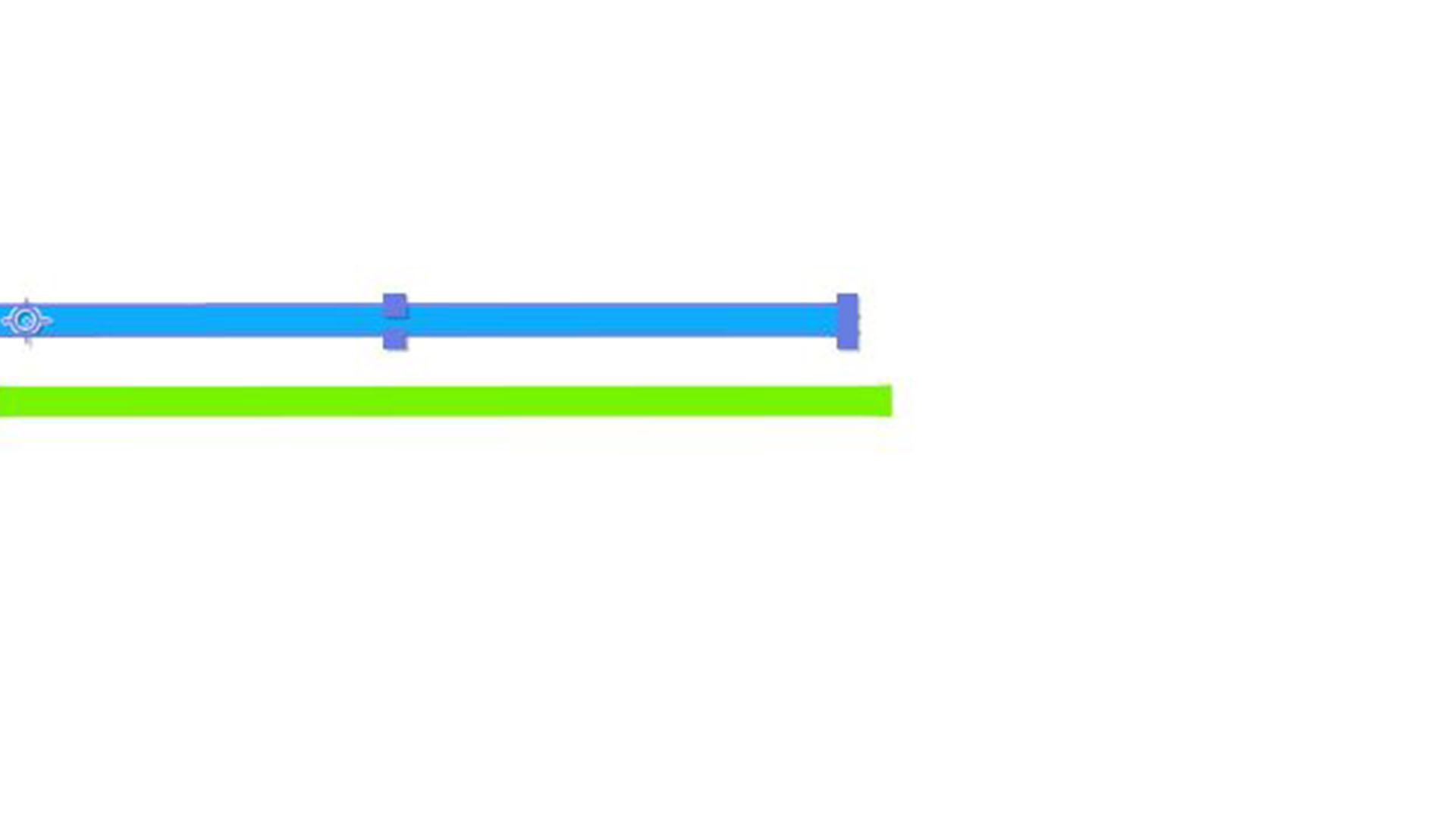
「ラ」の「フ」の部分を例にビヨーンとなるような動きを付けてみます。
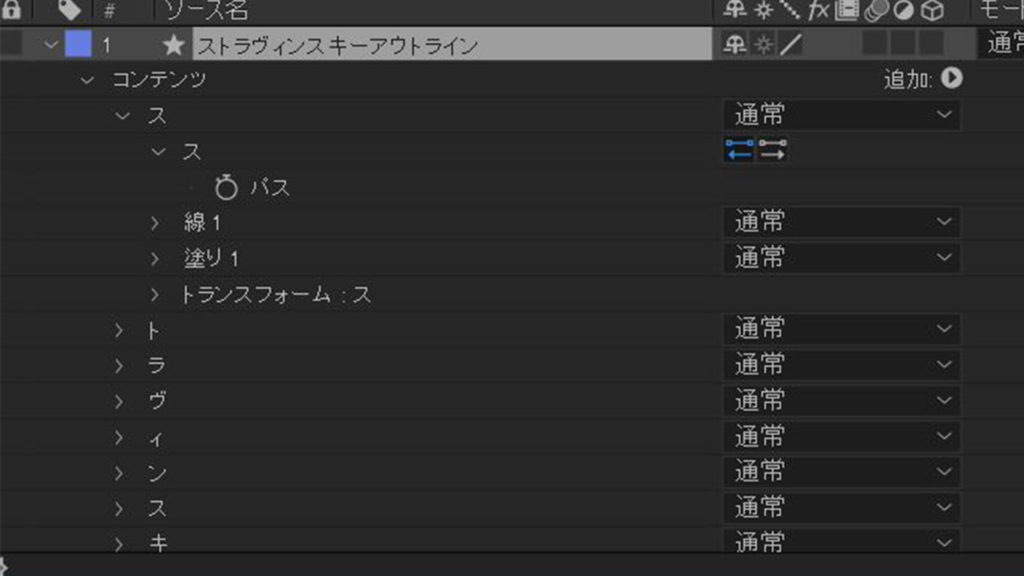
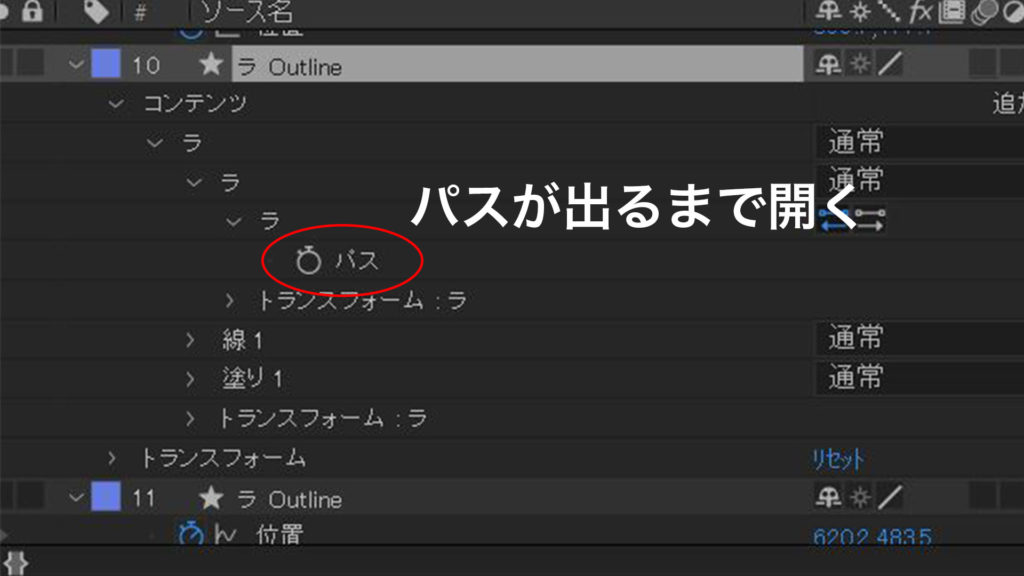
シェイプレイヤーのコンテンツを開き、パスが登場するまで開きます。
0:00:01:00で文字が揃うアニメーションなので、一旦0:00:01:00のところでキーフレームを打ちます。
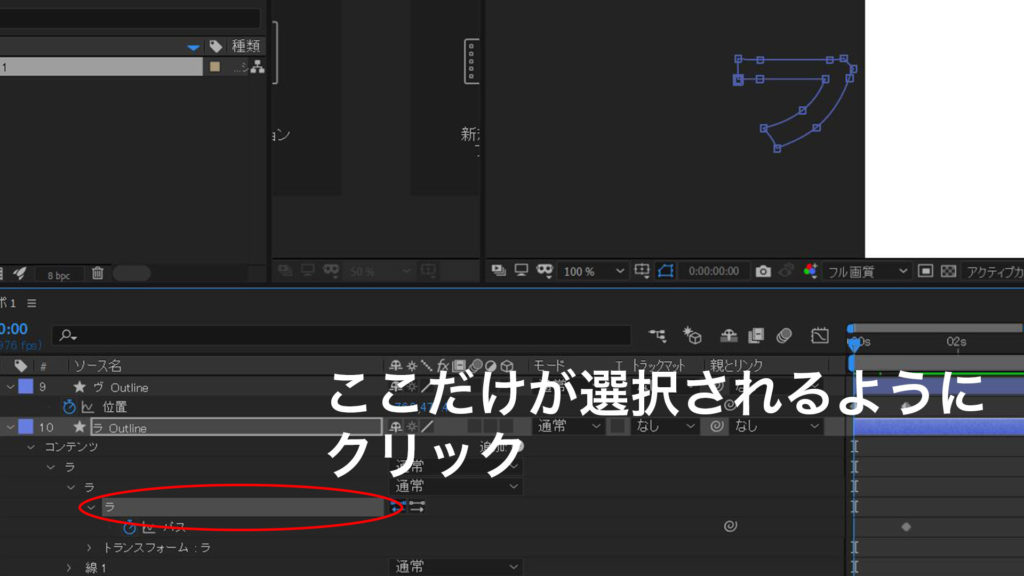
キーを打ったらインジケーターを0:00:00:00に戻して、画像のようにパスの上の「ラ」だけが選択されるようにクリックします。(こうしないと全てのパスが選択されてしまいます)
動かしたい部分のパスをクリックして(shiftを押しながらパスをクリックすると複数選択できます)、形を変形させます。
キーフレームは勝手に打たれるので、これで「ラ」の「フ」の部分は完成です。
この作業を文字の数だけ繰り返せば、完成です。
イージーイーズとタイミングでメリハリを
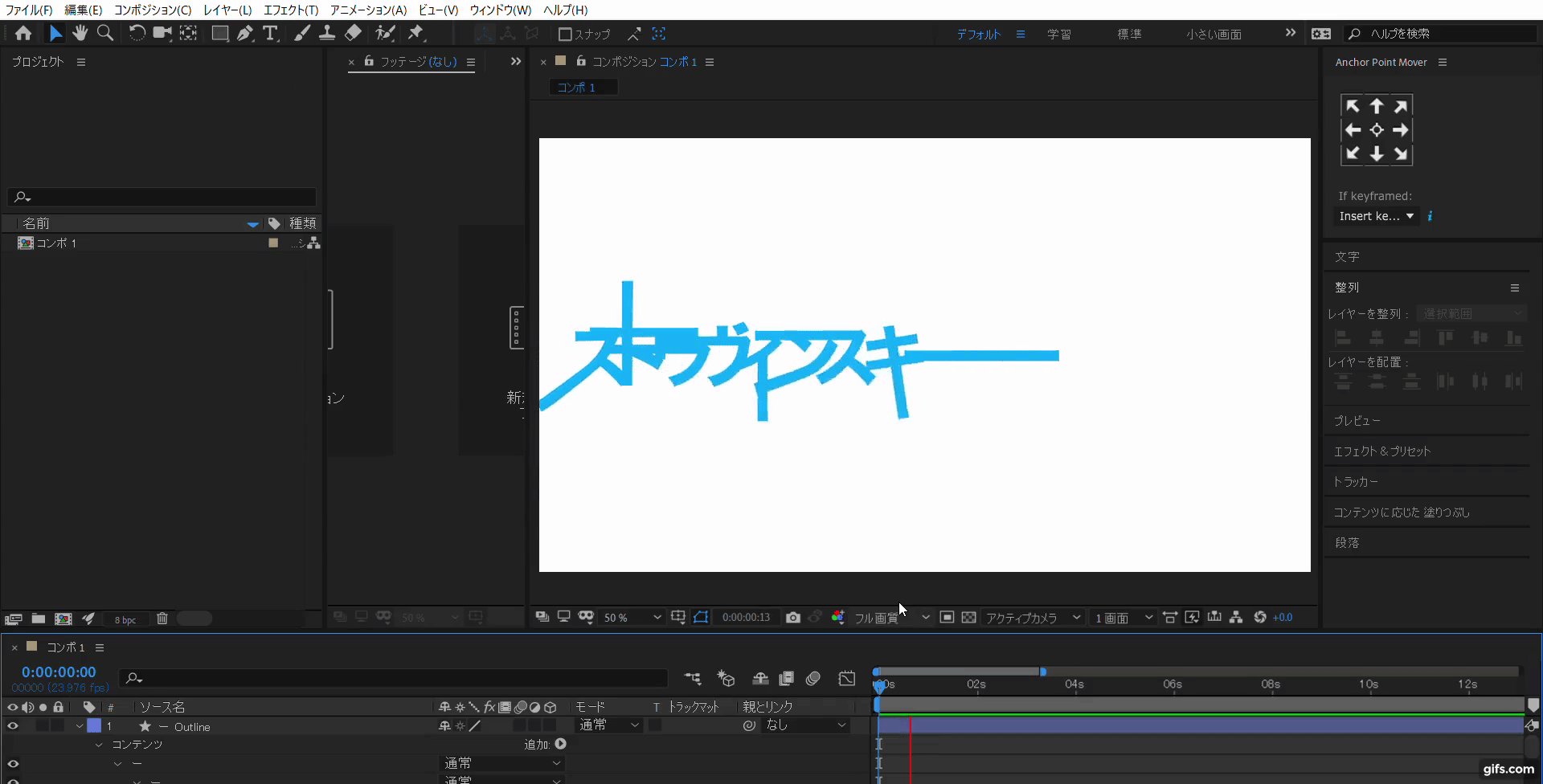
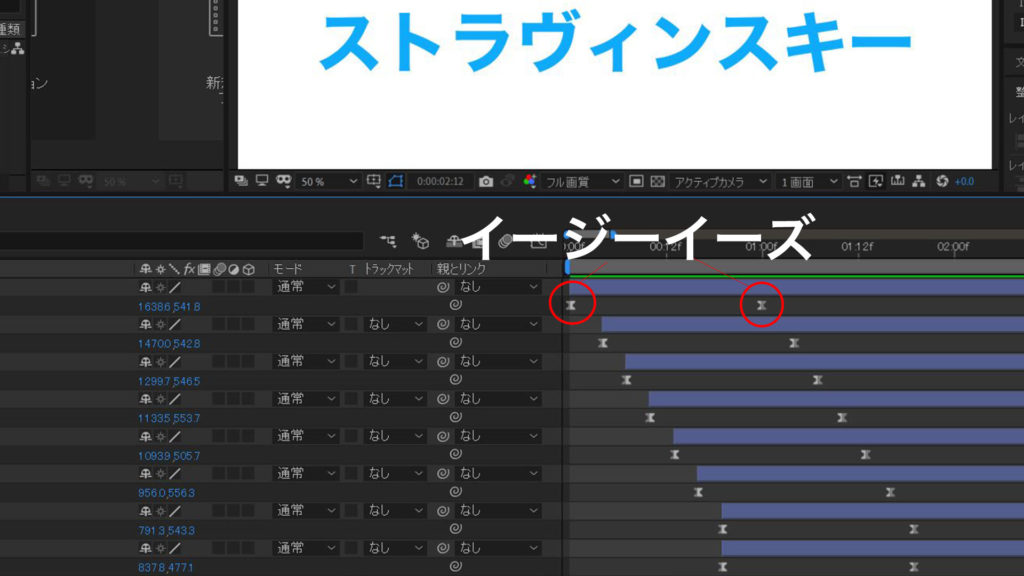
ただこの状態では少し美しくないので、位置のキーフレームをイージーイーズ(キーフレームをクリックしてF9を押します)にして、タイミングを調整します。
レイヤーは階段状に組んでみました
先ほどのよりも動きが整いましたね!
これで完成です!
さらにレイヤーにドロップシャドウを重ねたりしても面白い動きができます。
これについてはまた後日書きたいと思います!
まとめますと、
・GG文解を導入
・文字をシェイプレイヤーに変換
・位置のキーフレームで動かす
・コンテンツ→パスで文字を変形させる
・イージーイーズなどで仕上げ
いかがでしょうか!?
テレビCMなどでこういったアニメーションを目にする機会が多いと思うので、手間はかかりますがマスターしてしまえば結構な武器になると思いますよ!


























コメント